1.flex布局含义
flex布局,也被称之为弹性盒子布局,是CSS3里面新增的一种布局方式,通过使用fe布局我们可以让布局更加便捷高效
2.如何触发弹性盒子:
1.给父元素添加 display属性,并且将取值设置成:flex
2.父级设置 display: flex; 只影响子一级 孙子级不影响
3.触发弹性盒子有哪些特点?
1.子元素默认横向显示
2.子元素会默认变成块级元素,能设置宽度高度
3.如果只有一个子元素的话,则给子元素添加 margin auto的时候会让子元素直接实现水平垂直居中显示
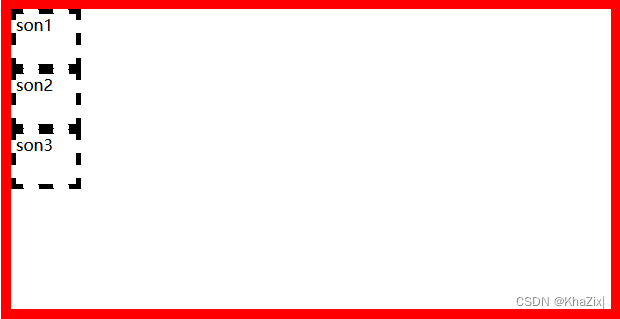
4.1没有触发弹性盒子 div默认块级元素纵向排列

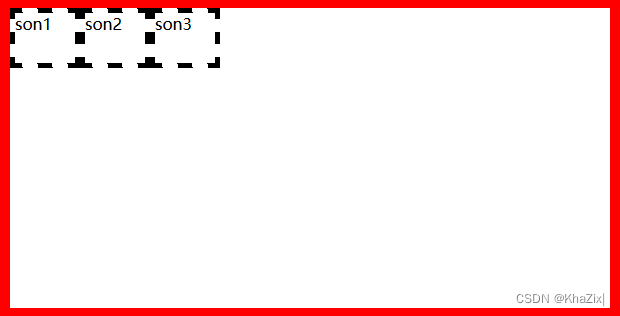
4.2设置 display: flex; 触发弹性布局

5.定义 Flex 容器后可以使用相应的属性, 改变子元素的布局方式,让子元素可以自动的挤压或拉伸
- justify-content 主轴元素对齐方式
- align-items 交叉轴元素对齐方式
- flex-direction 设置主轴方向
- flex-wrap 主轴一行满了换行
- align-content 交叉轴行对齐方式
- flex-flow 同时设置 flex-direction和 flex-wrap属性
5.1设置主轴(默认从左向右)
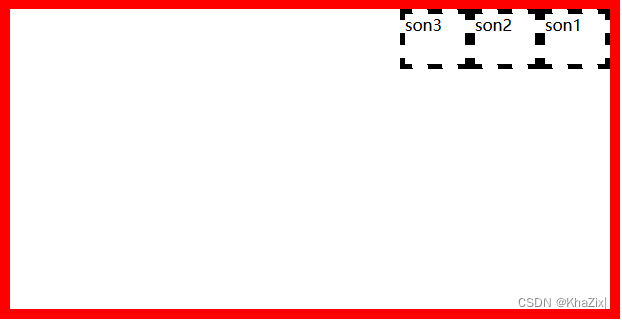
设置水平为主轴,从右到左
display: flex;
flex-direction: row;//从右到左
flex-direction: row-reverse;//从右到左

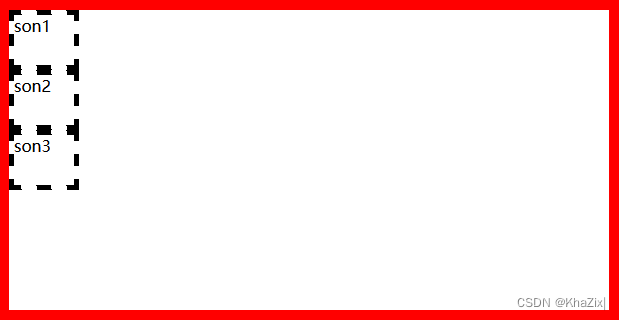
设置垂直为主轴
display: flex;
flex-direction: column;//从上到下
flex-direction: column-reverse;//从下到上

