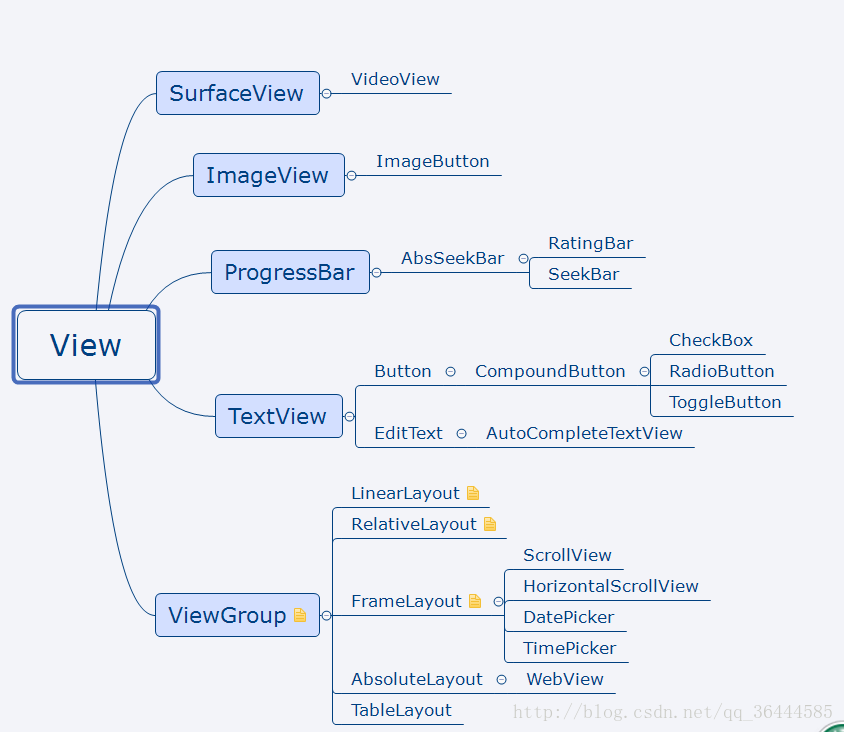
view体系如图:
《一.View的属性》
1.宽高:android:layout_width/height=”x”
: px
: dp:优先选择,不同屏幕会自动缩放
: match_parent:填满当前方向
: wrap_content:根据当前文本大小自动缩放
2.可见性:android:visibility=”x” :visible:正常可见
:gone: 不可见,不占位,不可点击
:invisible: 不可见,但可点击
3.边距:android:layout_margin|paddingleft/right/top/bottom=”x” : px/dp
4.背景:android:background=”x” : #F(透明度) FFF
:#FF FF FF FF
:@drawable/ic_launcher(类比R.drawable.ic_launcher)
5.android:layout_gravity/gravity=”x” :top/bottom/left/right
:center/center_vertical/center_horizontal
:fill/fill_vertical/fill_horizontal(只在各自方向上生效《二:Android布局》
1.LinearLayout:线性布局(横向布局)
<LinearLayout
android:layout_width=”match_parent”
android:layout_weight=”1”
android:layout_height=”0dp”
//控制布局方向:水平
android:orientation=”horizontal” >
<View
android:layout_width=”0dp”
//除指定长度,其余都为weight所瓜分
android:layout_weight=”1”
android:layout_height=”match_parent”
android:background=”#F00” />
</LinearLayout>
2.RelativeLayout:相对(父/兄弟控件)布局
针对父控件:android:layout_centerHorizontal/vertical/inParent=”true” : 横向/纵向/横纵居中
相对父控件:android:layout_alignParentTop/Bottom/Left/Right=”true” : 顶部/底部/左边/右边与父控件对齐
针对兄弟控件:android:layout_above/layout_below/layout_toLeftOf/layout_RightOf=“@id/兄弟控件名称” : 在兄弟控件的 上面/下面/左边/右边。
相对兄弟控件:android:layout_alignParent Top/Bottom/Left/Right=”@id/相对的那个兄弟控件的名称” :位于兄弟控件的 上边/下边/左边/右边。3.FrameLayout:帧布局,越后面的叠在越前
4.absolutelayout: android:layout_x/y=”dp/px” : 绝对布局
5.tablelayout: 表格布局
《三:了解安卓的系统控件》
1.TextView的用法:
android:text=”x” :文本内容
android:textSize=”20dp” :文本大小
android:textColor=”#F00” :文本颜色
android:textStyle=”normal/bold/italic” :字体风格
android:lines=”1”
android:ellipsize=”end/start/middle” :显示一行并且省略号位置在最后/开始/中间
android:singleLine=”true” :文本再多只显示一行,多出部分显示省略号
android:typeface=”normal/sans/serif/monospace” :字体风格
android:clickable=”true”
android:background=”#ccc”
android:onClick=”点击函数名“ :将TextView变成Button2.EditText的用法:
android:hint=”请输入” :提示
android:editable=”true” :可编辑输入的
android:maxLength=”50” :最多输入几个数
android:inputType=”number/textPassword/numberPassword” :只能输入数字/不可见文本/不可见数字
3.选择框:
3.1:状态切换按钮
<ToggleButton
android:textOn=”开”
android:textOff=”关”
android:checked=”true” />3.2:单选框
<RadioGroup
android:id=”@+id/sex_rg”
android:width=”wrap_content”
android:height=”wrap_content”
android:orientation=”vertical” >
<RadioButton
android:id=”@+id/rb1”
android:width=”wrap_content”
android:height=”wrap_content”
android:checked=”true”
android:text=”男” />
</RadioGroup>
RadioGroup rg = (RadioGroup)findViewById(R.id.sex_rg);
rg.setOnCheckedChangeListener(new OnCheckedChangeListener(){
public void onCheckedChange(RadioGroup group, int checkedId){
if(checkedId == R.id.rb1){
//具体代码
}
}
};
3.3:多选框:
<checkBox
android:id=”@+id/cbx1”
