lvgl使用私有字库时显示lvgl自带的图标
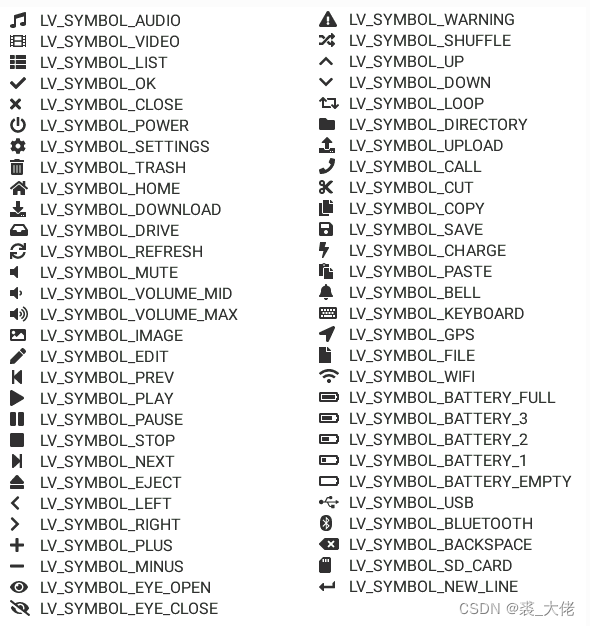
1.lvgl自带的字库有这些

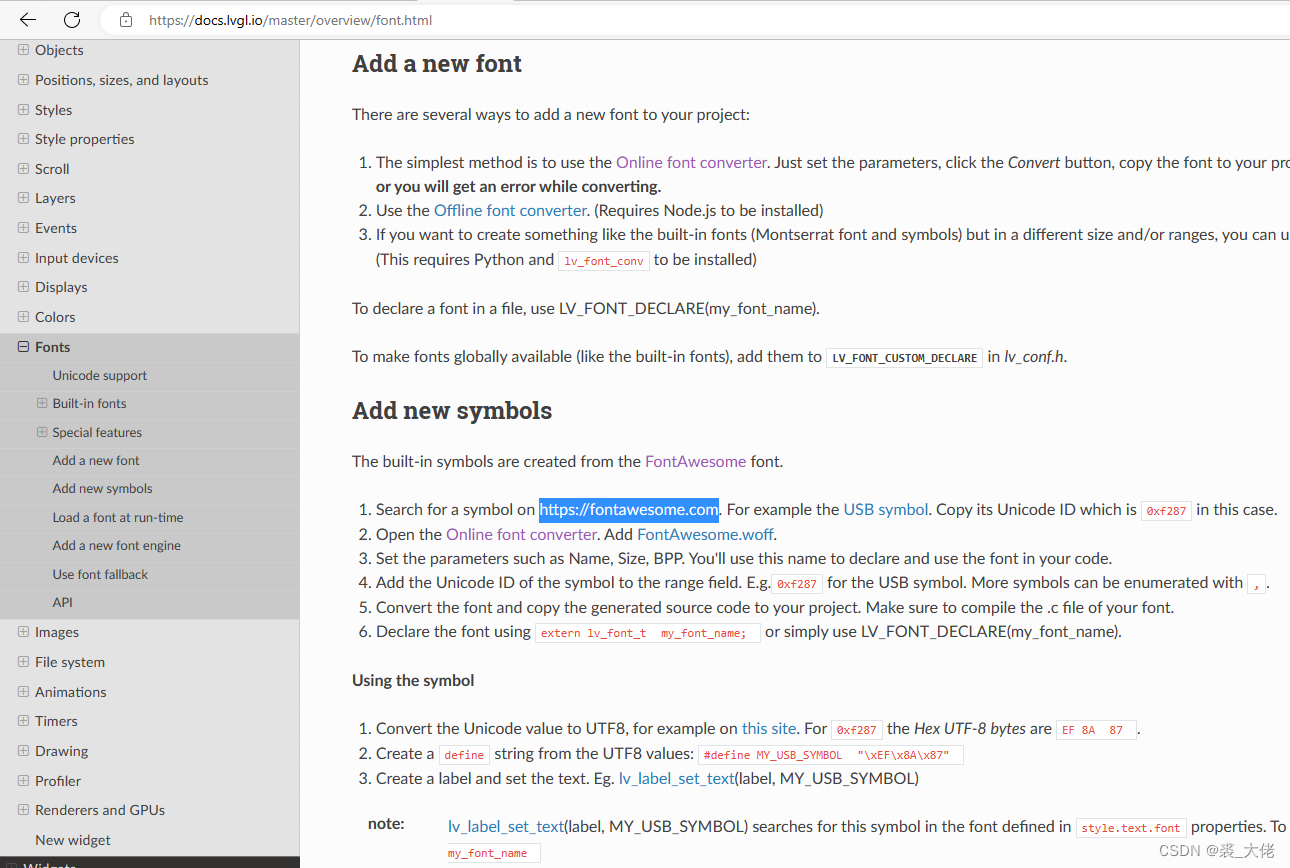
lv_symbol_def.h头文件定义中的Unicode ID of the symbol 如下:
0xF001,0xF008,0xF00B-0xF00D,0xF011,0xF013,0xF015,0xF019,0xF01C,0xF021,0xF026-0xF028,0xF03E,0xF043,0xF048,0xF04B-0xF04D,0xF051-0xF054,0xF067,0xF068,0xF06E,
0xF070,0xF071,0xF074,0xF077,0xF078,0xF079,0xF07B,0xF093,0xF095,0xF0C4,0xF0C5,
0xF0C7,0xF0C9,0xF0E0,0xF0E7,0xF0EA,0xF0F3,0xF11C,0xF124,0xF15B,0xF1EB,0xF240-0xF244,0xF287,0xF293,0xF2ED,0xF304,0xF55A,0xF7C2,0xF8A2
