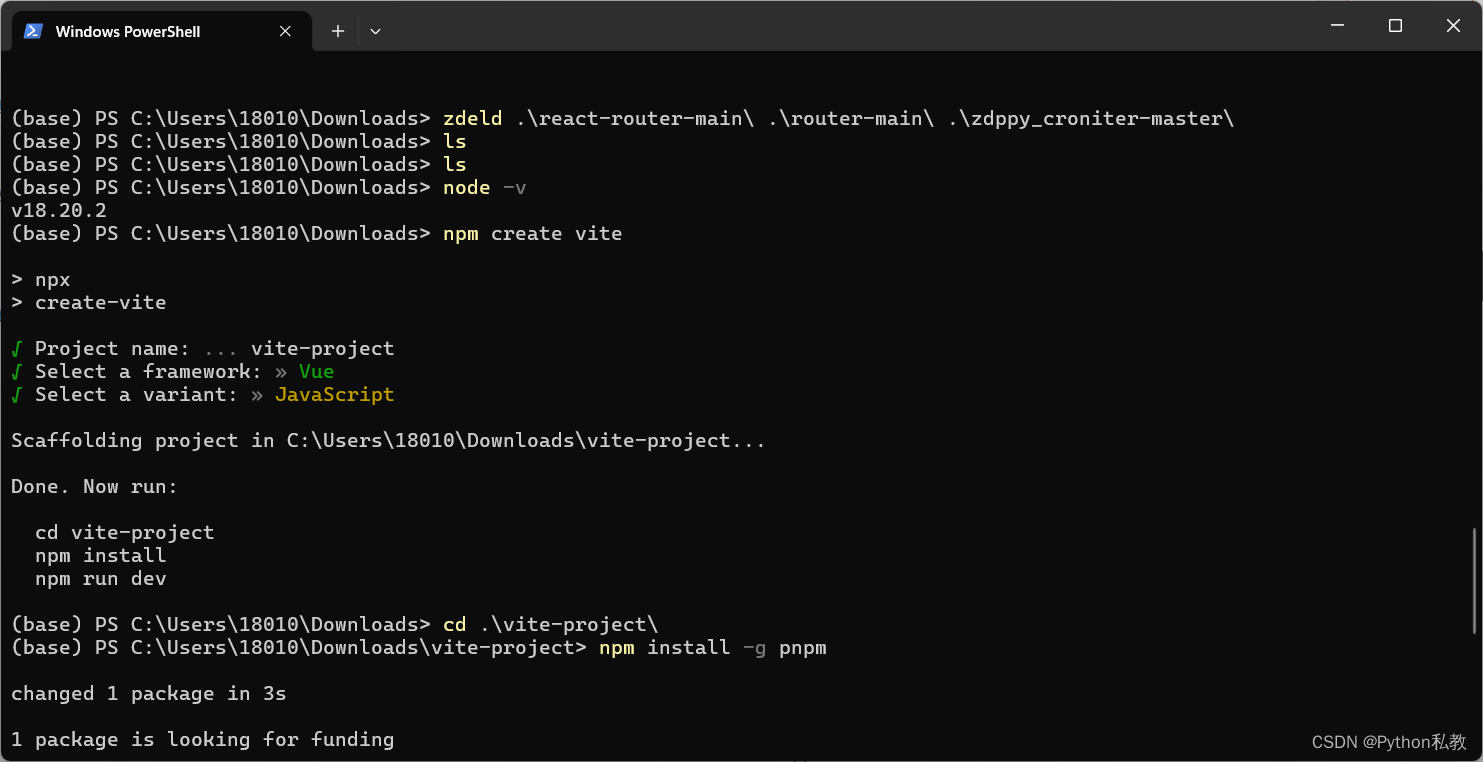
创建vite项目
执行命令:
npm create vite

启动项目
npm install -g pnpm
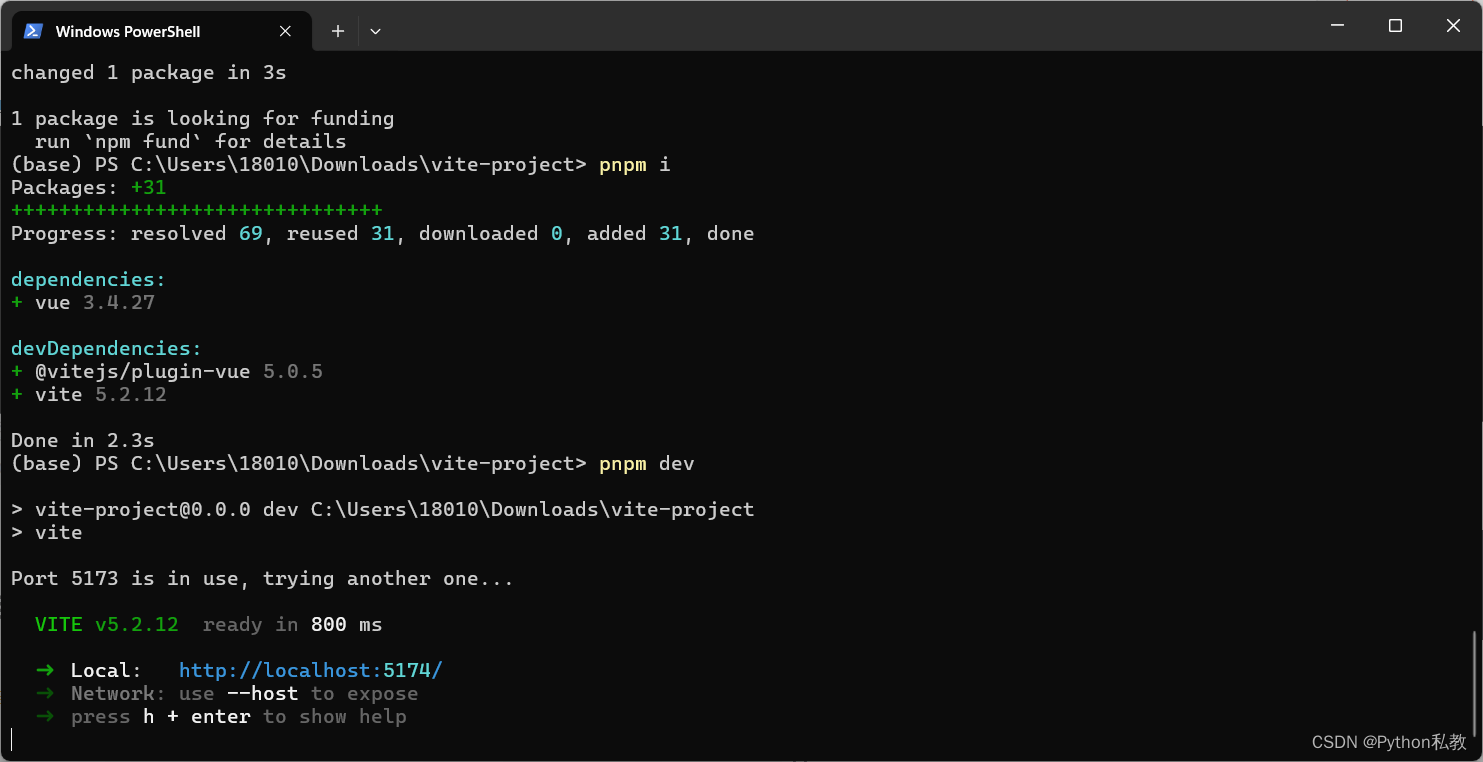
pnpm i
