前言
前面也说了,通过 GitHub Pages+GitHub Actions 只是解决了动态数据展示,但是要零成本得完成将用户信息存储下来,并实现数据交互呢?
我开始是想用云文档,种种原因,我还是希望有个自己能二次修改的后台,于是就选择了 Vercel+Railway 方式。
虽然网上也有很多人介绍这俩平台的玩法,但都是 2024 年以前的文章,有些平台最新的修改,和自己踩到的坑而别人没提到的细节,我还是想记录一下。

坑点
- 域名已经解析成功了,但是一直无法访问 Vercel 上的页面。
- vercel-php 版本和 Vercel 上的 NodeJs 版本冲突,和一些配置问题。
- 代码提交推送后,Vercel 没有完成自动部署等等。
准备
- Vercel: 略过详细介绍,暂且把他理解成云服务器,入门配置免费,需要注册登陆。
- Railway: 同样略过详细介绍,暂且把他理解成云数据库,几乎免费,需要注册登陆。
- GitHub: 先创建存放程序的仓库,也几乎完全免费,需要注册登陆。
- Typecho: 博客程序 ,其他语言的像 Flask 也行,开源免费,下载或自行编写。
Vercel 配置
进入 vercel 官网,推荐使用 GitHub 账号登陆,配置主要完成仓库的代码导入,域名解析绑定,项目部署和相关参数设置。
代码导入
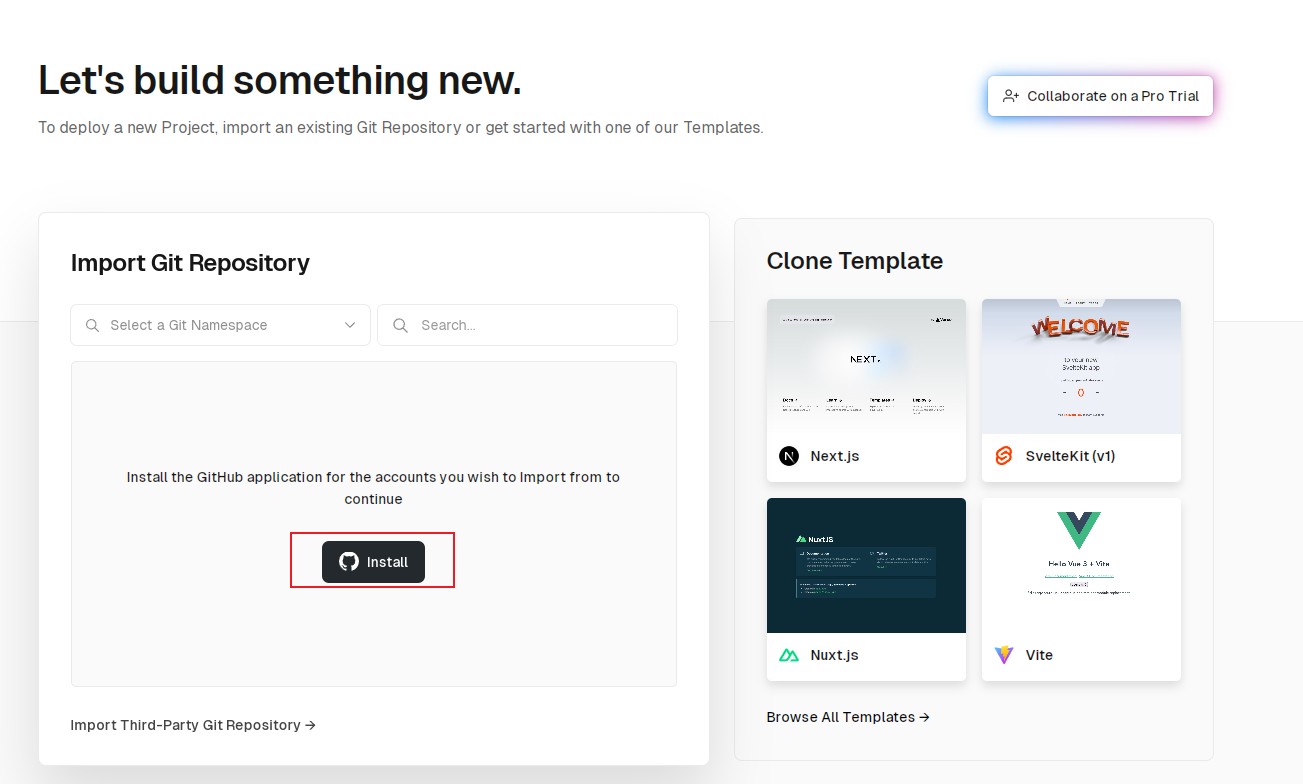
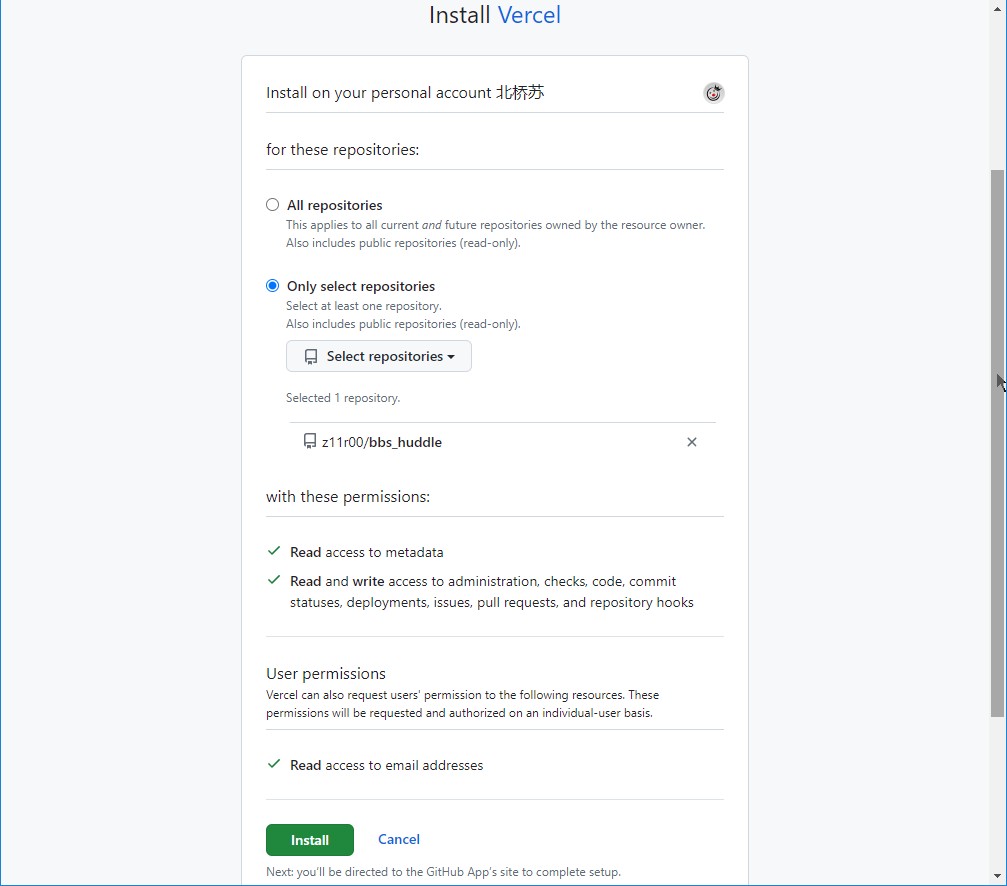
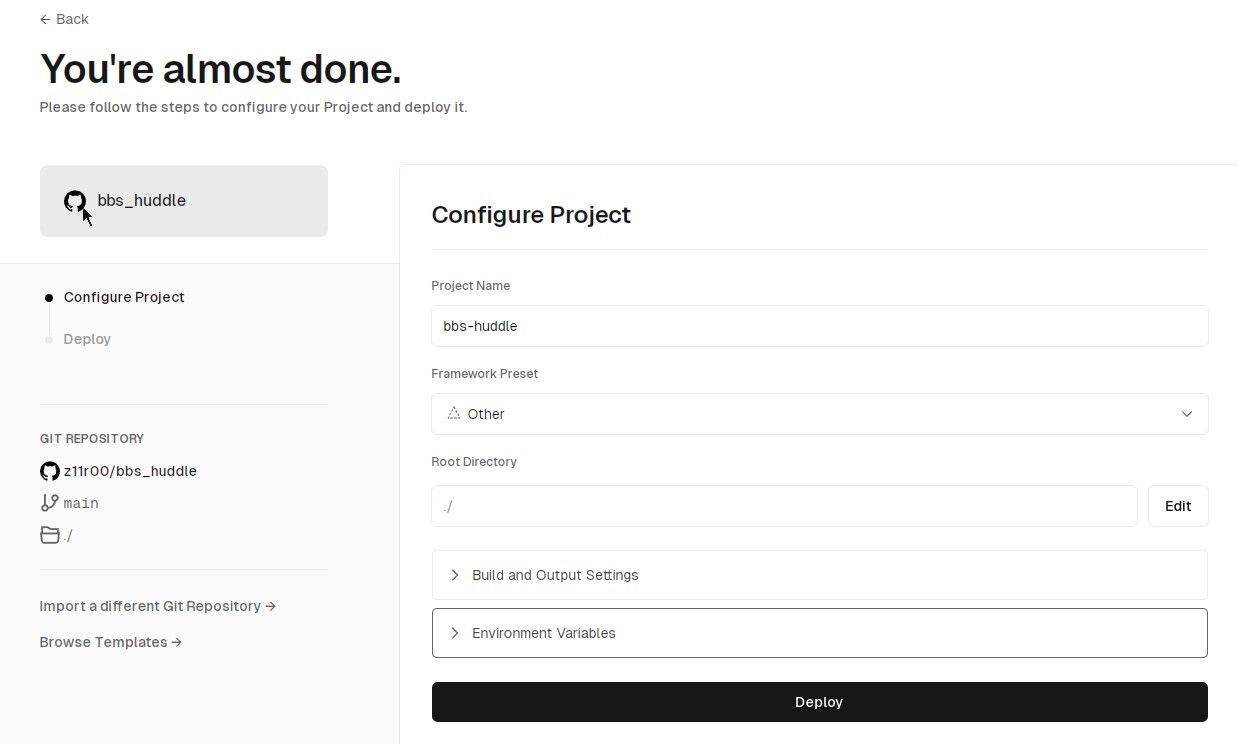
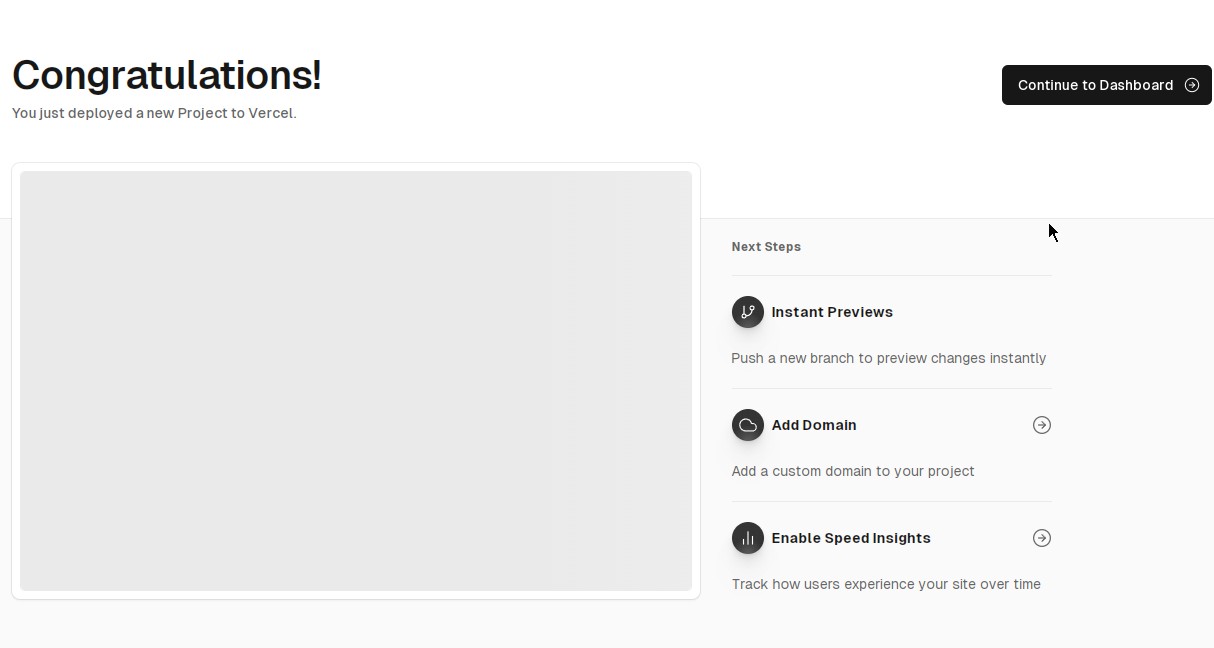
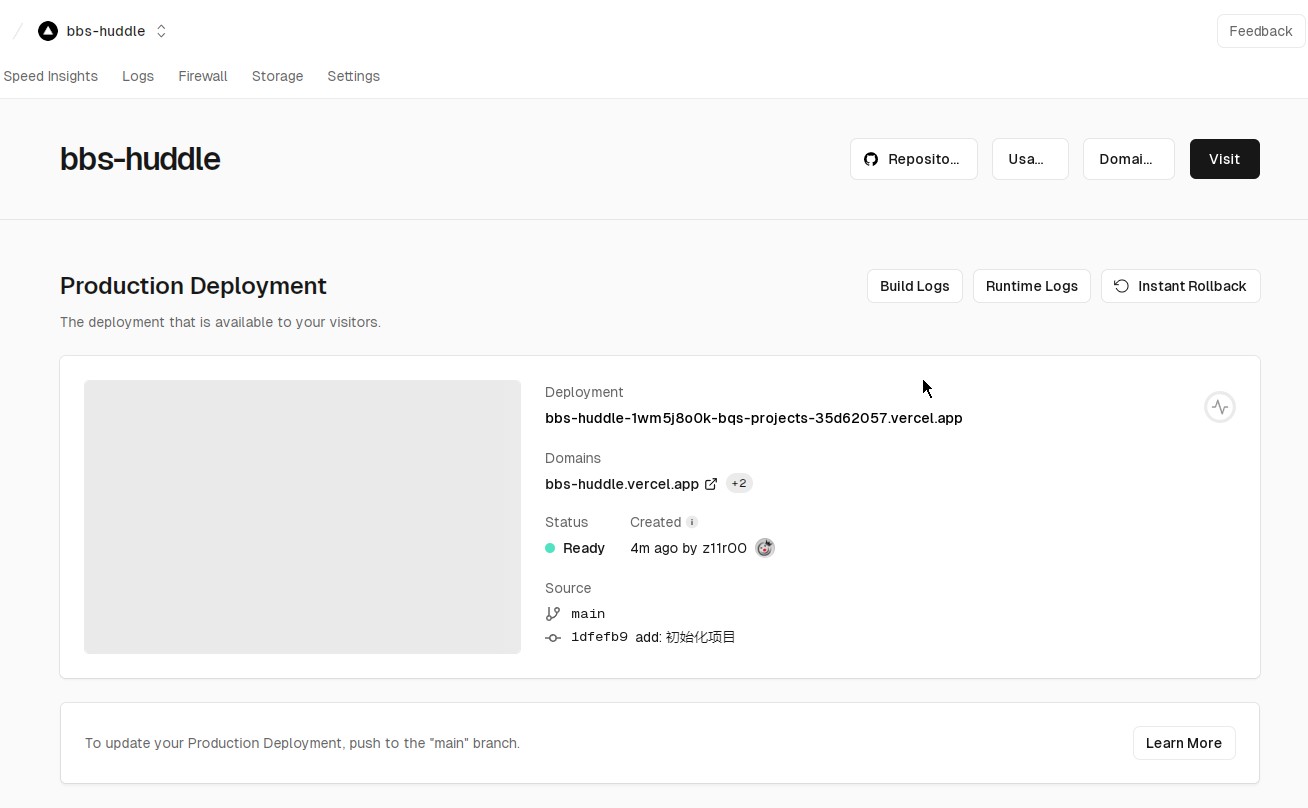
登陆后点击 “Import Git Repository”,然后选择仓库安装并设置权限,接着是 Configure Project,Congratulations 都可以直接下一步进入到 Production Deployment,可参考下图。