android:width=”wrap_content”
android:height=”wrap_content”
android:text=”选择“ />
CheckBox cbx1 = (CheckBox)findViewById(R.id.cbx1);
cbx1.setOnCheckChangeListener(new CompoundButton.OnCheckedChangeListener(){
public void OnCheckChange(CompoundButton butonView, boolean isChecked{
//响应代码
}
});4.进度条:
<progressBar
style=”?android:attr/progressBarStyle Small/Inverse/Large “ />
<progressBar
style=”?android:attr/progressBarstyleHorizontal”
android:max=”100”
android:progress=”20” />
<SeekBar
android:max=”200”
android:progress=”100” />
<RatingBar
android:numStars=”5” //总共几颗星
android:stepSize=”0.3” //单步长度
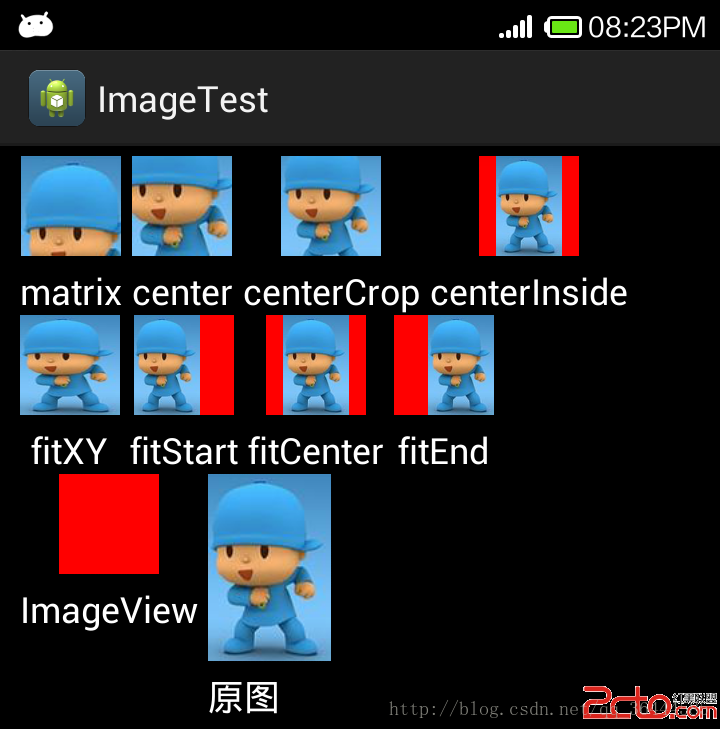
android:rating=”3” /> //已亮几颗星5.图片控件:
<ImageView
android:src=”@drawable/ic_launcher” //设置图片
android:scaleType=”fixXY” /> //图片站位方式,很多种,如图:
6.滑动控件:
<ScrollView/HorizontalScrollView
android:width=”match_parent”
android:height=”match_parent”
<LinearLayout
android:width=”match_parent”
android:height=”match_parent” >
<TextView>
<TextView>
</LinearLayout>
<ScrollView/HorizontalScrollView />
ScrollView 和HorizontalScrollView只能容纳一个子控件,可用LinearLayout等嵌套控件
7.DataPicker和TimePicker的使用:
<DatePicker/TimerPicker
android:id=”@+id/datePicker1”
android:width=”wrap_content”
android:height=”wrap_content” />
DatePicker datePicker = (DatePicker)findViewById(R.id.datePicker1);
datePicker.init(2012, 11, 2, new OnDateChangeListener(){
public void onDateChange(DatePicker view, int year, int monthOfYear, int dayOfMonth){
String text=”” + Year + “年” + (monthOfYear + 1) + “月” + dayOfMonth + “日”;
}
});
TimePicker timerPicker =(TimePicker)findViewById(R.id.datePicker1);
timePicker.setIs24HourView(true); //设置成24小时模式.
timePicker.setOnTimeChangedListener(new OnTimeChangedListener(){
public void onTimeChange(TimePicker view , int hourOfDay, int minute){
//时分的使用
}
});
8.WebView的使用:
1.配置上网权限:
<uses-permission android:name=”android.permission.INTERNET” />2.布局:
<WebView
android:width=”match_parent”
android:height=”match_parent” />
3.代码控制:
WebView webView = (WebView)findViewById(R.id.webView);
//1.加载网页
webView.loadUrl(“http://www.taobao.com/”);
//2.处理跳转不要打开新的浏览器,在本界面中即可
webView.setWebViewClient(new WebViewClient(){
public boolean shouldOverrideUrlLoading(WebView view, String url){
view.load(url);
return true;//放回true,告诉系统不要打开新的浏览器,自己处理
}
});
//3.网页控件默认不支持js,需手动设置
webView.getSettings().setJavaScriptEbabled(true);
//4.网页控件默认不支持弹出框alert(),prompt(),confirm()等,但是html5的弹出框默认是支持的
webView.setWebZChromeClient(new WebChromeClient(){
public boolean onJsAlert(WebView view, String url, String message,JsResult result){
//原生弹出框代替自动生成的
return ...;
}
});
























 2730
2730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