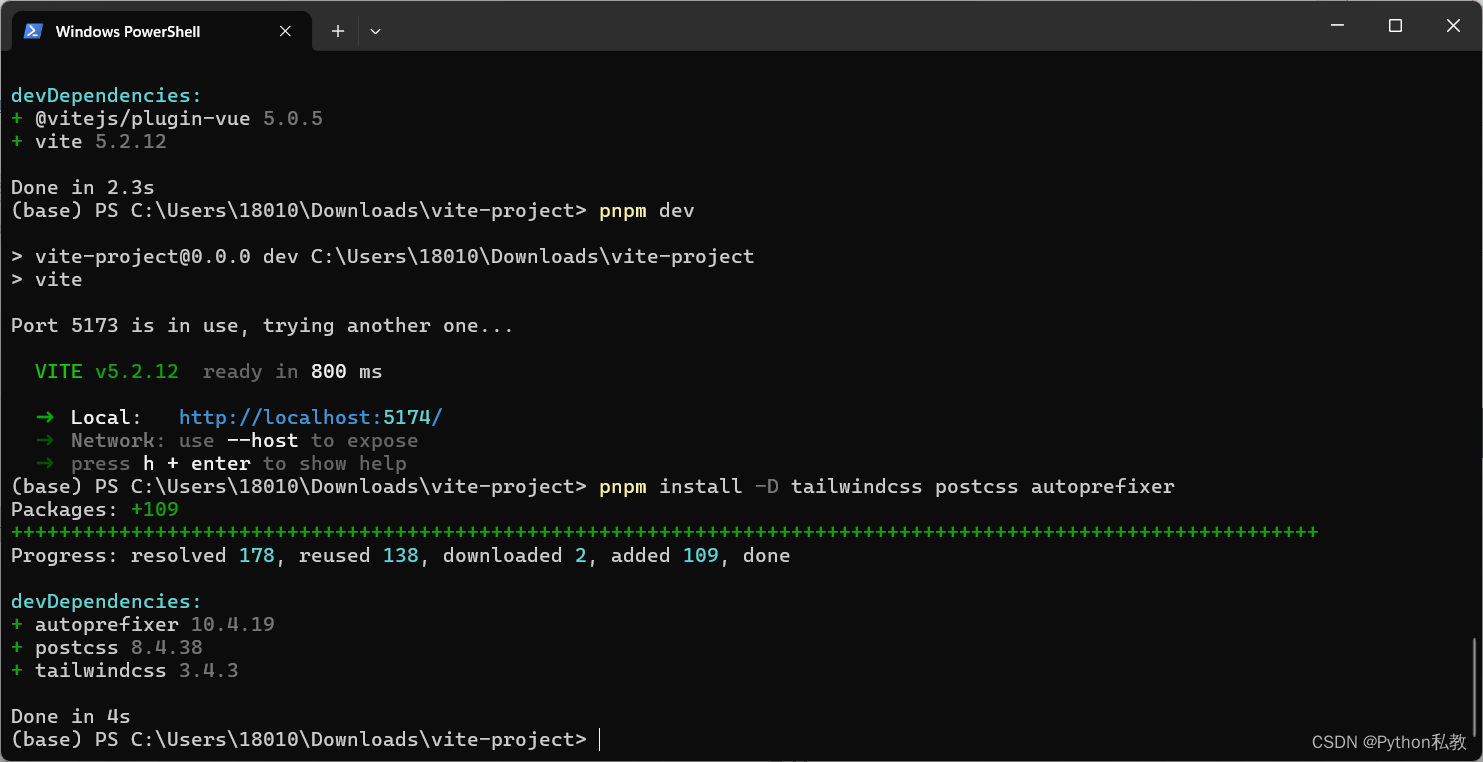
pnpm dev

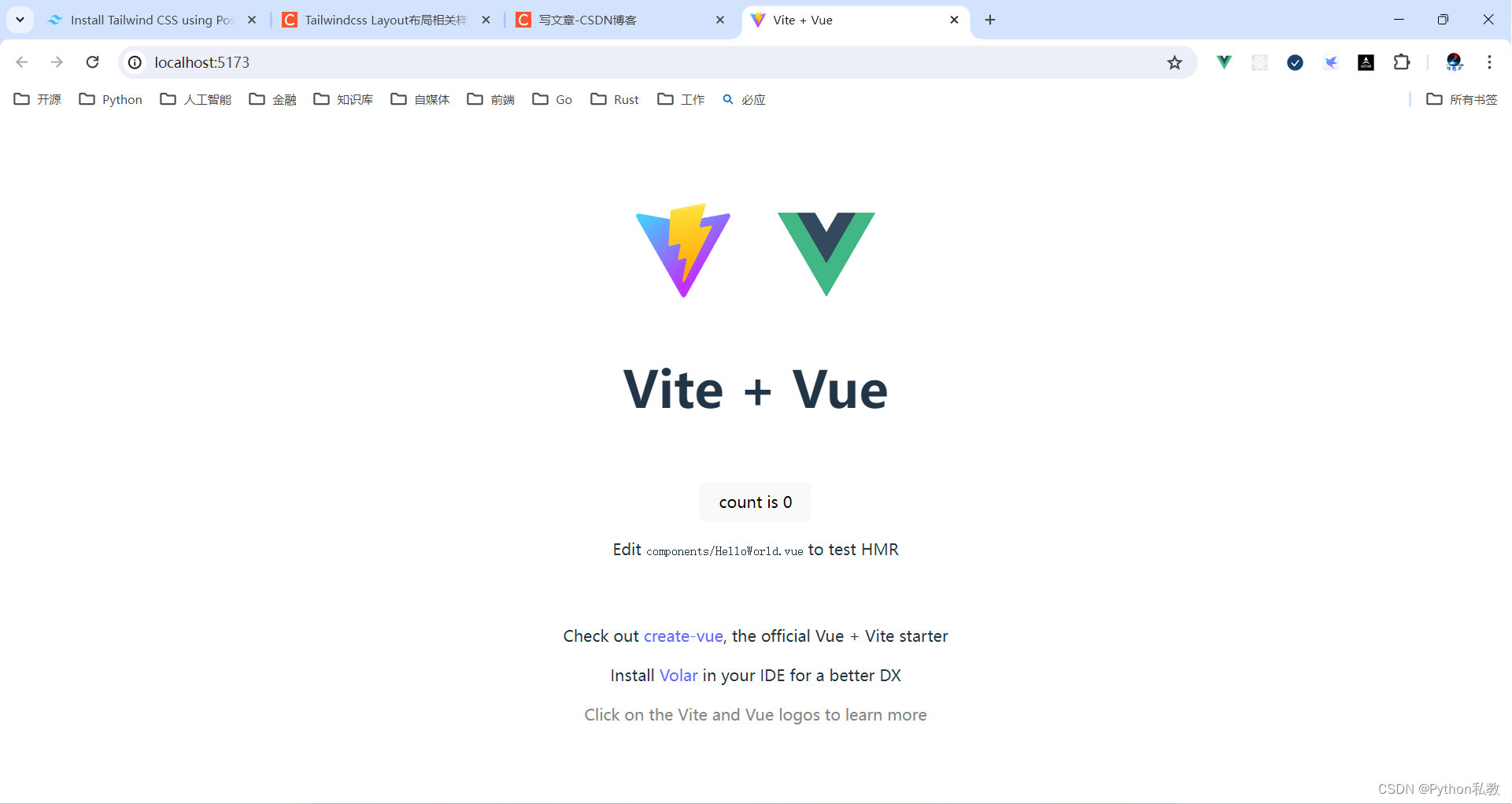
浏览器访问
http://localhost:5174/

整合Tailwindcss
安装依赖
