关注我,每天都有优质技术文章推送,工作,学习累了的时候放松一下自己。
本篇文章同步微信公众号
欢迎大家关注我的微信公众号:「醉翁猫咪」
很多人有自己的博客,那么你想要吗?利用Hexo就可以搭建专属自己的博客了。特点是Hexo是静态网站,那么下面教大家如何搭建。
一:下载Git:https://git-for-windows.github.io/
之前简单教了Git的基础教程,可以查看历史了解一下。
二:下载Node.js:https://nodejs.org/en/
这个直接下载就好了很快就安装好了的。
三:要有自己的Github账号,配置好Github,库名为yourname.github.io
四:安装Hexo
打开Git Bash 输入命令: npm install -g hexo
然后你创建一个文件夹,在该目录下运行Git Bash,输入:hexo init 即可,在输入 npm install
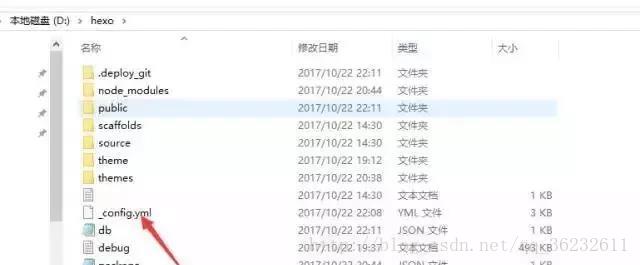
完成安装你就可以看到Hexo目录,不过你要了解下载到哪个路径,方便找。
点击进入hexo目录
如果是这样你就成功了。
进入 _config.yml进行配置
找到如下代码:
deploy:
type: git
repo: 你新建的 github 地址 .git
branch: master (添加这个,里面是没有的)
看到目录下有 themes ,可以更换主题 :我用的是 next ,为了方便提供链接:
https://github.com/huangguangda/themes-next
然后在你改变主题,在 _config.yml ,改变主题即可。
五:运行查看效果:
hexo clean
hexo generate
hexo server (到这个命令时,打开浏览器:http://localhost:4000)
即可查看运行效果*_*
hexo deploy (这个是提交代码到github网页,即可在网页输入你的地址了。
推荐阅读
从入门到熟悉!
坚决不放弃!

喜欢本文的朋友们,欢迎长按下图关注订阅号醉翁猫咪,收看更多精彩内容

























 942
942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








