lvgl显示中文和自定义图标
显示中文
制作字库
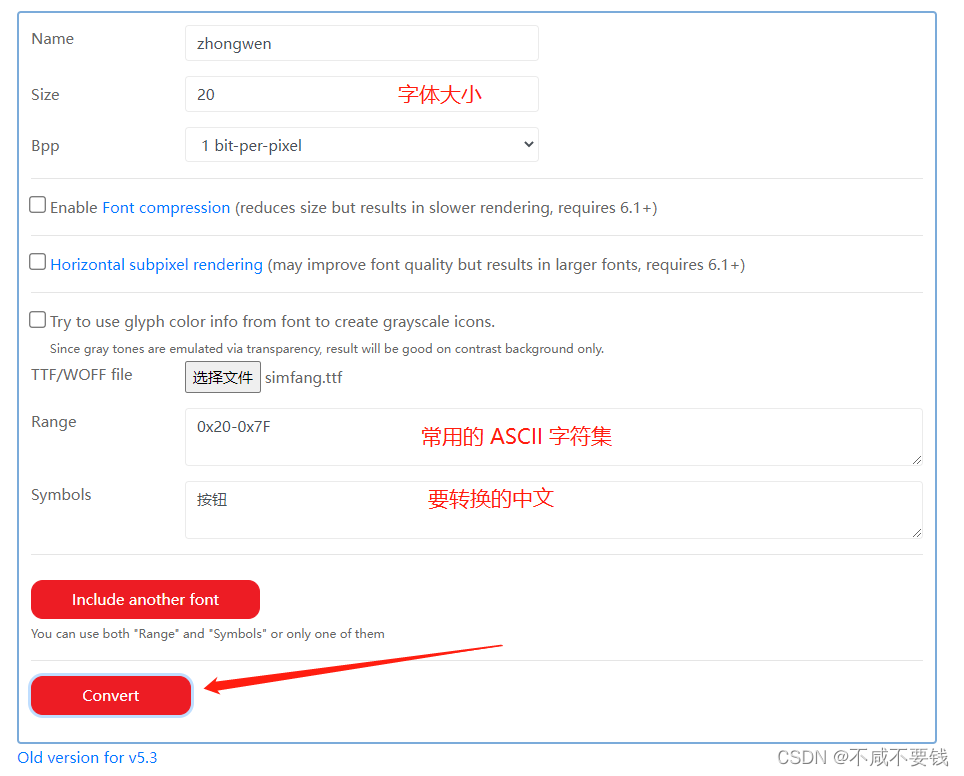
lvgl字库在线制作网址 https://lvgl.io/tools/fontconverter
下面以制作 “按钮” 这两个汉字字库为例
- 首先选择一个字体文件 可以在网上找,也可以去电脑 C:\Windows\Fonts 里挑一个顺眼的
- 确定要转换的字符

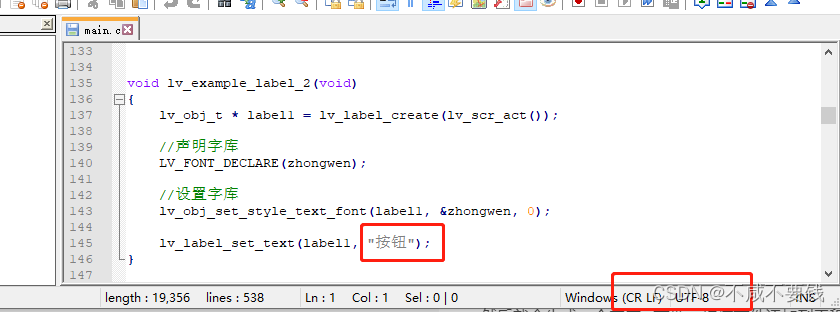
然后就会生成一个字库.c文件,将该文件添加到工程中,然后如下调用显示
void lv_example_label(void)
{
lv_obj_t * label1 = lv_label_create(lv_scr_act());
//声明字库
LV_FONT_DECLARE(zhongwen);
//设置字库
lv_obj_set_style_text_font(label1, &zhongwen, 0);
lv_label_set_text(label1, "按钮");
}
需要注意的是 生成的字库 只支持utf-8编码,例如你要制作一个 汉字 ‘按钮’ 的字库,制作字库的时候会将 ‘按’的 utf-8 码 和 制作出来的字库相关联,可以通过 ‘按’的 utf-8 码 在字库中找到对应的显示矩阵,如果 你的工程文件不是utf-8 编码,显示汉字就会出问题,可以使用notepad++ 打开文件将文件转化位utf-8格式。

