本Vue 3教程将介绍如何构建一个简单的搜索模块,该模块使用文本输入过滤数组中的文章。
也就是说,在创建这个Vue 3项目的过程中,我们需要使用Composition API构建两个组件。
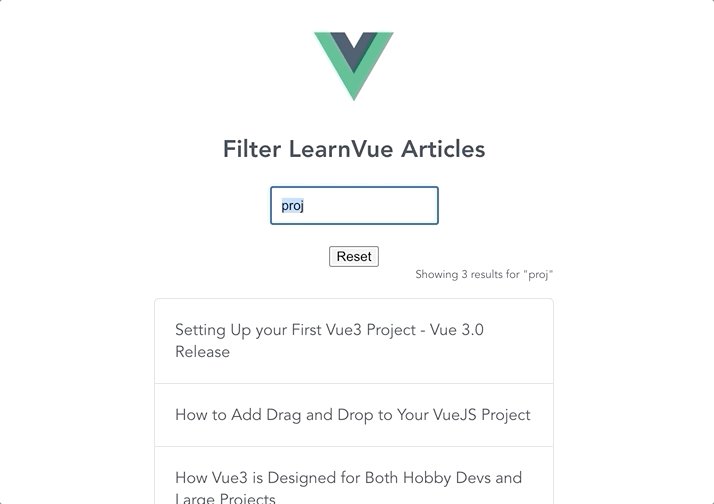
我们的目标是这样的:

是不是很有意思呢?事不宜迟,让我们开始编码吧。
开始
我们可以有很多种方法将Vue 3添加到现有项目中,甚至可以自己创建一个Vue 3项目。
本教程将介绍我个人最喜欢的两个途径:
-
Vue CLI
-
Vite
Vue CLI
如果你以前做过Vue开发,那么一定知道如何使用Vue CLI来设置项目。
Vue CLI是Vue开发的命令行界面,是Vue生态系统的基准。在本教程的示例中,我们将通过Vue CLI来创建一个Vue app。
首先,确保拥有最新版本的Vue CLI。我们可以通过运行npm update -g @vue/cli终端来做到这一点。
接下来,为了创建项目,我们要运行vue create <PROJECT-NAME>。
如果成功更新了CLI,那就可以选择Vue3。

一旦我们选择了Vue 3选项,就会构建app了。完成构建后,我们只需要进入项目,然后运行Vue app!其命令是:
cd <PROJECT-NAME>
npm run serve
现在,如果我们在浏览器中导航到http://localhost:8080/,就能看到app了!

完美!
那么另一个创建Vue 3项目的途径是怎么做呢?
Vite
Vite是一个新的Vue 3构建工具,它在开发过程中使用ES Module导入来提供代码,而不是使用webpack等工具捆绑。
Vite由Vue的创建者构建,它大大加快了开发速度,而且允许更快的热重载和更高效的冷服务器启动。
Vite消除了仅按需编译代码(仅编译现在影响当前屏幕的代码)的捆绑过程。这意味着你不必等待整个项目捆绑在一起即可开始开发。
由于捆绑大型项目可能需要很长时间,因此Vite具有加快开发过程的巨大潜力。
为什么要使用Vue Vite?
现在你可能会问,“那么Vite与现有的vue-cli究竟有什么不同?
由于@vue-cli/service是建立在webpack之上的,因此它是一个模块捆绑器,将在启动、热重载和编译时捆绑整个Vue项目。
而Vue Vite将在代码中采用ES Import语法,让浏览器解析导入并为每次导入发出HTTP请求。
Vue Vite在开发过程中提供比基于捆绑器这个解决方案更快的启动、热重载和编译速度。
当然,通过HTTP请求处理导入可能会创建网络瀑布并减慢速度。但由于这种方法仅适用于本地开发,因此这些差异一般可忽略不计。
此外,正如我们稍后将讨论的那样,Vite项目捆绑用于生产从而完








 本文介绍了如何使用Vue3和CompositionAPI创建一个搜索模块,通过VueCLI和Vite分别构建项目,并涵盖了生命周期钩子的使用。学习者将学会如何在Vue3中使用响应式数据和组件间的通信。
本文介绍了如何使用Vue3和CompositionAPI创建一个搜索模块,通过VueCLI和Vite分别构建项目,并涵盖了生命周期钩子的使用。学习者将学会如何在Vue3中使用响应式数据和组件间的通信。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2290
2290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








