QCustomPlot简介
引言
官方文档1:官方文档
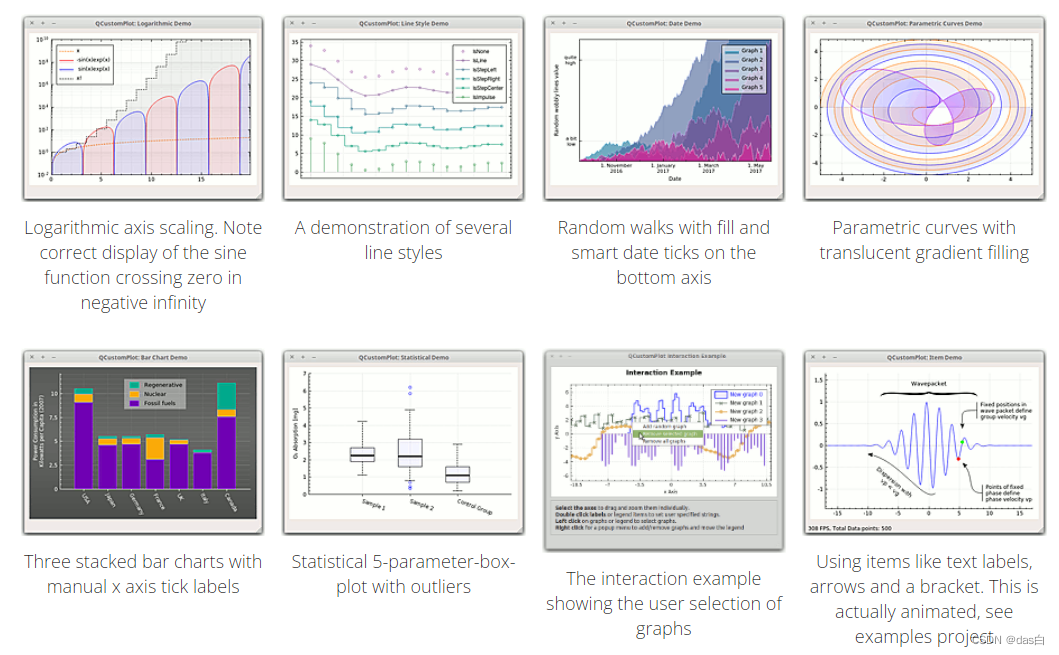
QCustomPlot 是一个用于绘图和数据可视化的 Qt 库2,使用C++编写。其可以导出为各种格式,应用于数据的实时显示和高质量图像的导出。功能强大,例程如下如所示:

一、环境配置
我用的Qt 5.14.2:(a) 将源码加入工程 (b).pro里添加 printsupport
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
printsupport
二、简单使用(验证)
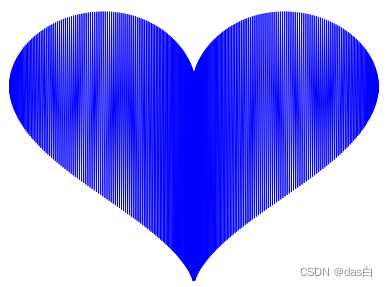
2.1 可视化


2.2 代码
#include <QtWidgets/QMainWindow>
#include <QApplication>
#include "qcustomplot.h"
#include "math.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 创建qcustomplot
QCustomPlot *customPlot = new QCustomPlot();
// 画心
double xx,yy;
int i = 0;
QVector<double> x(601), y(601);
for(double t=-3; t<=3; t=t+0.01)
{
xx = 16*pow(sin(t),3);
yy = 13*cos(t)-5*cos(t*2)-2*cos(t*3)-cos(t*4);
//画点
x[i] = xx;
y[i] = yy;
i++;
}
// 创建图层 导入数据
customPlot->addGraph();
QCPGraph * curGraph = customPlot->graph(0);
curGraph->setScatterStyle(QCPScatterStyle(QCPScatterStyle::ssCustom, 1));
customPlot->graph(0)->setData(x, y);
// 设定坐标轴
customPlot->xAxis->setVisible(false);
customPlot->yAxis->setVisible(false);
// 设定范围
auto max_x = std::max_element(std::begin(x), std::end(x));
auto min_x = std::min_element(std::begin(x), std::end(x));
auto max_y = std::max_element(std::begin(y), std::end(y));
auto min_y = std::min_element(std::begin(y), std::end(y));
customPlot->xAxis->setRange(*min_x, *max_x);
customPlot->yAxis->setRange(*min_y, *max_y);
// 创建主窗体 并显示
QMainWindow window;
window.setCentralWidget(customPlot);
window.resize(400, 300);
window.show();
return a.exec();
}






















 2478
2478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