显示自定义图标
显示图标

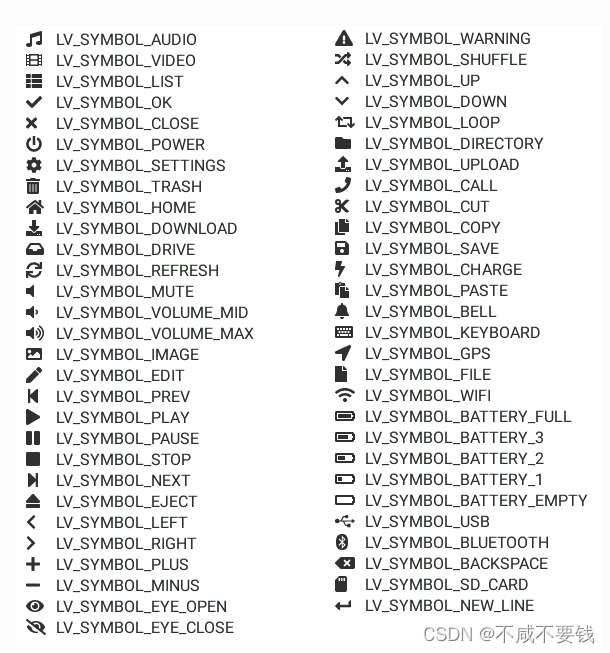
lvgl中自带了一些常用图标,可以像显示文字一样显示图标
void lv_example_label_2(void)
{
lv_obj_t * label1 = lv_label_create(lv_scr_act());
//显示图标
lv_label_set_text(label1, LV_SYMBOL_AUDIO "123");
}

自带的图标很好用,但是有一个问题,如果想要显示汉字+图标,就会发现图标显示不出来了,因为制作的汉字字库中没有图标。这时候可以使用两个label,一个显示图标,一个显示汉字,也可以在制作汉字字库时将图标添加进去。
制作字库
-
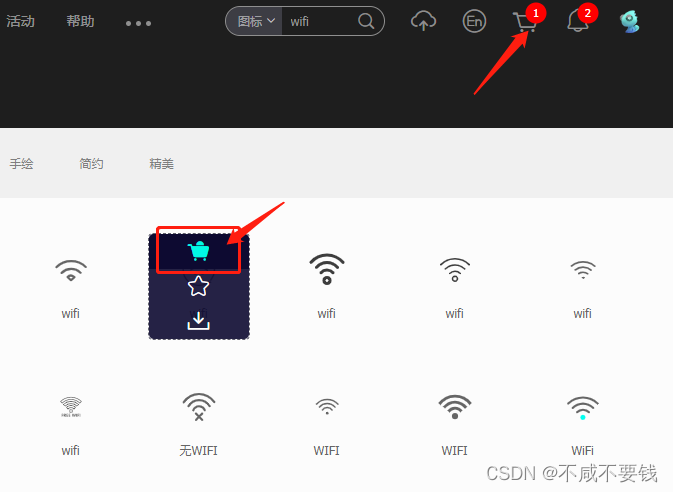
打开登录阿里巴巴矢量库
-
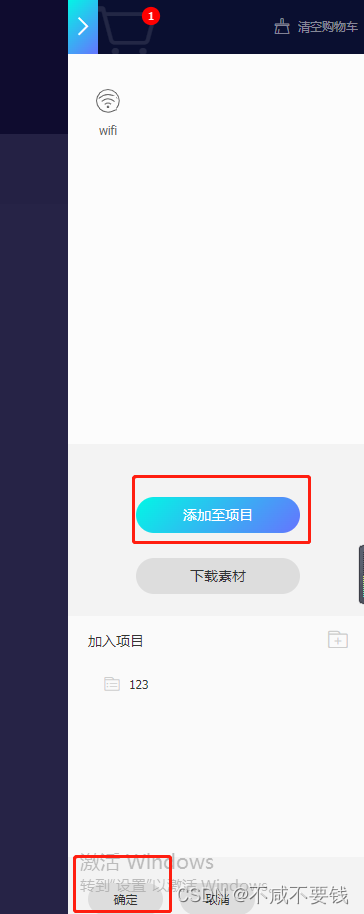
选择喜欢的图标加入购物车,添加到项目


-
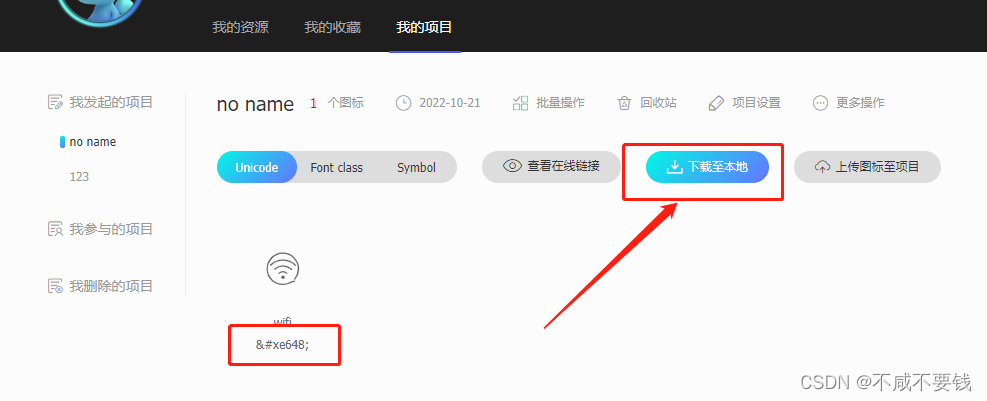
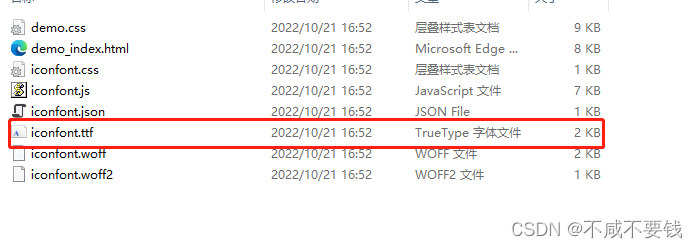
打包下载图库

