嵌入式Linux项目学习----基于AWTK的数码相框(2)显示一个文本框
复制demo目录
由于一个awtk工程设计挺多的文件,这里直接从awtk-examples里面的HelloWorld-Demo拷贝到awtk-linux-fb目录下,并重命名为app
修改源文件
app_main.c
默认的HelloWorld-Demo的源文件也有挺多代码的,这里精简成一个文本框
首先修改app/src/ app_main.c
app_main.c
#include "awtk.h"
#include "../res/assets.inc"
extern ret_t application_init(void);
int main(void) {
int lcd_w = 1024;
int lcd_h = 600;
char res_root[MAX_PATH + 1];
char app_root[MAX_PATH + 1];
path_app_root(app_root);
memset(res_root, 0x00, sizeof(res_root));
path_build(res_root, MAX_PATH, app_root, "res", NULL);
tk_init(lcd_w, lcd_h, APP_SIMULATOR, NULL, res_root);
/* 初始化资源 */
assets_init();
/* 初始化扩展控件 */
tk_ext_widgets_init();
/* 打开主屏幕 */
application_init();
/* 进入awtk事件循环 */
tk_run();
return 0;
}
window_main.c
然后是window_main.c
window_main.c
#include "awtk.h"
extern ret_t application_init(void);
/**
* 初始化
*/
ret_t application_init() {
widget_t* win = window_create(NULL, 0, 0, 0, 0);
char height[] = "40";
int screen_width = win->w;
int screen_height = win->h;
char label_text[32];
wchar_t wLabelText[64];
tk_snprintf(label_text, sizeof(label_text) - 1, "%dx%d", screen_width, screen_height);
/* 创建文本框*/
widget_t* label = label_create(win, 0, 0, 0, 0);
tk_utf8_to_utf16(label_text, wLabelText, sizeof(label_text));
widget_set_text(label, wLabelText);
widget_set_name(label, "label");
widget_set_self_layout_params(label, "center", "20%", "60%", height);
widget_layout(win);
return RET_OK;
}
SConstruct
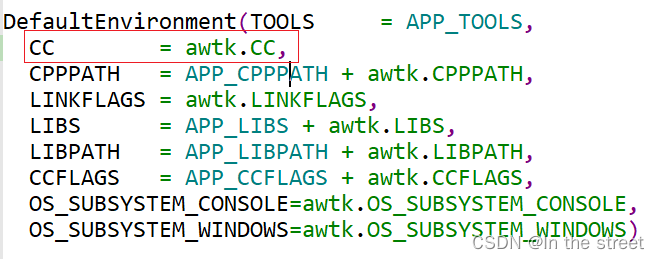
然后是修改app/SConstruct
这里面由于默认的环境使用的是GCC,要把他改成我们的交叉编译工具链,主要做一点修改,在DefaultEnvironment里添加这一行
CC = awtk.CC,

做了这些修改之后,应该就能够成功编译运行了
编译构建
在awtk-linux-fb目录输入如下命令进行构建,并把可执行程序复制到NFS目录下(NFS目录要看自己虚拟机配置在哪里)
scons APP=app # 编译
./release.sh app/res demo # 打包demo
cp release ~/nfs_rootfs/awtk/ -rd # 拷贝到开发板目录下面
运行
经过上面的步骤之后,启动开发板
mount -t nfs -o nolock,vers=3 192.168.123.10:/home/mark/nfs_rootfs /mnt # 挂载NFS目录
systemctl stop myir # 关闭自带的GUI服务
/mnt/awtk/release/bin/demo # 运行demo
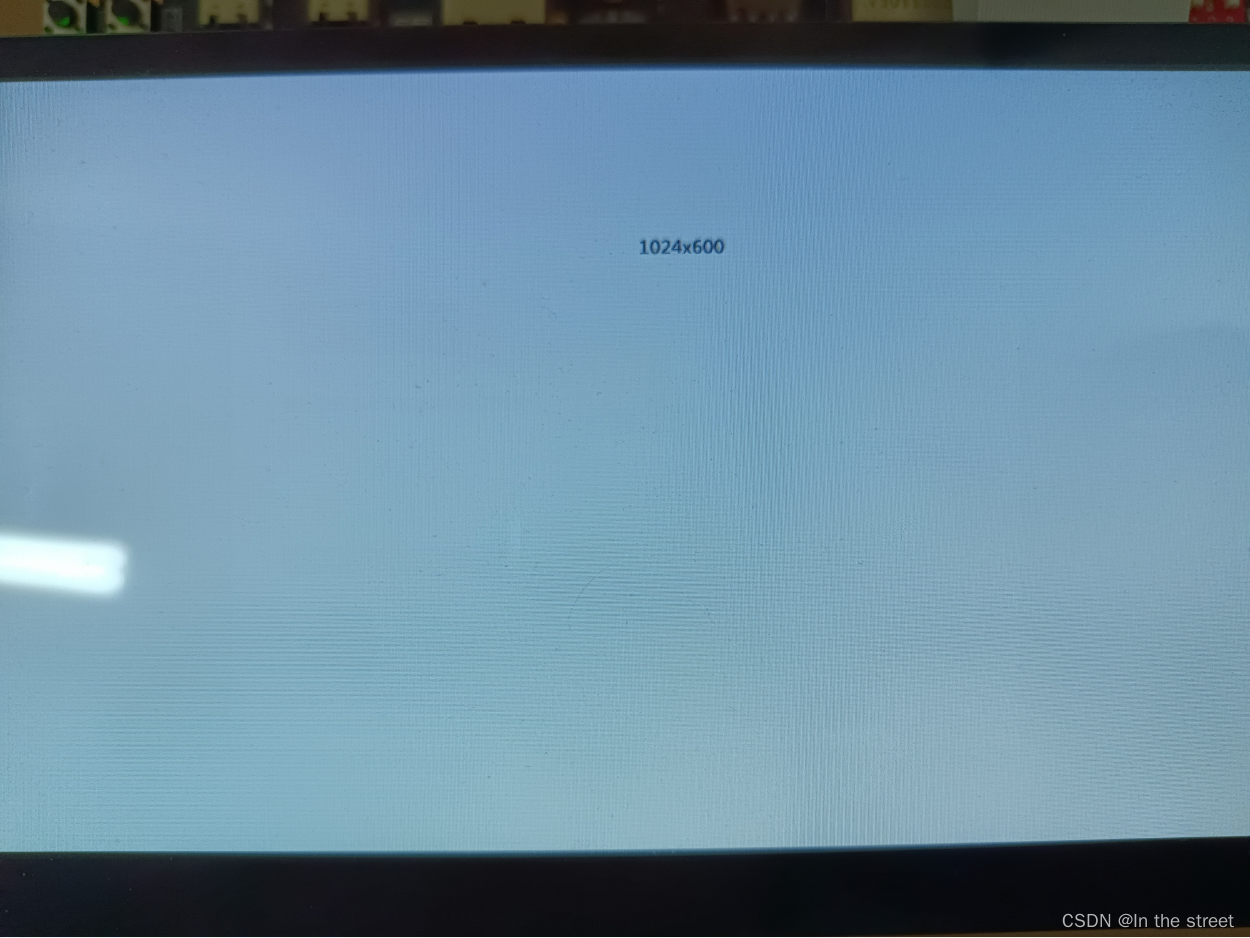
运行效果

可以看到成功在LCD上显示了我们开发板的分辨率
























 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