pnpm install -D tailwindcss postcss autoprefixer

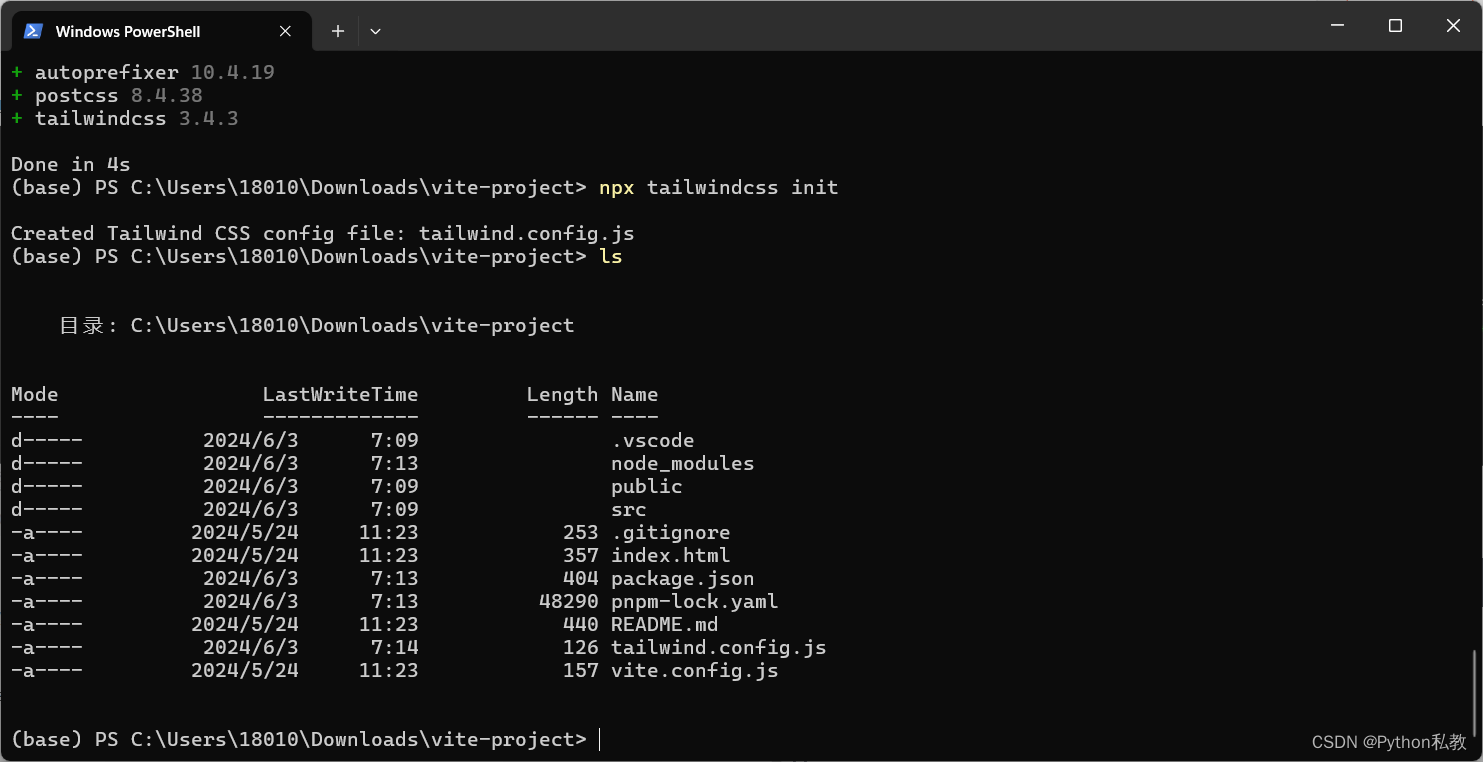
初始化配置文件
npx tailwindcss init

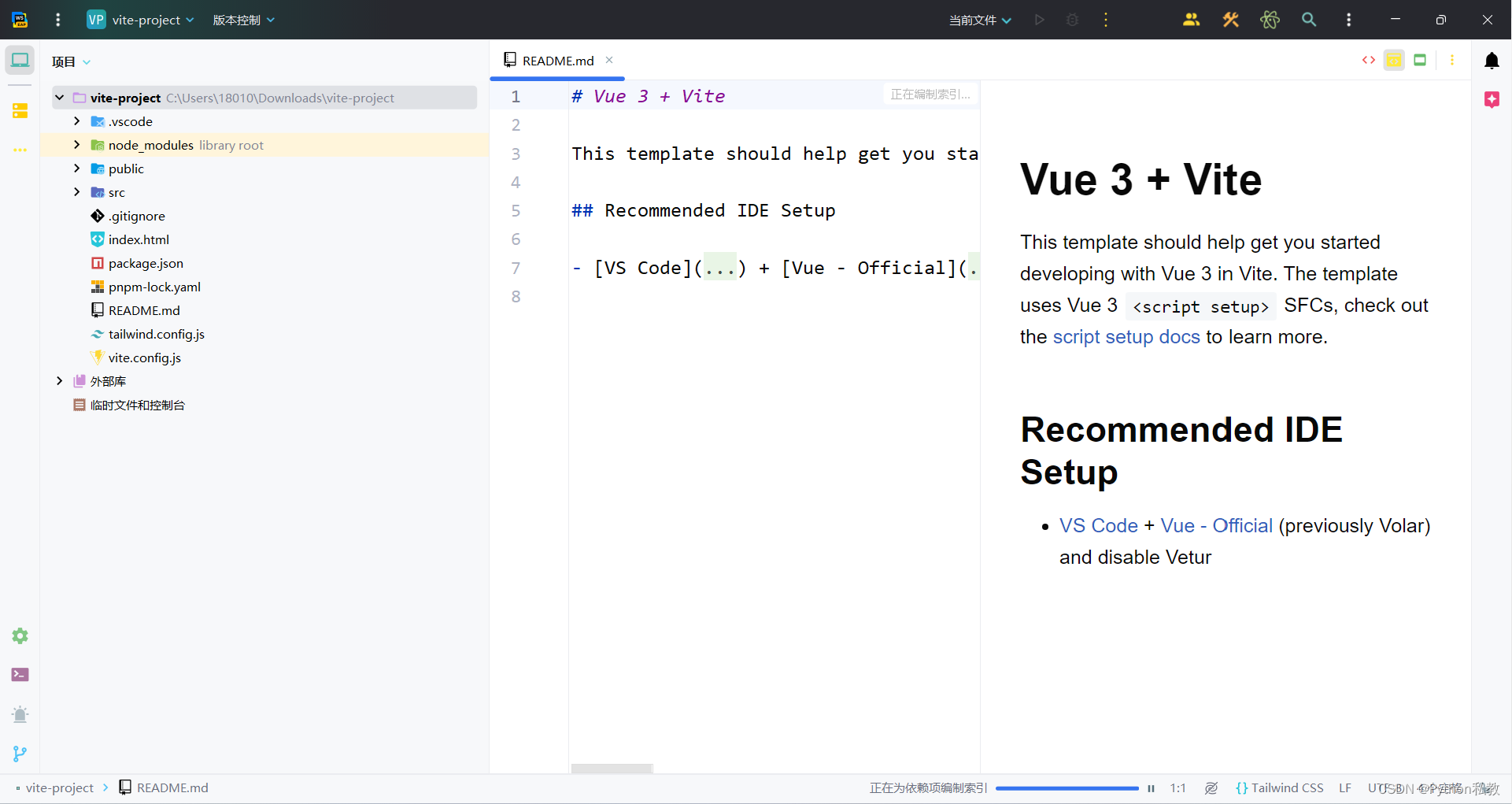
