初学thymeleaf,在js中使用时遇到些问题。
发现在js中使用 var name = [[${user.username}]]; 在浏览器会报错
可能是把中括号解析成数组了
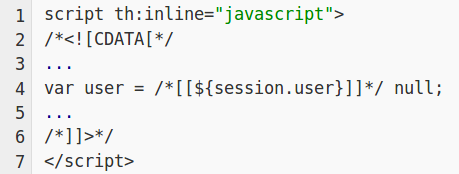
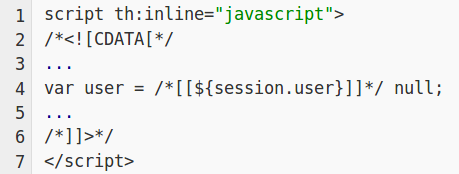
在网上查了下,看到这种做法,

测试了之后发现,只要有这个 <script th:inline="javascript"> 就可以正常解析 var name = [[${user.username}]]; 替换与否不影响,特殊需求除外,但是,有个前提: js代码必须写在html里,不能写在js文件中外联
下面是真正的问题:
下面是浏览器解析后的js代码部分:

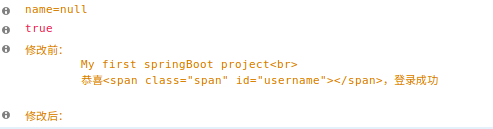
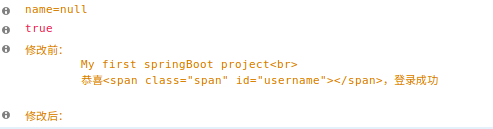
结果如图:

js中 $("#msg").html("您还没有登陆,请点击<a href='/'>登陆</a>");并没有替换掉html代码,而是清空了
js是jquery3.2.1版本
发现在js中使用 var name = [[${user.username}]]; 在浏览器会报错

可能是把中括号解析成数组了
在网上查了下,看到这种做法,

测试了之后发现,只要有这个 <script th:inline="javascript"> 就可以正常解析 var name = [[${user.username}]]; 替换与否不影响,特殊需求除外,但是,有个前提: js代码必须写在html里,不能写在js文件中外联
下面是真正的问题:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
xmlns:th
=
"http://www.thymeleaf.org"
xmlns:sec
=
"http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"
>
<
head
>
<
meta
charset
=
"UTF-8"
/>
<
title
>demo--index</
title
>
<
link
th:href
=
"@{css/myCss.css}"
type
=
"text/css"
rel
=
"stylesheet"
/>
<
script
type
=
"text/javascript"
th:src
=
"@{js/jquery-3.2.1/jquery.js}"
></
script
>
<!--<script th:inline="javascript" th:src="@{js/index.js}" type="text/javascript"></script>-->
<
script
th:inline
=
"javascript"
type
=
"text/javascript"
>
$(function (){
// var name = /*[[${user.username}]]*/null;
var name = [[${user.username}]];
console.info("name="+name);
console.info(name==undefined||name==null||name=="");
if(name==undefined||name==null||name==""){
console.info("修改前:"+$("#msg").html());
$("#msg").html("您还没有登陆,请点击<
a
href
=
'/'
>登陆</
a
>");
console.info("修改后:"+$("#msg").html());
}
$("#msg").show();
});
</
script
>
</
head
>
<
body
>
<
div
id
=
"msg"
hidden
=
"hidden"
>
My first springBoot project<
br
/>
恭喜<
span
th:text
=
"${user.username}"
class
=
"span"
id
=
"username"
></
span
>,登录成功
</
div
>
</
body
>
</
html
>
|
下面是浏览器解析后的js代码部分:

结果如图:

js中 $("#msg").html("您还没有登陆,请点击<a href='/'>登陆</a>");并没有替换掉html代码,而是清空了
js是jquery3.2.1版本





















 2832
2832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








