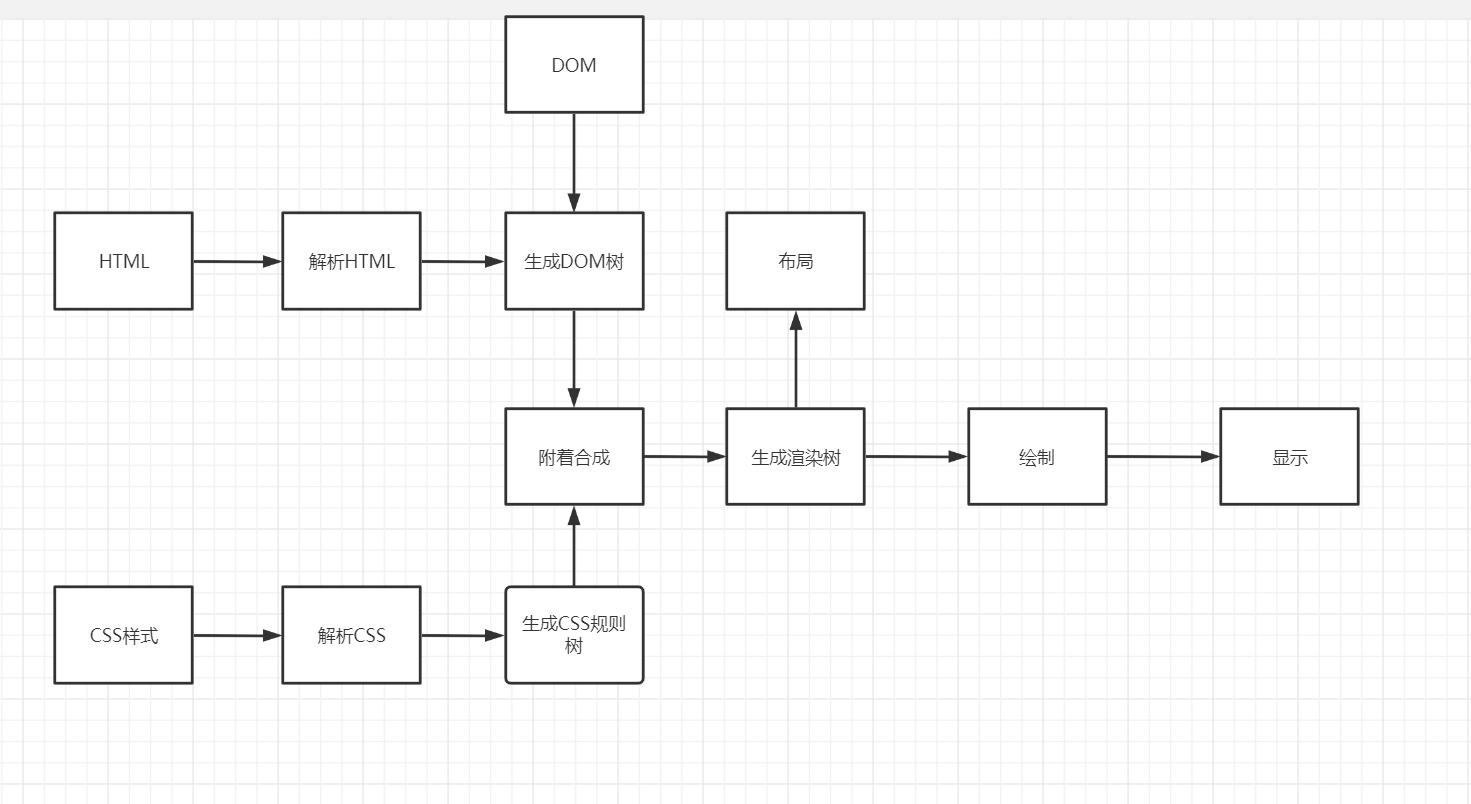
渲染的流程大致分为
1,处理HTML标记并构建DOM树
2,处理CSS标记并构建CSSOM树
3,将DOM和CSSOM合并成一个渲染树
4,根据渲染树来布局,以计算每个节点的几何信息
5,将各个节点绘制到屏幕上

整个渲染的过程其实就是将URL对应的各种资源,通过游览器的渲染引擎的解析,输出可视化的图像
1,处理HTML标记并构建DOM树
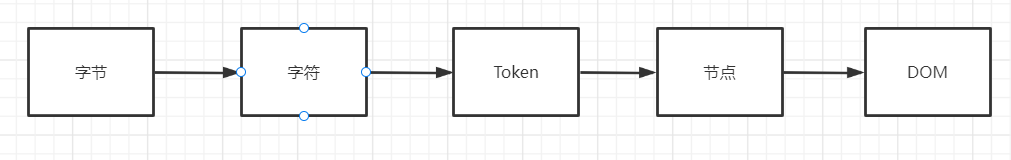
DOM节点树种节点与HTML文档中内容一一对应,DOM树构建过程:读取HTML文档,将字节化成字符,确定tokens
再将tokens转化成节点,以节点构建DOM树

2,处理CSS标记并构建CSSOM树
在构建DOM树的过程中,在HTML文档的head标签里遇到link标签,该标签引用了一个外部css样式表,由于预见到需要利用css资源来渲染页面,浏览器会立即发出对该css资源的请求,并进行CSSOM树的构建。CSSOM树的构建过程与DOM树的构建过程一致:读取CSS文档,将字节转换成字符,确定token,再将token转换成节点,以节点构建CSSOM树
3,将DOM和CSSOM合并成一个渲染树
DOM+CSSOM=渲染树,渲染树有DOM树,CSSOM树合并而成,但并不是必须等CSSOM树加载完成后才开始加载合并构建渲染树,三者的构建并五先后条件,亦并非相互独立,而是会有交叉,并行构建,因此会出现一边加载,一边解析,一边渲染的工作现象。
4,根据渲染树来布局,以计算每个节点的几何信息
5,将各个节点绘制到屏幕上
根据渲染树计算每个可见元素的布局,并输出到绘制流程,将像素渲染到屏幕上。





















 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








