
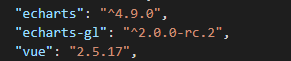
查看vue中echarts 和echarts-gl版本

卸载 当前echarts和echarts-gl
npm uninstall echarts-gl
npm uninstall echarts
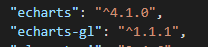
这里echarts有个版本为4.0.1
npm install --save echarts@4.1.0
//再安装3d
npm install --save echarts-gl

启动vue

查看vue中echarts 和echarts-gl版本

卸载 当前echarts和echarts-gl
npm uninstall echarts-gl
npm uninstall echarts
这里echarts有个版本为4.0.1
npm install --save echarts@4.1.0
//再安装3d
npm install --save echarts-gl

启动vue
 57万+
57万+
 3546
3546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


