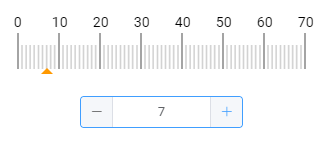
一、效果图

二、一些要点说明
①首先需要了解slider的一些参数,尤其需要利用marks来实现刻度:

②实现marks的方法需要用到this.$createElement,所以也需要了解它的写法:this.$createElement()方法
③需要改变slider的一些css以实现刻度尺效果:

三、实现过程
①安装element ui:element ui的安装使用步骤
②在要使用刻度尺的地方添加:
<el-slider class="self_slider" v-model="count" :max="countMax" :min="countMin" :marks="guideMarks(countMin, countMax)" :show-tooltip="false" show-input></el-slider>
③在data中定义相关变量:
count: 0,
countMin: 0,
countMax: 70
④实现guideMarks()方法:
guideMarks (min, max) {
const marks = {}
for (let i = 0; i <= 160; i++) {
if ((i === min && i % 10 !== 0 && i > 9) || (i === max && i % 10 !== 0 && i > 9)) {
marks[i] = {
style: {
color: '#000'
},
label: this.$createElement('div', { class: 'marks' }, [
this.$createElement('div', '|'),
this.$createElement('div', { class: 'marks-line' }, '|'),
this.$createElement('div', { class: 'marks-line2' }, '|'),
this.$createElement('div', { class: 'marks-value' }, i)
])
}
} else if ((i === min && i % 10 !== 0 && i < 9) || (i === max && i % 10 !== 0 && i < 9)) {
marks[i] = {
style: {
color: '#000'
},
label: this.$createElement('div', { class: 'marks' }, [
this.$createElement('div', '|'),
this.$createElement('div', { class: 'marks-line' }, '|'),
this.$createElement('div', { class: 'marks-line2' }, '|'),
this.$createElement('div', { class: 'marks-value0' }, i)
])
}
} else if (i % 10 === 0) {
// marks[i] = i + ''
if (i === 0) {
marks[i] = {
style: {
color: '#000'
},
label: this.$createElement('div', { class: 'marks' }, [
this.$createElement('div', '|'),
this.$createElement('div', { class: 'marks-line' }, '|'),
this.$createElement('div', { class: 'marks-line2' }, '|'),
this.$createElement('div', { class: 'marks-value0' }, i)
])
}
} else {
marks[i] = {
style: {
color: '#000'
},
label: this.$createElement('div', { class: 'marks' }, [
this.$createElement('div', '|'),
this.$createElement('div', { class: 'marks-line' }, '|'),
this.$createElement('div', { class: 'marks-line2' }, '|'),
this.$createElement('div', { class: 'marks-value' }, i)
])
}
}
} else if (i % 1 === 0) {
marks[i] = {
style: {
color: '#ccc'
},
// label: this.$createElement('span', '|')
label: this.$createElement('div', { class: 'marks' }, [
this.$createElement('div', '|'),
this.$createElement('div', { class: 'marks-line' }, '|')
])
}
}
}
return marks
}
⑤相关css:
<style scoped lang="css">
.self_slider {
width: 90%;
margin: 20px auto 0;
height: 90px;
}
.el-slider__marks-text span {
display: inline-block;
height: 17px !important;
overflow: hidden;
}
.marks {
text-align: center;
position: relative;
}
.marks-line {
position: absolute;
top: -12px;
}
.marks-line2 {
position: absolute;
top: -24px;
}
.marks-value {
position: absolute;
top: -40px;
right: -7px;
}
.marks-value0 {
position: absolute;
top: -40px;
right: -2px;
}
</style>
<style>
.el-slider__runway {
height: 0px;
}
.el-slider__bar {
height: 0px;
}
.el-slider__button-wrapper {
top: 22px;
}
.el-slider__button {
border: none;
background-color: transparent;
}
.el-slider__button::after, .el-slider__button.dragging::after {
content: "";
display: block;
position: absolute;
width: 0;
height: 0;
border: 6px solid transparent;
border-bottom-color: #FF9901;
top: 3px;
left: 12px;
}
.el-slider__button-wrapper .el-tooltip, .el-slider__button-wrapper::after {
display: block;
}
.el-slider__button.hover, .el-slider__button.dragging {
transform: scale(1.0);
}
.el-slider__input {
margin-top: 3px;
width: 50%;
position: absolute;
right: 25%;
top: 170px;
}
.el-slider__runway.show-input {
margin-right: 0;
width: auto;
}
</style>






















 3314
3314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








