1.首先创建好一个空的工程Hello Word,本人的博客写有教程,这里就不重新介绍了。
2.我们在主页添加如下代码,即可实现登录页面的开发。
/*
@Entry
@Component
struct Index {
@State message: string = 'Hello Worlczxcxzd'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}*/
@Entry
@Component
struct registePage{
build(){
//垂直的容器
Column({space:5}){
Image($r("app.media.app_icon"))
.width("100")
.height("100")
.margin(50)
Column({space:5}){
//输入框
TextInput({placeholder:"请输入用户名"}).type(InputType.Normal)
.width("300")
//密码输入框
TextInput({placeholder:"请输入密码"}).type(InputType.Password)
.width("300")
//重新确认密码
TextInput({placeholder:"请再次输入密码"}).type(InputType.Password)
.width("300")
}
//注册按钮
Button("登录按钮").width("50%").onClick(()=>{
});
}.height("100%")
.width("100%")
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center)
}
}
3.下面,针对一些简单的名词进行解释。
3.1Column表示列,类似一个容器,这个容器呢只能从上往下放组件,所以就看到三个输入框都是从上往下的排列。
3.2 space:5则表示在Column里面嵌套的每个组件之间的间隔为5。
3.3 Image则是图片组件,主要用于读取项目中的图片。使用$r()的方式读取app/media下的图片文件。
3.4 TextInput({placeholder:"请输入用户名"}).type(InputType.Normal) .width("300")
这是一个文本框,并且设置宽度为300,
3.5Button("登录按钮").width("50%").onClick(()=>{
});这是一个按钮,设置了屏幕宽度的50%,并且设置了监听时间,监听事件大括号内可以写监听的方法,比如说点击了之后,提示点击了,或者页面的跳转。
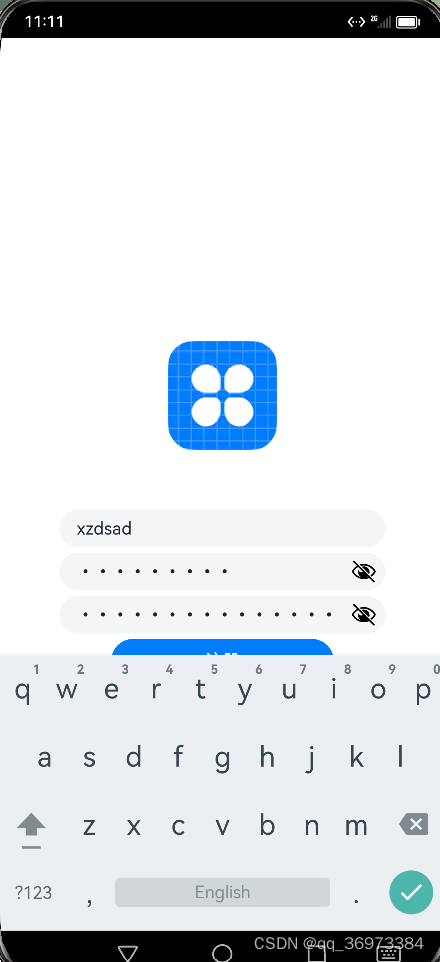
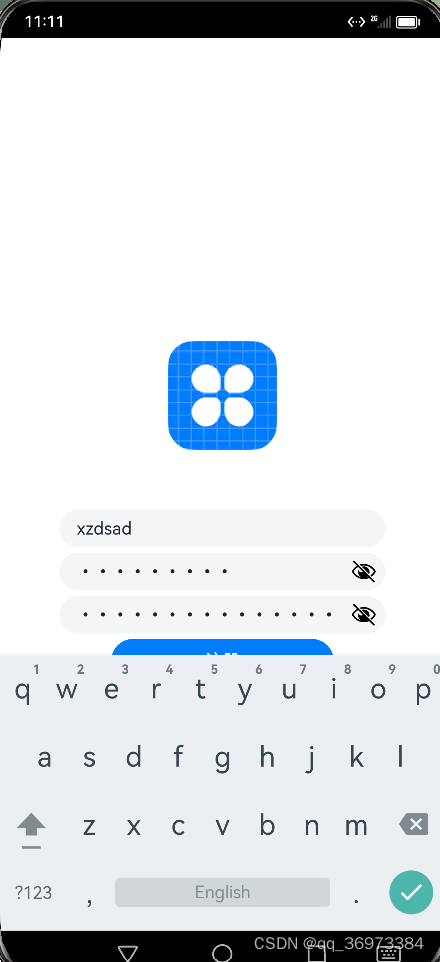
4.下面是代码运行的最终效果,希望能帮到大家。

























 1833
1833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










