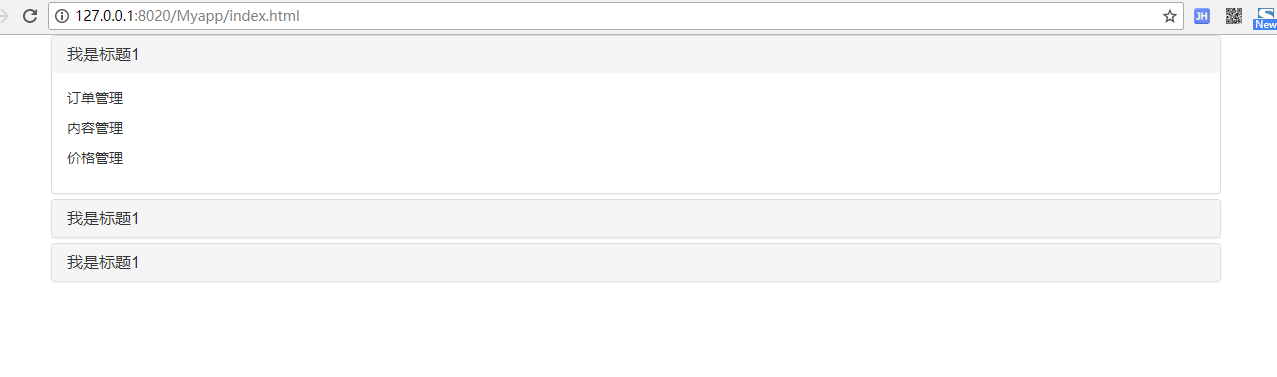
Bootstrap多个手风琴点击的效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style>
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="panel-group" id="shoufengqing">
<div class="panel panel-default">
<div data-parent="#shoufengqing" data-toggle="collapse" data-target="#div1" class="panel-heading">
<h3 class=&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9253
9253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








