一、题目来源:54. 螺旋矩阵
题目描述:
给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素。
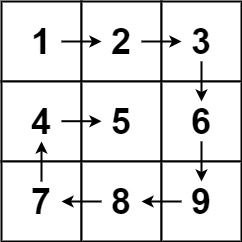
示例 1:

输入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
输出:[1,2,3,6,9,8,7,4,5]
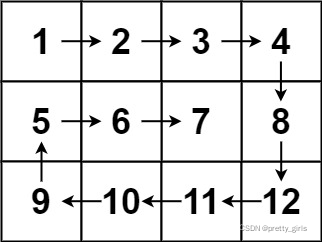
示例 2:
输入:matrix = [[1,2,3,4],[5,6,7,8],[9,10,11,12]]
输出:[1,2,3,4,8,12,11,10,9,5,6,7]
解题思路
因为螺旋矩阵是从第一个数开始遍历,一圈一圈的循环进去,所以我一圈一圈的按照从左往右,从上往下,从右往左,从下往上,四条边得到数组,那每一圈的数组链接起来就是一个螺旋矩阵遍历结果了!
具体的代码实现:
/**
* @param {number[][]} matrix
* @return {number[]}
*/
var spiralOrder = function(matrix) {
let len1 = matrix.length
if(len1 == 1) {
return matrix[0]
}
let begin1 = 0, end1 = matrix[0].length - 1 ,begin2 = 1, end2 = len1 - 1
let result = []
while(begin1 <= end1 ) {
let arr = getCircle(begin1, end1,begin2, end2, matrix)
if(!arr.length) return result
result = result.concat(arr)
begin1++;
end1--;
begin2++;
end2--;
}
return result
};
var getCircle = function(begin1, end1,begin2, end2 ,matrix) {
let arr = []
// 行的开头:begin1
// 行的结尾: end1
// 列的开头:begin2
// 列的结尾:end2
for(let i = begin1; i <= end1; i++) {
matrix[begin2 - 1][i] !== true && arr.push(matrix[begin2 - 1][i])
matrix[begin2 - 1][i] = true
}
for(let j = begin2; j <= end2; j++) {
matrix[j][end1] !== true && arr.push(matrix[j][end1])
matrix[j][end1] = true
}
if(end2 >= begin2) {
for(let j = end1 - 1; j >= begin1; j--) {
matrix[end2][j] !== true && arr.push(matrix[end2][j])
matrix[end2][j] = true
}
}
for(let j = end2 - 1; j >= begin2; j--) {
matrix[j][begin1] !== true && arr.push(matrix[j][begin1])
matrix[j][begin1] = true
}
return arr
}























 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