域名解析绑定
进入到 “Production Deployment” 时,我们可以看到项目已经创建成功。不但可以看到 source 源仓库分支和提交信息,还能看到 Domains 分配的域名,但是该域名被墙无法访问。

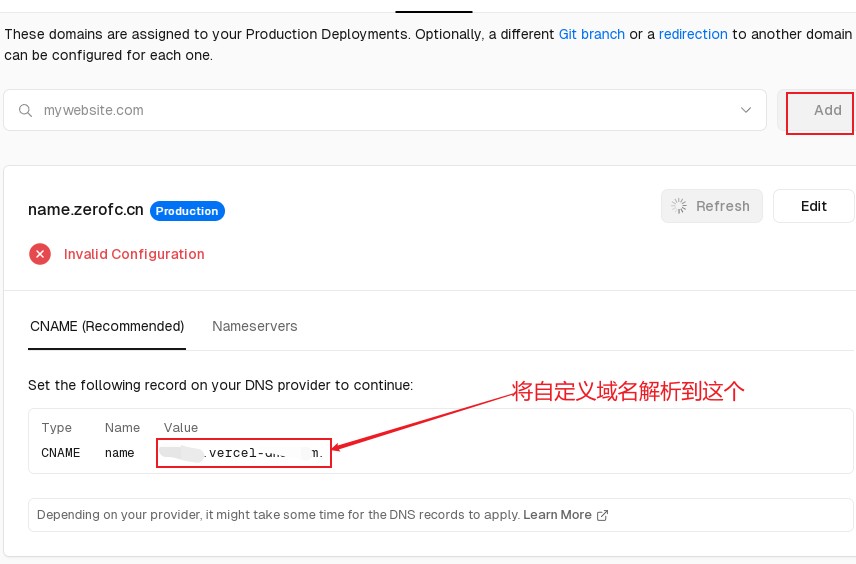
点击上面的 “Domains” 按钮(在 Visit 左边),输入即将要解析过来的域名,系统会展示需要用 CNAM 类型被解析的域名,复制该 value 去到自己的域名服务商控制台,添加一条 CNAME 解析记录。


如果说服务商那边解析成功了,并且 Vercel 平台也显示域名验证成功,也就是前面提到的坑点一。这种一般是 DNS 缓存原因,可以换一台电脑或用手机访问测试,如果能就等待一下,直到能 ping 通。还有 Vercel 会自动办法 SSL 证书,所以后面只需要留意日期就可以,下图我暂时放了一个 index.html 页面,动态程序演示要放到 Railway 后。