-
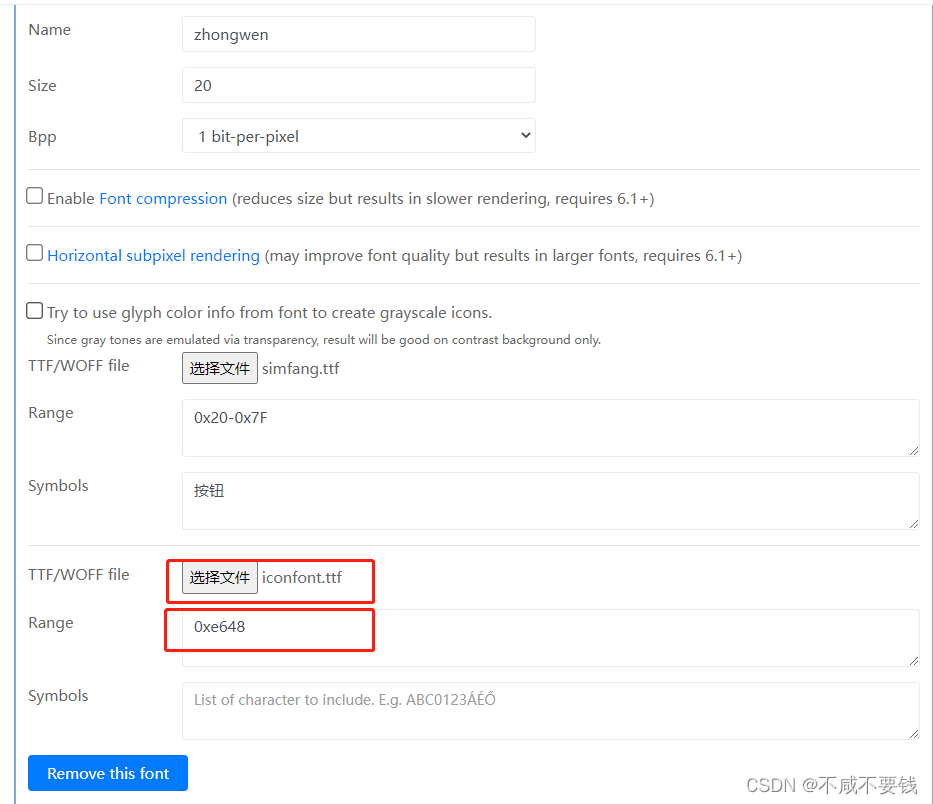
将图标添加到字库中


-
显示汉字+图标
#define MY_ICON_WIFI "\xEE\x99\x88"
void lv_example_label_2(void)
{
lv_obj_t * label1 = lv_label_create(lv_scr_act());
//声明字库
LV_FONT_DECLARE(zhongwen);
//设置字库
lv_obj_set_style_text_font(label1, &zhongwen, 0);
//显示汉字+图标
lv_label_set_text(label1, MY_ICON_WIFI "按钮");
}

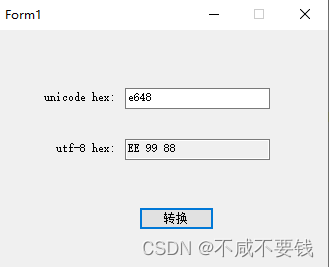
需要注意的是 图标的unicode 码 为 0xe648, 但是在工程中需要使用utf-8码 \xEE\x99\x88, 需要将Unicode转换为utf-8.
unicode 转 utf-8
unicode 转 utf-8 十分简单,下面是c#的代码和小工具

private void btnConvert_Click(object sender, EventArgs e)
{
string str = txbS.Text;
//剔除空格
string strNoSpace = str.Replace(" ", "");
byte[] bytes = new byte[2];
bytes[1] = Convert.ToByte(strNoSpace.Trim().Substring(0, 2), 16);
bytes[0] = Convert.ToByte(strNoSpace.Trim().Substring(2, 2), 16);
txbD.Text = System.Text.Encoding.Unicode.GetString(bytes);
byte[] utf8 = Encoding.UTF8.GetBytes(txbD.Text);
string s3 = "";
foreach (byte b in utf8)
{
// s3 += Convert.ToString(b, 16) + " ";
s3 += string.Format("{0:X2}", b) + " ";
}
txbD.Text = s3;
}






















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