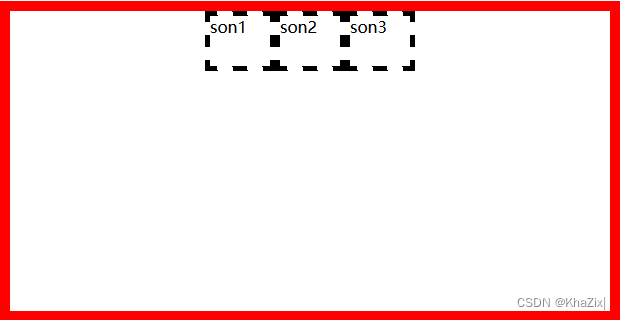
6.主轴的对齐方式
display: flex;
justify-content: center;//居中对齐

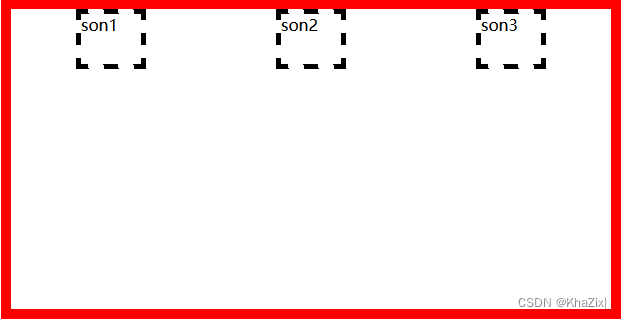
display: flex;
justify-content: space-between;//元素平分间距(左右元素贴近盒子)

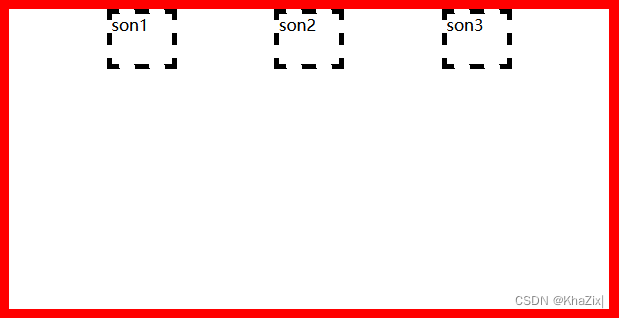
display: flex;
justify-content: space-evenly;//所有元素间距相等

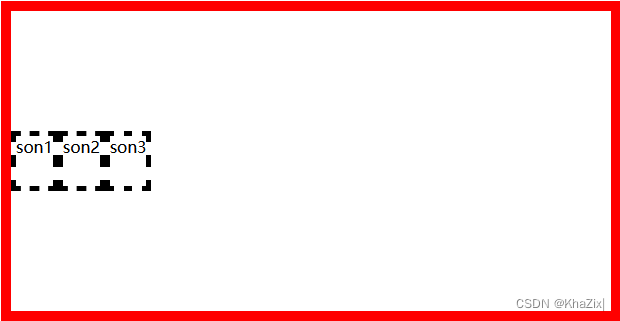
7.交叉轴的对齐方式(单行)
display: flex;
align-items: center; //居中

display: flex;
align-items: stretch;//拉伸 需要删除元素的固定高度

display: flex;
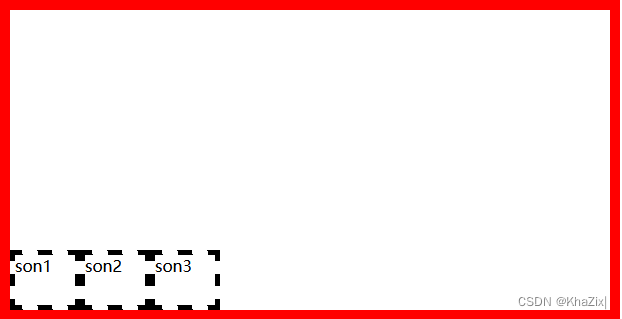
align-items: flex-end;//将子元素在容器底部对齐

display: flex;
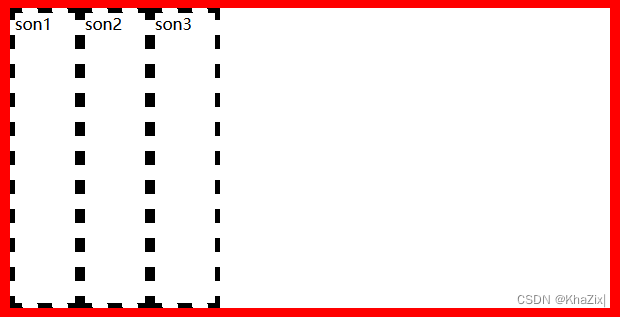
align-items: flex-start;//将子元素在容器顶部对齐