Railway 配置
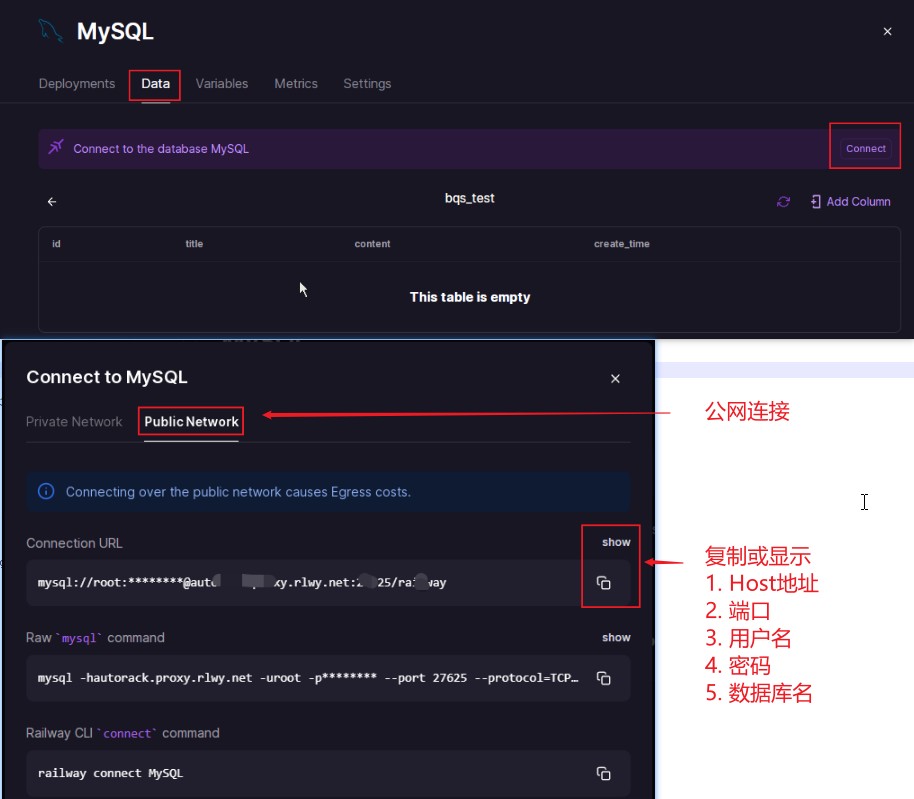
进入 Railway 官网,同样推荐 GitHub 账号登陆,进来后选择 “MySQL” 类型,直接按默认后进入到 production,最主要的是我们需要分配给他的 Host,账号和密码,数据库名等等。
需要注意的是 Railway 每个月只有 5 刀的限额,需要提前备份数据库。超过限额后没有备份的数据就没了,需要删掉账户重新注册才可以。

打开 Data,选择 “Connect” -> “Public Network”,Connection URL 就是该产品对外的连接 Host,用户密码,端口等信息。只需要复制下来,用于在程序中连接配置,Navicat for MySQL 图形化工具连接失败,我试过了。

后端程序部署