已验证可以直接用,注意LV_SYMBOL_FILE 在宏定义中注释Unicode 0xF158是错误的应该是0xF15B
2.lvgl使用私有字库无法显示symbol 原因
因为自己的字库里面没有这些lvgl自带的图标库,两个不同的字库无法交叉调用。
其实在lvgl自带的LV_FONT_MONTSERRAT_8~LV_FONT_MONTSERRAT_48以及LV_FONT_SIMSUN_16_CJK都包含了当前字体大小下的symbol
3.lvgl使用私有字库时显示自带symbol办法
1.创建两个label
1.第一个label用代码如下,这样文字就显示在图标的右边
lv_obj_t* label = lv_label_create(lv_scr_act());
lv_obj_set_style_text_font(label , &lv_font_montserrat_20, LV_PART_MAIN);
lv_label_set_text(label , LV_SYMBOL_CHARGE);
lv_obj_t* label_1 = lv_label_create(lv_scr_act());
lv_obj_set_style_text_font(label_1 , &my_font_SourceHanSansCN_20, LV_PART_MAIN);
lv_label_set_text(label_1 , “充电”);
lv_obj_align_to(label_1 , label , LV_ALIGN_RIGHT_MID,0, 0);
2.将lvgl自带symbol图标字库融合到自己的私有字库当中
1.下载lvgl自带symbol图标的字库源,字库文件FontAwesome.woff
下载地址:https://lvgl.io/assets/others/FontAwesome5-Solid+Brands+Regular.woff

2.下载私有字库(例如思源黑体)SourceHanSansCN-Bold,
下载地址:http://photos.100ask.net/lvgl/00_100ask_tools/fonts-zh-source/SiYuanHeiTi-Bold.zip
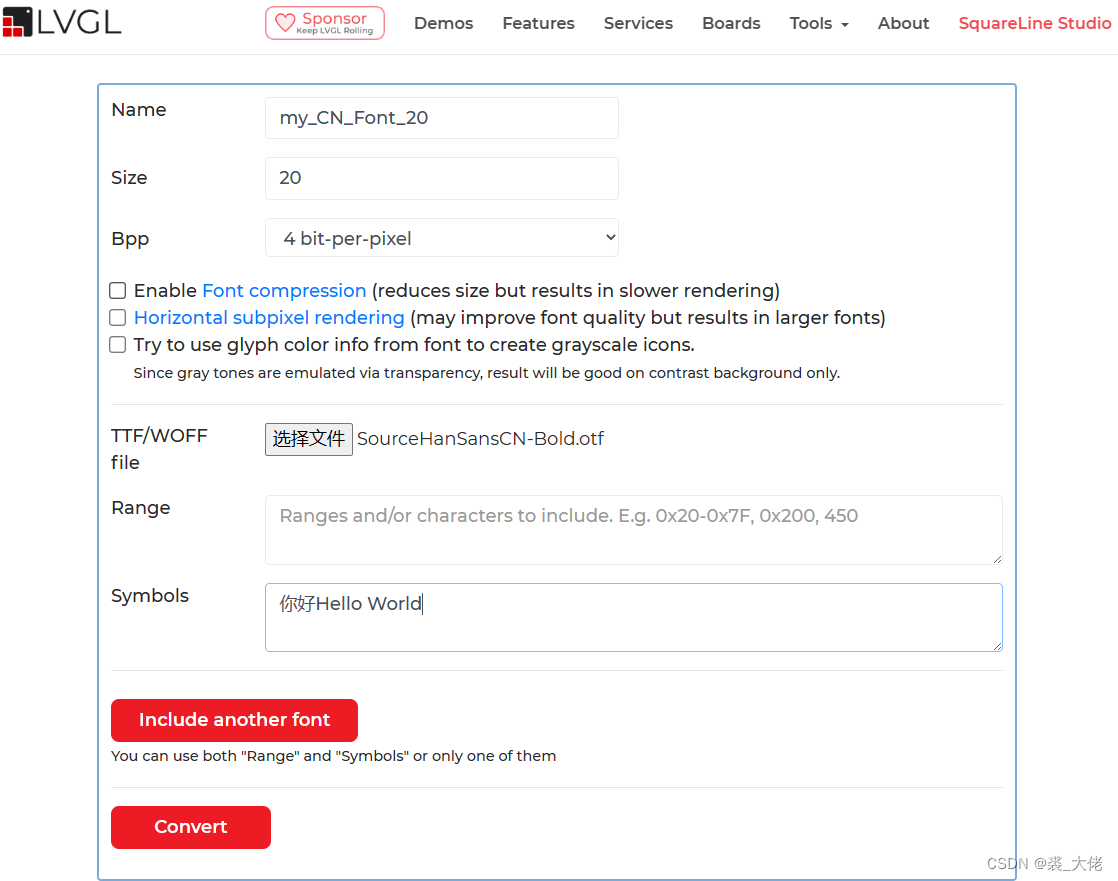
3.使用在线字体转换,地址:https://lvgl.io/tools/fontconverter
命名私有字库:my_CN_Font_20,
选择字体高度:20,
抗锯齿:4,
取字:你好Hello World,

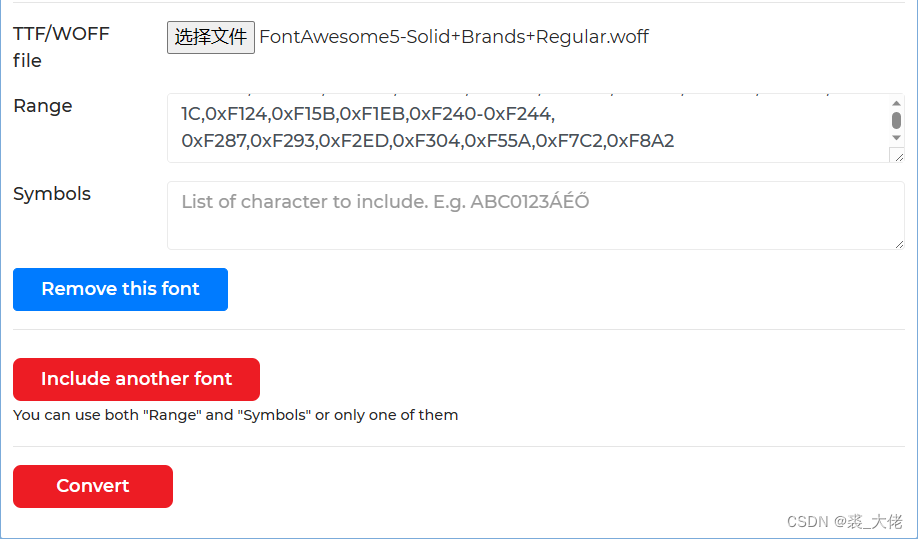