用webstorm打开项目

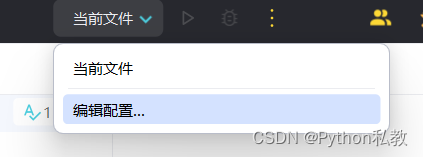
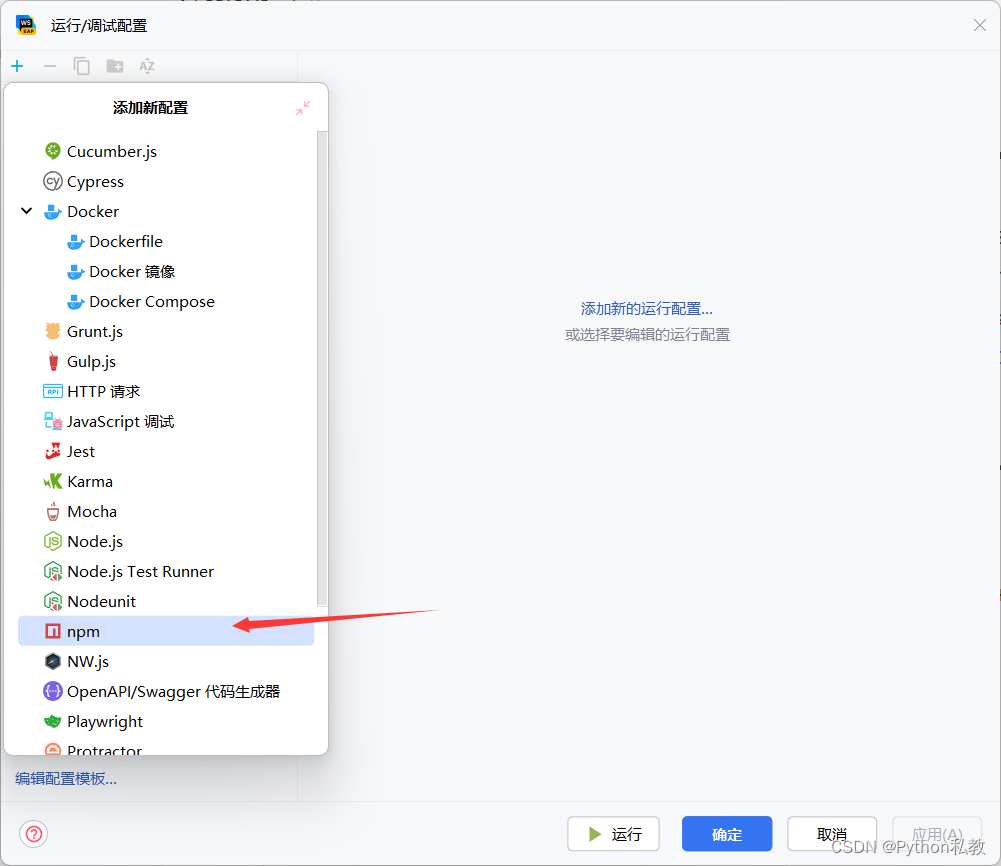
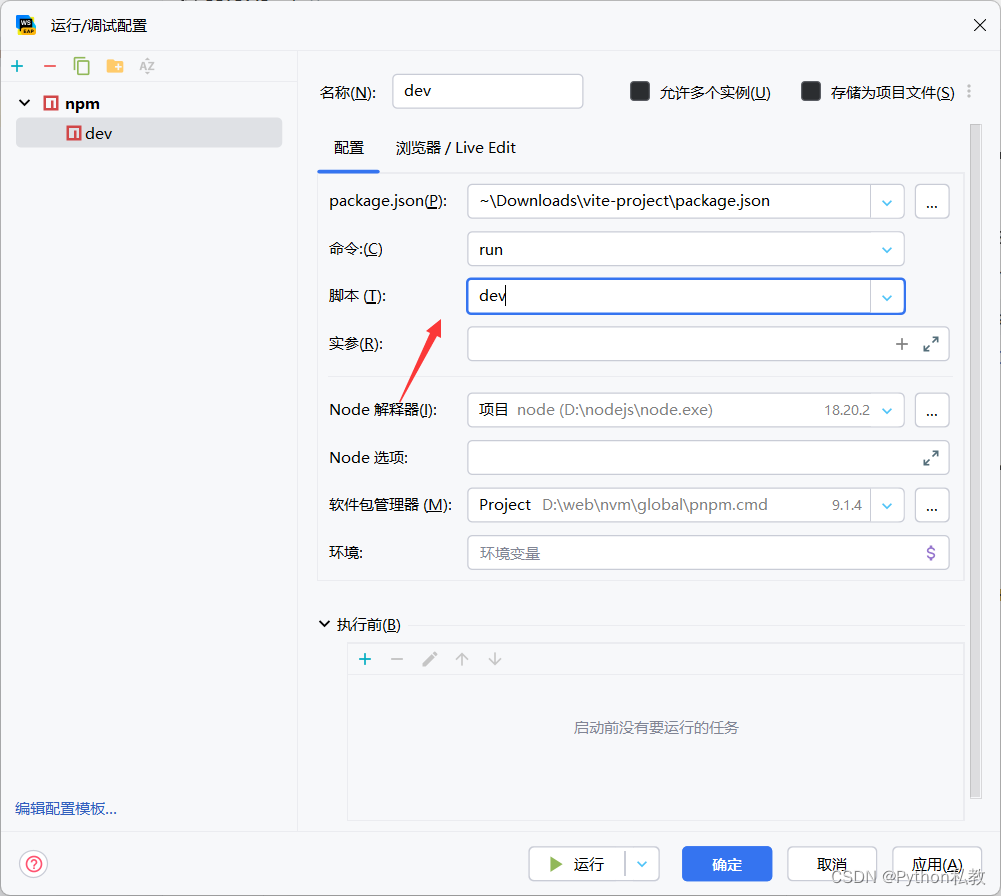
webstorm配置启动