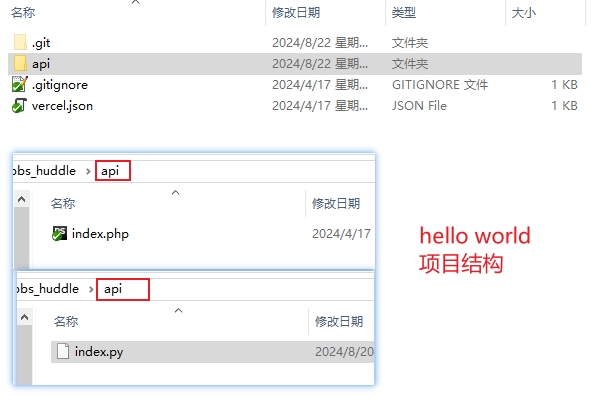
以下简单介绍 php 和 python 两种语言的 hello world,和有数据库连接的博客程序,第一步是后端入口文件都不能放在项目的根目录下,放在新建文件夹的 api 中,并添加 vercel.json(用于配置路由和分配内存等信息)。

Python 的 Hello World
新建 vercel.json 文件,和用于打印的 py 文件,最后访问自定义的域名。
{
"rewrites": [
{ "source": "/(.*)", "destination": "/api/index" }
]
}
PHP 的 Hello World
需要注意的是部署 php 项目要用到 vercel-php,而 vercel-php 又与 NodeJs 版本有一定对应关系。目前 2024 年 8 月 vercel 平台默认 Node 版本是 20.x,我下面演示的是 vercel-php@0.6.0,所以再部署前需要先将 Node 版本切换为 18.x,如下图。