添加第二个字库文件(include another font),FontAwesome.woff

点Convert转换即可,自动下载。
 把c文件添加到工程当中,例程
把c文件添加到工程当中,例程
lv_obj_t* label = lv_label_create(lv_scr_act());
lv_obj_set_style_text_font(label , &my_CN_Font_20, LV_PART_MAIN);
lv_label_set_text(label , LV_SYMBOL_CHARGE “充电”);
如此这些图标已经添加在字库my_CN_Font_20当中,显示的图标调用来自私有字库。
注意:添加私有字库在时lv_conf.h(大概388行)申明:
#define LV_FONT_CUSTOM_DECLARE LV_FONT_DECLARE(my_CN_Font_20)
这样可以全局使用
3.通过第二种方法可以额外添加lvgl没有的图标
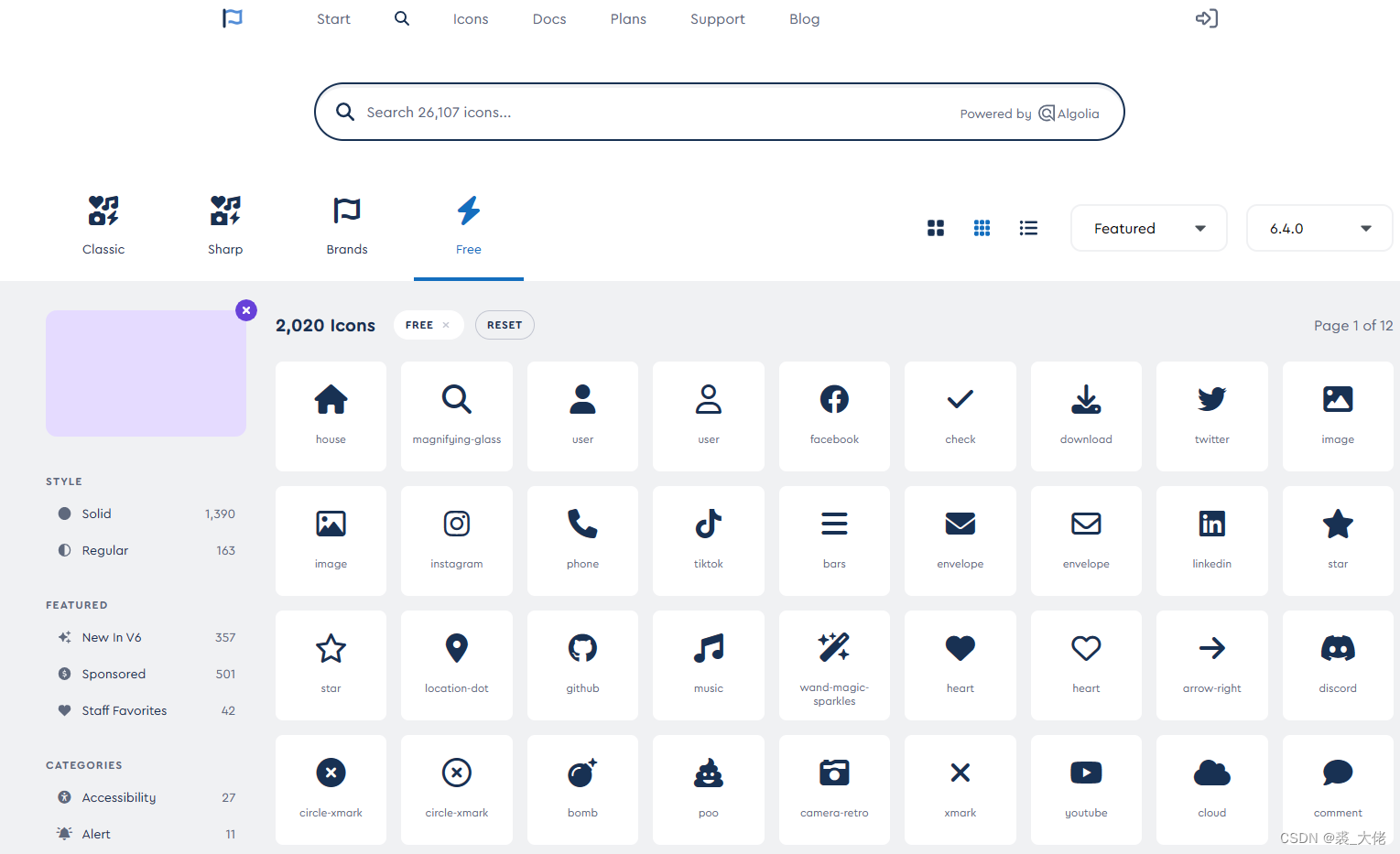
免费图标网址:https://fontawesome.com/search?o=r&m=free

这些图标风格和lvgl自带的风格完全一致

