- 在powershell里安装依赖
(直接npm i mobx或者npm i mobx-react是会报错的)
npm i mobx mobx-react --save
save是下载到
"dependencies"里
npm i mobx-react-lite
lite是配合hook使用的
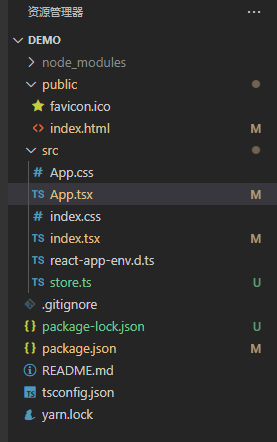
- 添加store.ts文件(在此附上全部文件列表)

- store.ts
import { makeAutoObservable } from 'mobx'
class Store {
// 颜色列表
colorList = ['#0099CC', '#CC9966', '#CC3333', '#FF9966', '#FFCCCC', '#FF6666', '#666666', '#CC9999', '#99CC66', '#0066CC']
// 当前颜色
color = '#0099CC'
// 变色函数
setColor() {
this.color = this.colorList[Math.floor(Math.random() * 10)]
}
constructor() {
makeAutoObservable(this)
}
}
export default new Store()
- App.tsx
import React from 'react'
import { observer } from 'mobx-react'
import store from './store'
function App() {
// console.log(store.color)
return (
<div className="App">
<p>Hello,Dust</p>
<span style={{ backgroundColor: store.color, padding: 10, cursor: 'pointer' }} onClick={() => store.setColor()}>
Click Me
</span>
</div>
)
}
// 注意这里是用observer包裹的
export default observer(App)
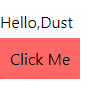
- 运行结果:一个点一下就变颜色的span

























 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








