js中有一套方便的获取元素尺寸的办法就是offset
1.1 offsetHeight offsetWidth
得到对象的宽度和高度(自己的,与他人无关)
offsetWidth= width + border + padding
div { width:220px; border-left:2px solid red; padding:10px;}
div.offsetWidth = 220 + 2 + 20
为什么不用div.style.width 因为东西 只能得到行内的数值
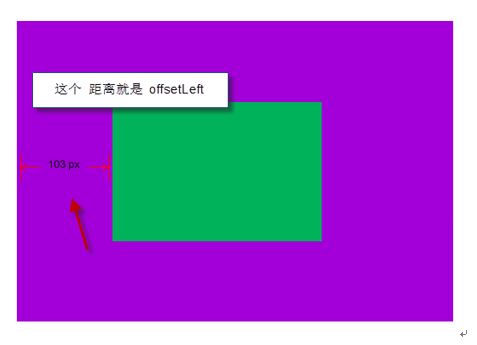
1.2 offsetLeft offsetTop
返回距离上级盒子(最近的带有定位)左边的位置
如果父级都没有定位则以body 为准
这里的父级指的是所有上一级 不仅仅指的是 父亲 还可以是 爷爷 曾爷爷曾曾爷爷级别的

offsetLeft 从父级的padding 开始算 父亲的border 不算
总结一下: 就是子盒子到定位的父盒子边框到边框的距离

1.3 offsetParent
返回改对象的父级 (带有定位) 不一定是亲的爸爸
前面学过一个返回父亲(亲的) parentNode 有所区别
如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
2、如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。

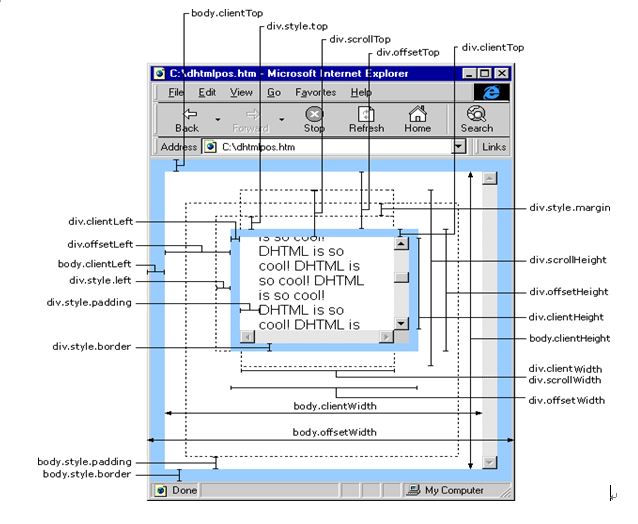
1.3 offsetTop style.top 的区别
一、最大区别在于 offsetLeft 可以返回没有定位盒子的距离左侧的位置。 而 style.top 不可以 只有定位的盒子 才有 left top right
二、offsetTop 返回的是数字,而style.top 返回的是字符串,除了数字外还带有单位:px。
style.left = 300px parseInt(300px) 结果 300
parseInt(style.left) + parseInt(style.left)
三、offsetTop 只读,而 style.top 可读写。
四、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
五、最重要的区别 style.left 只能得到 行内样式 offsetLeft 随便























 4659
4659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








