1. 简要说明
Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。按顺序执行本文描述的操作,可将类似excel的在线表格嵌入到Vue应用程序中。后续可根据开发需求,进行Vue-Excel应用程序开发。
2. 详细步骤
2.1. 环境要求
- Node.js (Version >= 6)
- Visual Studio Code
2.2. 创建Vue应用程序
通过使用 Vue脚手架创建一个新的Vue应用程序。 在任意路径创建文件夹用于储存Vue应用程序相关资源文件。通过命令行或终端进入创建所创建的文件夹。在命令行或终端运行以下命令,使用默认选项创建Vue应用程序。更多细节请参考Vue官网相关说明。
//创建并初始化Vue应用程序
//初始化Vue应用程序需要输入项目名称
//此处取项目名称为Vue-Excel
//其他选项默认选择即可
npm init vue@latest
Project name: Vue-Excel
//进入到Vue-Excel应用程序所在路径
cd Vue-Excel
2.3. 安装依赖
在命令行或终端运行以下命令,为Vue-Excel应用程序安装必要的依赖文件。
//安装相关依赖node_modules
npm install
//安装相关依赖gulp
npm install gulp -g
2.4. 启动项目
在命令行或终端运行以下命令,启动Vue-Excel应用程序。但是此时通过Web打开得到得到只是Vue初始化的HelloWorld应用程序。
//启动Vue-Excel应用程序
npm run dev
2.5. 项目修改
用Visual Studio Code打开Vue-Excel项目所在文件夹。
将index.html文件内容替换为如下内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-Excel</title>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/css/pluginsCss.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/plugins.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/css/luckysheet.css' />
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet/dist/assets/iconfont/iconfont.css' />
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/plugins/js/plugin.js"></script>
<script src="https://cdn.jsdelivr.net/npm/luckysheet/dist/luckysheet.umd.js"></script>
</head>
<body>
<div id="luckysheet" style="margin:0px;padding:0px;position:absolute;width:100%;height:100%;left: 0px;top: 0px;"></div>
<script>
// 配置项
const options = {
container: 'luckysheet', // 设定DOM容器的id
title: 'Vue-Excel', // 设定表格名称
lang: 'zh' // 设定表格语言
}
// 初始化表格
luckysheet.create(options)
</script>
</body>
</html>
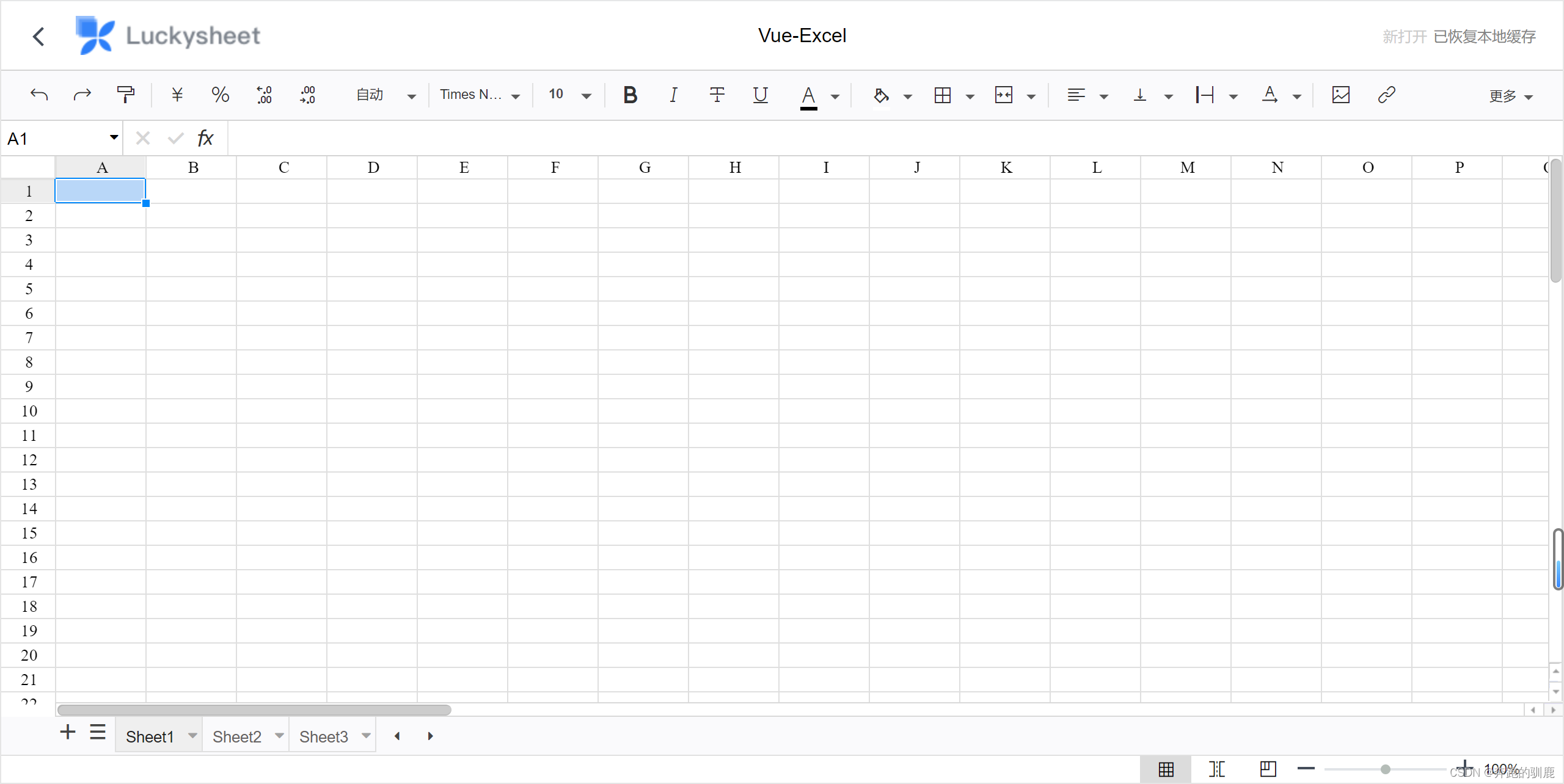
2.6. 结果显示






















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








