* {
margin: 0;
padding: 0;
}
.div1 {
position: absolute;
width: 200px;
height: 200px;
top: 20px;
left: 10px;
background: blue;
}
.div2 {
position: absolute;
width: 100px;
height: 100px;
top: 50px;
background: red;
}
.div3 {
position: absolute;
top: 250px;
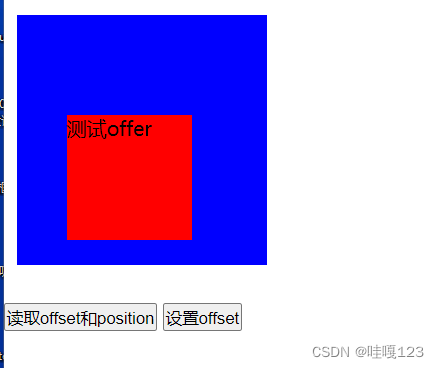
} <div class="div1">
<div class="div2">测试offer</div>
</div>
<div class="div3">
<button id="btn01">读取offset和position</button>
<button id="btn02">设置offset</button>
</div>offeset :获取匹配元素在当前视口的相对偏移 相对页面左上角的坐标
返回的对象包含两个整数属性;top 和left 此方法只对可见元素有效
position :相对父元素左上角的坐标
//点击btn1
$('#btn01').click(function() {
//打印div1相对于页面左上角的位置
var offset = $('.div1').offset();
console.log(offset.left, offset.top);
// 打印div2相对于页面左上角的位置
offset = $('.div2').offset();
console.log(offset.left, offset.top);
console.log('---------------');
// 打印div1相对于父元素的位置
var position = $('.div1').position();
console.log(position.left, position.top);
// 打印div2相对于父元素左上角的位置
position = $('.div2').position();
console.log(position.left, position.top);
})offeset :还可以设置位置的偏移
//点击btn2
$('#btn02').click(function(){
//设置div2相对于父元素左上角的位置
$('.div2').offset({
left:50,
top:100
})
})























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








