字符串扩展:padStart()、padEnd()
str.padStart(x, ‘y’)- - -字符串长度设置为 x, 不足位以字符 ‘y’ 补齐,从字符串开头补
str.padEnd(x, ‘y’)- - -字符串长度设置为 x, 不足位以字符 ‘y’ 补齐,从字符串结尾补
eg:
const str = '今天追完魔道祖师最后一集~吼吼看'
const newStr = str.padEnd(33, 'o')
console.log(newStr)
const newStr2 = str.padStart(22, '!')
console.log(newStr2)
const now = new Date()
const year = now.getFullYear()
const month = now.getMonth() + 1
const day = now.getDay()
console.log(`今天日期是:${year}-${month}-${day}`)
const newDay = day.toString().padStart(2, '0')
console.log(`今天日期是:${year}-${month}-${newDay}`)
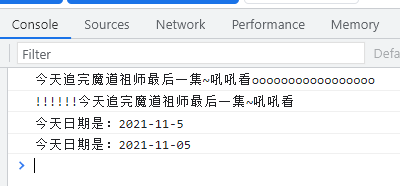
打印结果:

尾逗号
在函数定义参数的时候,每个参数换行
如果最后一个参数后面没有加逗号,以后可能会添加新的参数,需要加一个逗号,然后再加新的参数,这样就改动之前最后一个参数那行,如果是多人开发,有可能代码冲突,
最后一个参数也加上逗号的话,后面再加就只是新增行,不会改动原来的,避免代码冲突
执行代码,代码解析的时候,最后参数加的逗号会被去掉,所以加上没有影响
eg:
function foo(
a,
b,
c
) {
// 函数处理内容
}
function foo(
a,
b,
c,
d //新增参数
) {
// 函数处理内容
}






















 5044
5044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








