-
安装less、less-loader、style-resources-loader 和 vue-cli-plugin-style-resources-loader
-
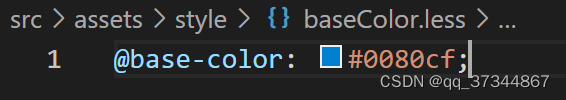
创建全局颜色文件,此处创的是baseColor.less文件

-
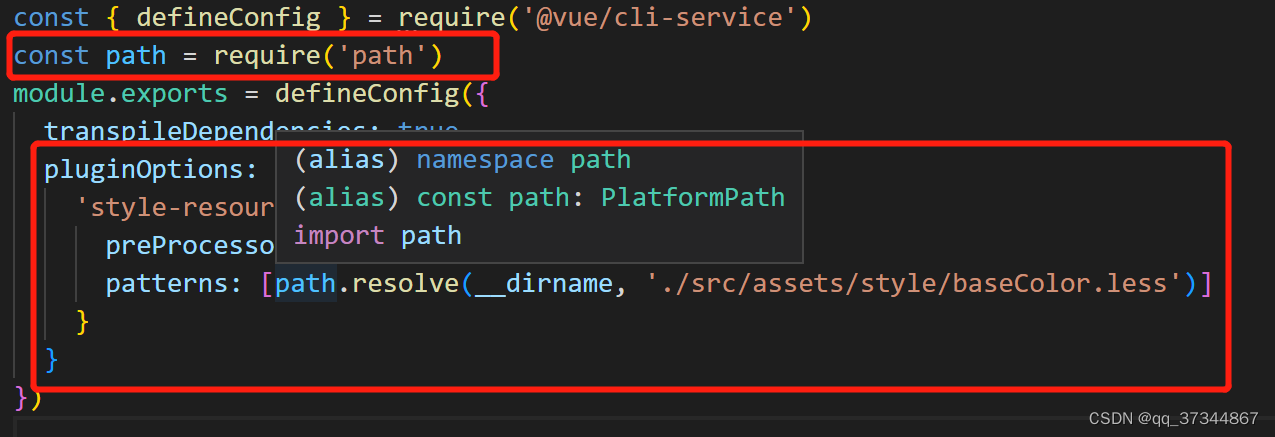
在vue.config.js文件中进行配置,路径为刚才创建的全局颜色文件路径,即baseColor.less文件路径。注意这里的路径不能使用简写方式,例如@/assets方式

const path = require('path') pluginOptions: { 'style-resources-loader': { preProcessor: 'less', patterns: [path.resolve(__dirname, './src/assets/style/baseColor.less')] } } -
最后在需要使用的地方直接使用即可

Vue2定义全局颜色样式
最新推荐文章于 2024-05-24 15:49:34 发布






















 7929
7929











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








