i {
/* 用border值来控制箭头粗细 */
border: 3px solid black;
/* 上、右、下、左 四个边框的宽度 */
border-width: 0px 1px 1px 0px;
display: inline-block;
/* padding值控制箭头大小 */
padding: 5px;
}
____________________________________
.right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.left {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
________________________________________________
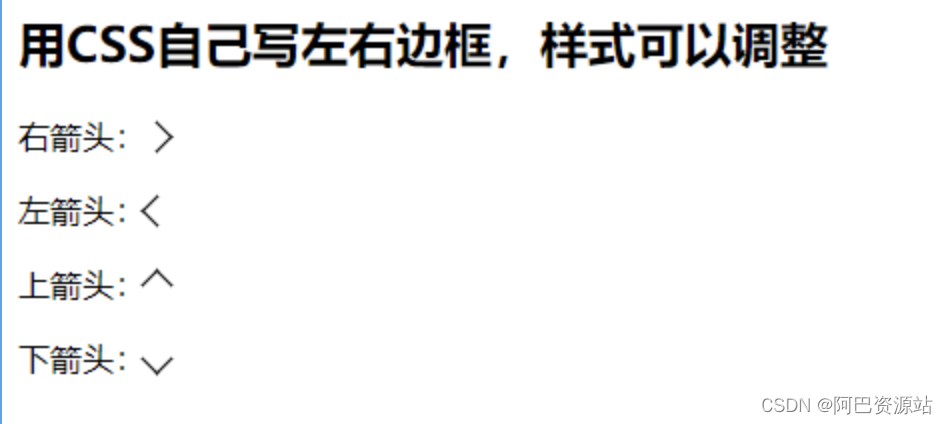
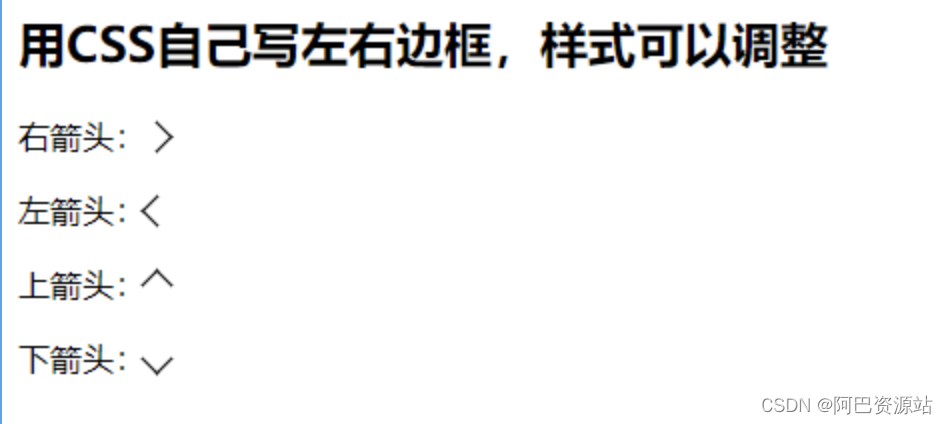
<p>右箭头: <i class="right"></i></p>
<p>左箭头: <i class="left"></i></p>
<p>上箭头: <i class="up"></i></p>
<p>下箭头: <i class="down"></i></p>

























 3109
3109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










