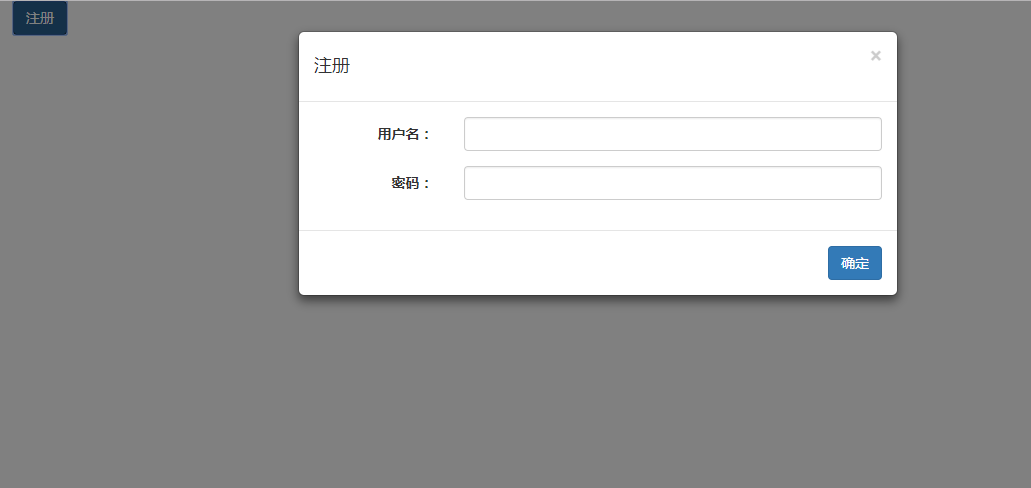
Bootstrap模态框弹出层的设置(效果如下:)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<!--
1、弹出层必需放在body里
2、弹出层里面不能再嵌套别的层
3、弹出层出来以后,页面的滚动条会被覆盖
modal 弹出层父级(遮罩)
modal-dialog 弹出层
modal-content 弹出层的内容区域
modal-header 弹出层的头部区域
modal-body 弹出层的主体区域
modal-footer 弹出层的底部区域
fade 让弹出层有一个运动的效果
-->
<div class=&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