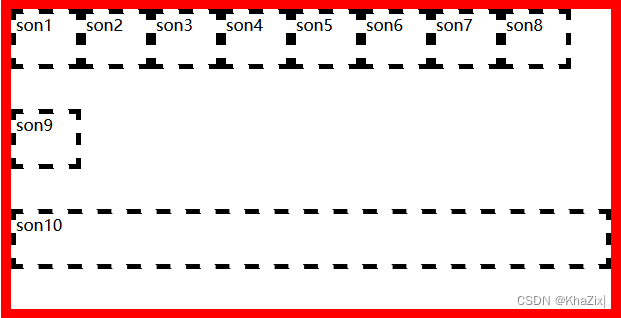
8. 交叉轴的对齐方式(多行)
display: flex;
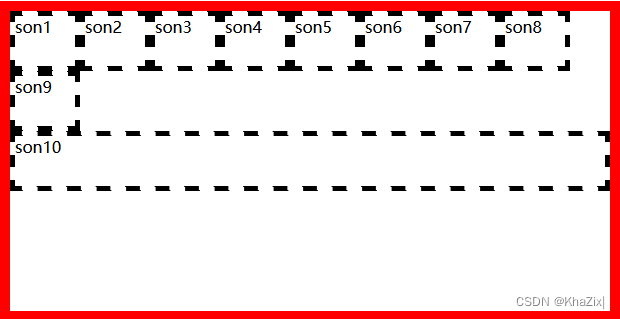
flex-wrap: wrap;//换行
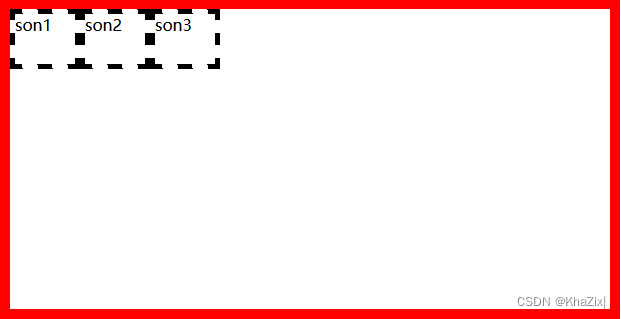
align-content: flex-start; //向上对齐

display: flex;
flex-wrap: wrap;//换行
align-content: flex-start; //向下对齐

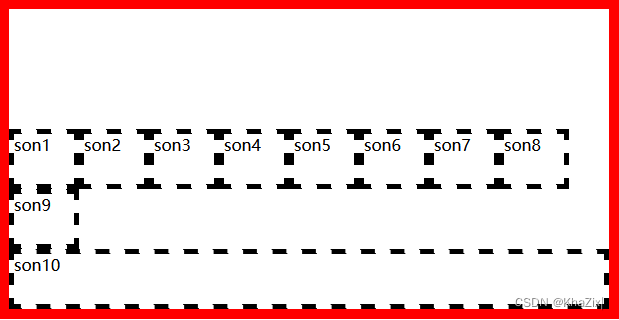
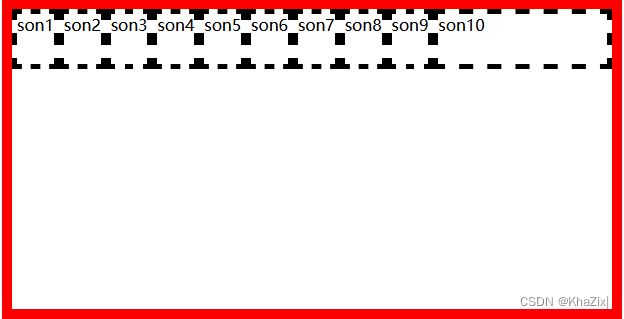
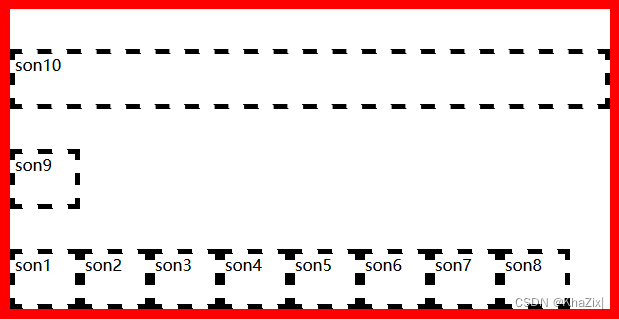
9.是否换行和换行样式
display: flex;
flex-wrap: nowrap; //不换行 按比例缩放

display: flex;
flex-wrap: wrap;//换行,从上到下

display: flex;
flex-wrap: wrap-reverse;//换行,从下到上
























 3137
3137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