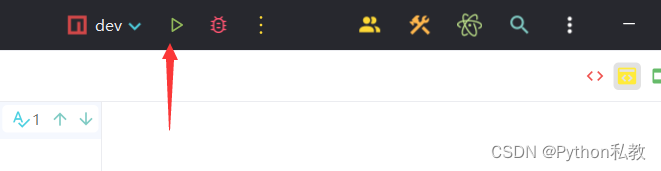
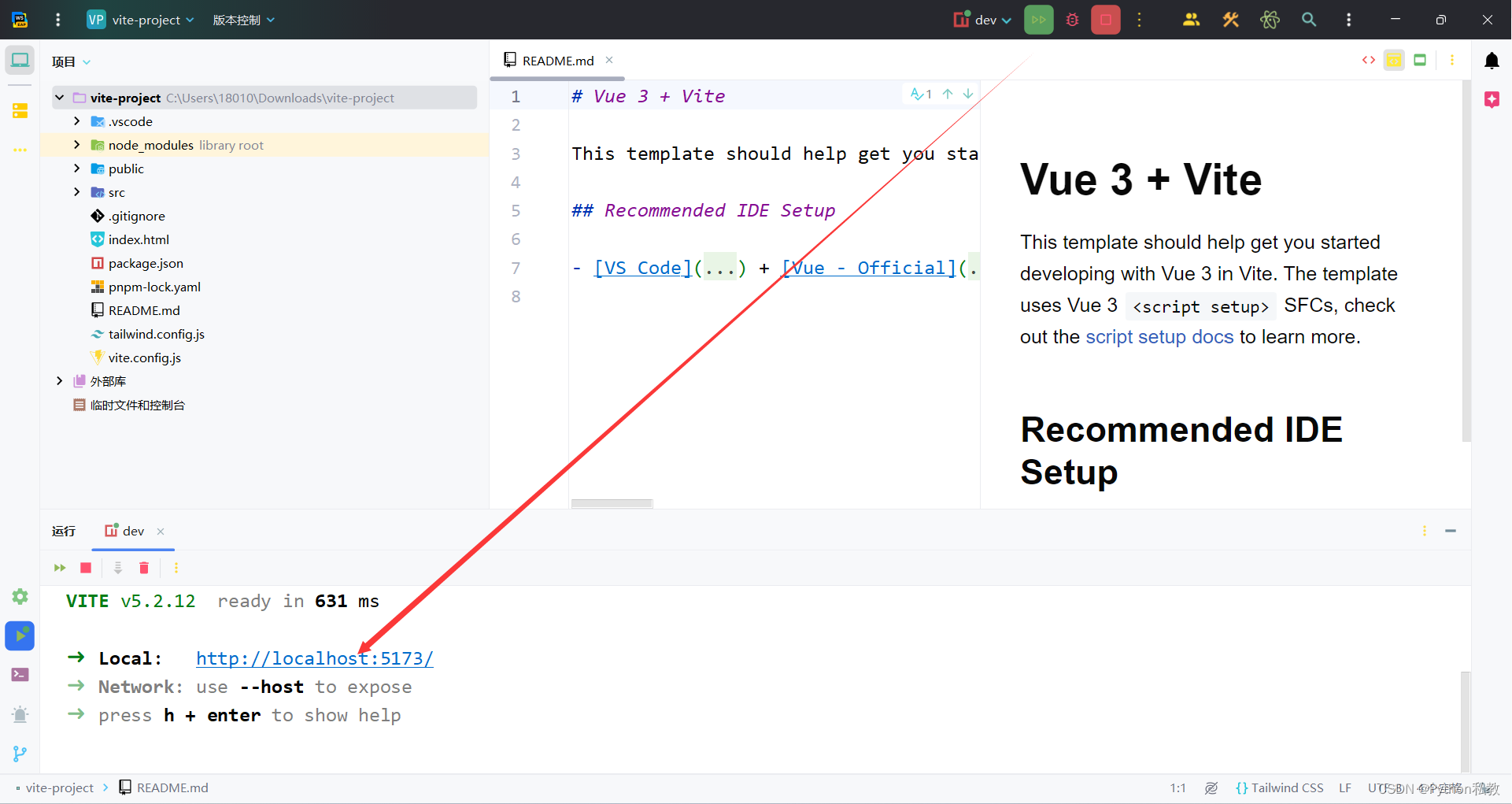
webstorm启动项目



postcss.config.js
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
}
}
tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: ["./src/**/*.{html,js,vue}"],
theme: {
extend: {},
},
plugins: [],
}
src/style.css
@tailwind base;
@tailwind components;
@tailwind utilities;
第一个案例
src/App.vue
<template>
<div>
<h1 class="text-3xl font-bold underline bg-indigo-500">你好Vue3</h1>
</div>
</template>
效果预览


























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










