element-ui el-select 自定义样式覆盖
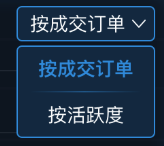
- 设计图样式

中间分割线使用css::after背景图进行,最后一个设置为display:none
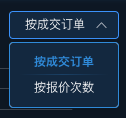
- 最终效果

备份一下方便使用
$focus_color: #3296E1;
.statictis-select{
/deep/.el-input__inner{
background-color: #112E49;
color: #ffffff
}
.el-input__inner{
border-color: $focus_color;
}
&:hover .el-input__inner{
border-color: $focus_color;
}
&-popper{
border: 1px solid $focus_color;
border-radius: 4px;
overflow: hidden;
&[x-placement^=bottom]{
margin-top: 4px;
}
.el-scrollbar{
background-color: #112E49;
}
.el-select-dropdown__item{
height: 26px;
line-height: 26px;
padding: 0 12px;
font-size: 12px;
color: #ffffff;
position: relative;
text-align: center;
}
.el-select-dropdown__item::after{
content: '';
display: block;
position: absolute;
bottom: 0;
left: 10px;
width: calc(100% - 20px);
height: 1px;
background-image: url(../../assets/images/horizontal_line.png);
background-repeat: no-repeat;
background-size: cover;
}
.el-select-dropdown__item:last-child::after{
display: none;
}
.el-select-dropdown__item.selected{
color: $focus_color;
}
.el-select-dropdown__item.hover{
background-color: #112E49;
color: $focus_color;
}
.popper__arrow{
display: none;
}
}
}























 2667
2667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