(以下有两种情况的报错都要 node 和 vercel-php 版本相关)
部署后报错合集
1. PHP Built-In Server HTTP error: Error: connect ECONNREFUSED 127.0.0.1:8000
2. The following Serverless Functions contain an invalid "runtime": - api/index (nodejs18.x)
Typecho 安装
从官网下载源码后,找到 config.inc.php 文件,将数据库的参数修改为 Railway 复制过来的配置。

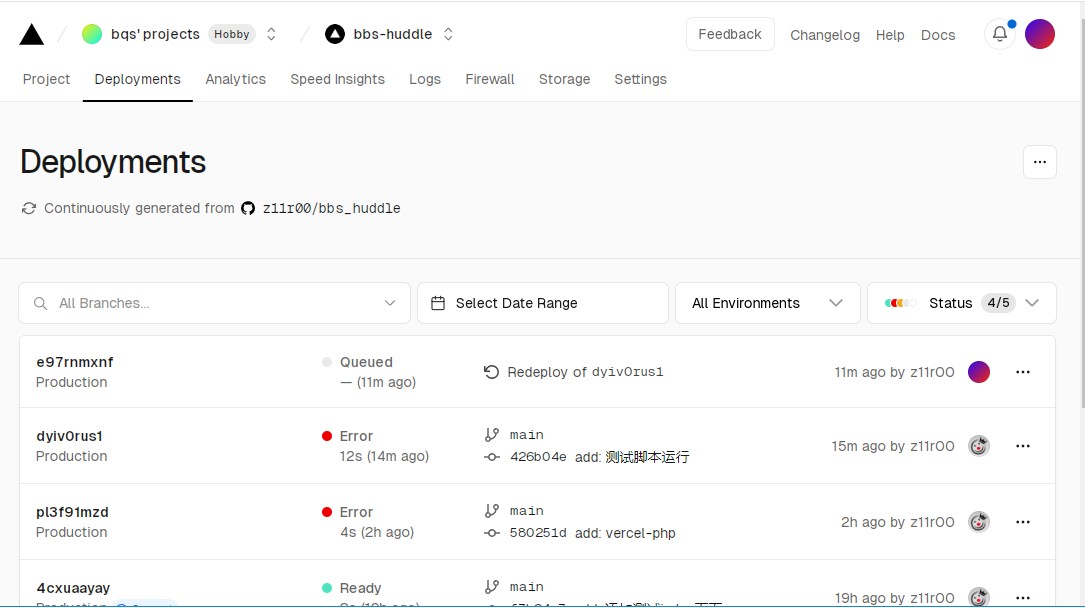
然后通过 Git 提交代码到仓库,如果发现没有部署成功,可以进入 vercel 平台的 Deployments 查看部署记录,有报错的根据信息修改。