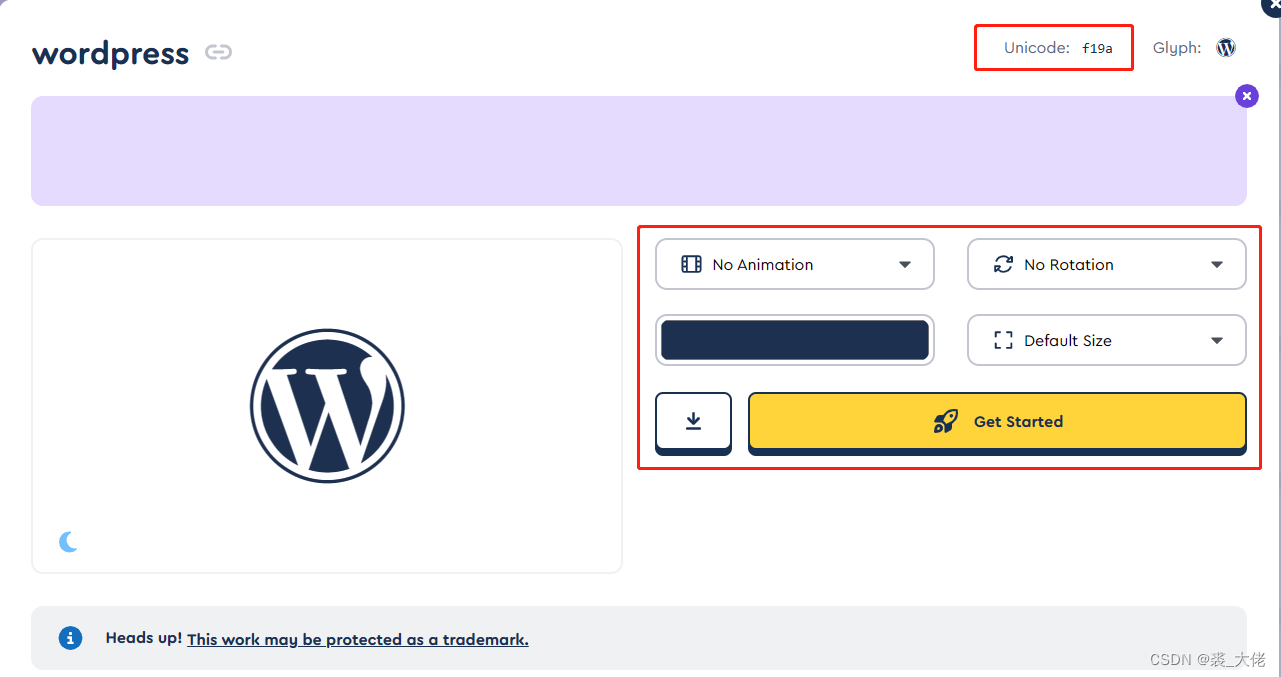
例如worldpress,unicode:0xf19a,字体转换用unicode对应。
还可以对此图标翻转,改变大小颜色等等,再生成字库。

这个字库在lvgl并没有lv_symbol_def.h在申明utf-8编码,要能调用,先把unicode转换成utf-8编码,并且单独在my_symbol_def.h 中申明如下
#if !defined MY_SYMBOL_WORLD_PRESS
#define MY_SYMBOL_WORLD_PRESS “\xEF\x86\x9a” /0xF19a/
#endif
如此就可以显示这个图标:
lv_obj_t* label = lv_label_create(lv_scr_act());
lv_obj_set_style_text_font(label , &my_CN_Font_20, LV_PART_MAIN);
lv_label_set_text(label , MY_SYMBOL_WORLD_PRESS);






















 1676
1676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








