SnapKit是一个Swift语言写的自动布局框架,可以运行到iOS,Mac系统上;OC版本的框架是Masonry,都是出自同一个团队。
#自动布局框架,原理是封装了系统提供的约束功能
#目的是使用更方便
#https:https://github.com/SnapKit/SnapKit
pod 'SnapKit'

//
// SplashController.swift
// MyCloundMusic
//
// Created by Mac on 2023/6/7.
//
import UIKit
// 自动布局框架
import SnapKit
class SplashController: UIViewController {
var container:UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.backgroundColor = .white
// MARK 控件
// 添加一个一个根容器
self.container = UIView()
//container.backgroundColor = .red
view.addSubview(container)
//self.container.frame = CGRect(x: 100, y: 100, width: 200, height: 50)
// logo
let logoView = UIImageView()
logoView.image = UIImage(named: "img")
container.addSubview(logoView)
// 登陆按钮
container.addSubview(primaryButton)
// 手机号登陆按钮
container.addSubview(phoneLoginButton)
// 协议
let agrementLabelView = UILabel()
// 设置标题
agrementLabelView.text = "登陆即表示你同意《用户协议》和《隐私政策》"
agrementLabelView.font = UIFont.systemFont(ofSize: 12)
agrementLabelView.textColor = .gray
container.addSubview(agrementLabelView)
//MARK 约束
// 根容器
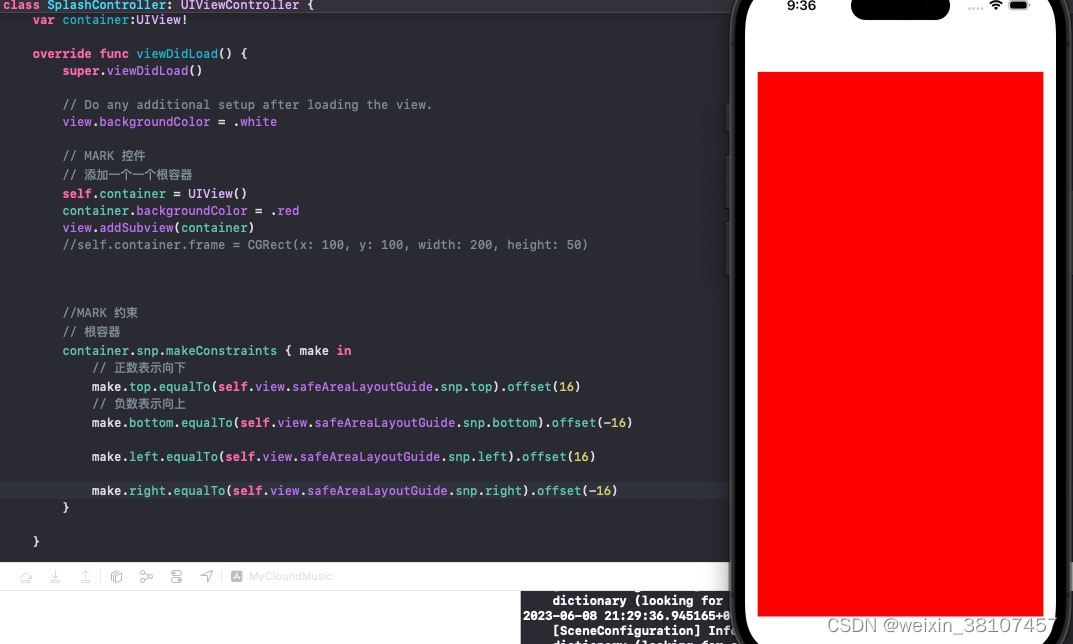
container.snp.makeConstraints { make in
// 正数表示向下
// safeAreaLayoutGuide 安全区
make.top.equalTo(self.view.safeAreaLayoutGuide.snp.top).offset(16)
// 负数表示向上
make.bottom.equalTo(self.view.safeAreaLayoutGuide.snp.bottom).offset(-16)
make.left.equalTo(self.view.safeAreaLayoutGuide.snp.left).offset(16)
make.right.equalTo(self.view.safeAreaLayoutGuide.snp.right).offset(-16)
}
// 对logo图进行约束
// mark logo
logoView.snp.makeConstraints { make in
// 宽高
make.width.equalTo(100)
make.height.equalTo(100)
// 距离顶部
make.top.equalTo(100)
// 水平居中
make.centerX.equalToSuperview()
}
// 协议
agrementLabelView.snp.makeConstraints { make in
// 距离底部
make.bottom.equalToSuperview()
// 水平居中
make.centerX.equalToSuperview()
}
// 用户和密码
primaryButton.snp.makeConstraints { make in
// 宽度和父窗口一样
make.width.equalToSuperview()
make.height.equalTo(42)
// 底部
// 相对协议 在上方30
make.bottom.equalTo(agrementLabelView.snp.top).offset(-30)
}
// 手机号登陆
phoneLoginButton.snp.makeConstraints { make in
// 宽和父窗口一样
make.width.equalToSuperview()
make.height.equalTo(42)
// 底部 相对登陆按钮 下方30
make.bottom.equalTo(primaryButton.snp.top).offset(-30)
}
}
@objc func phoneLoginClick(_ sender:UIButton) {
print("ViewController phoneLoginClick\(sender.titleLabel!.text!)")
}
@objc func useClick(_ sender:UIButton) {
print("ViewController useClick\(sender.titleLabel!.text!)")
}
// 懒加载创建控件
lazy var phoneLoginButton:UIButton = {
let r = UIButton(type: .system)
// 设置标题
r.setTitle("手机号登陆", for: .normal)
// 设置点击事件
r.addTarget(self, action: #selector(phoneLoginClick(_:)), for: .touchUpInside)
r.backgroundColor = .red
// 圆角大小
r.layer.cornerRadius = 5
// 标题默认颜色
r.setTitleColor(.white, for: .normal)
// 按下文本颜色
r.setTitleColor(.gray, for: .highlighted)
return r
}()
lazy var primaryButton:UIButton = {
let r = UIButton(type: .system)
// 设置标题
r.setTitle("用户和密码登陆", for: .normal)
// 设置点击事件
r.addTarget(self, action: #selector(useClick(_:)), for: .touchUpInside)
r.backgroundColor = .clear
// 圆角大小
r.layer.cornerRadius = 21
r.layer.borderWidth = 1
r.layer.borderColor = UIColor.red.cgColor
// 标题默认颜色
r.setTitleColor(.red, for: .normal)
// 按下文本颜色
r.setTitleColor(.gray, for: .highlighted)
return r
}()
}






 本文展示了如何在Swift项目中使用SnapKit自动布局框架来设置UI元素的约束。通过SnapKit,开发者可以更简洁地管理视图的布局,包括UIImageView、UILabel和UIButton等,同时实现了懒加载创建控件的功能。
本文展示了如何在Swift项目中使用SnapKit自动布局框架来设置UI元素的约束。通过SnapKit,开发者可以更简洁地管理视图的布局,包括UIImageView、UILabel和UIButton等,同时实现了懒加载创建控件的功能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