提交并成功部署后,输入自定义域名,并带上 install.php 进行安装,然后用 pdo 方式安装数据库,上面的 railway 参数就再输入一遍。

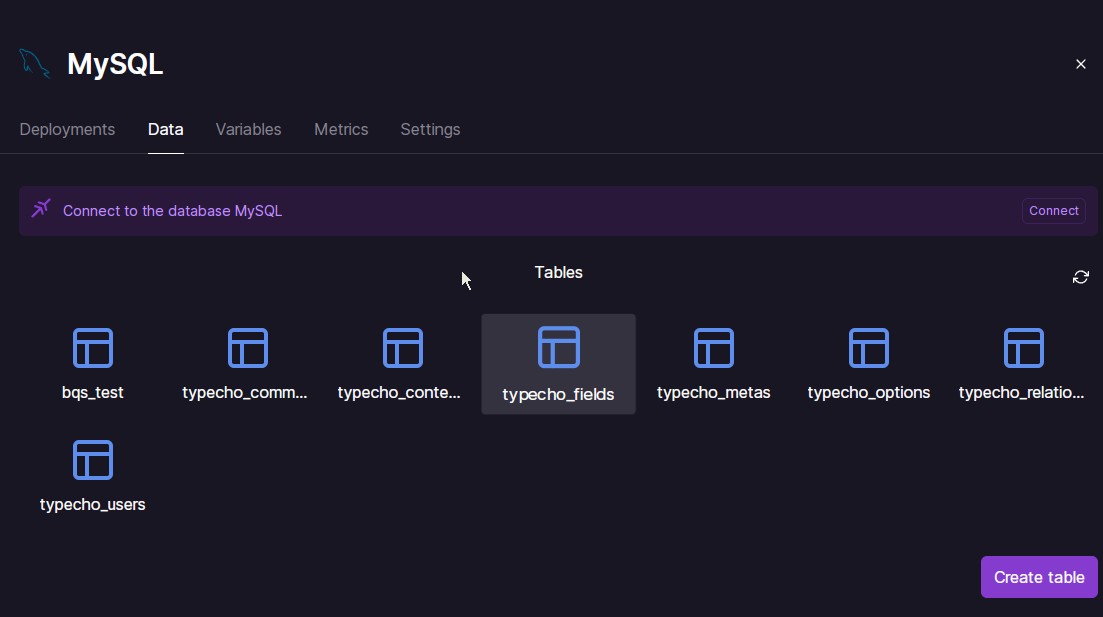
安装成功后,可以到 Railway 查看到新增的表格,这就表示全部都能正常使用了。

写在后面
当然 Vercel 也不只是可以用来部署动静态网站或 API,也能搭一些国外工具的镜像,像 npm 之类的。
还有一种是,比如国外有一些很好用还免费的 API,你想用在小程序进行调用,但是在小程序后台填写这些 API 访问域名时无法添加,没有国内的备案信息。
这时候就可以用自己备案过的域名再 Vercel 中搭建一个中转,小程序请求自己的域名,而部署的程序请求别人的地址,更多玩法待后续更新了……
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








