对应视频课程链接:HTML课程
1 HTML概述
1.1 什么是HTML
HTML:Hyper Text Markup Language,超文本标记语言(文字、图片,音频、视频、动画等)
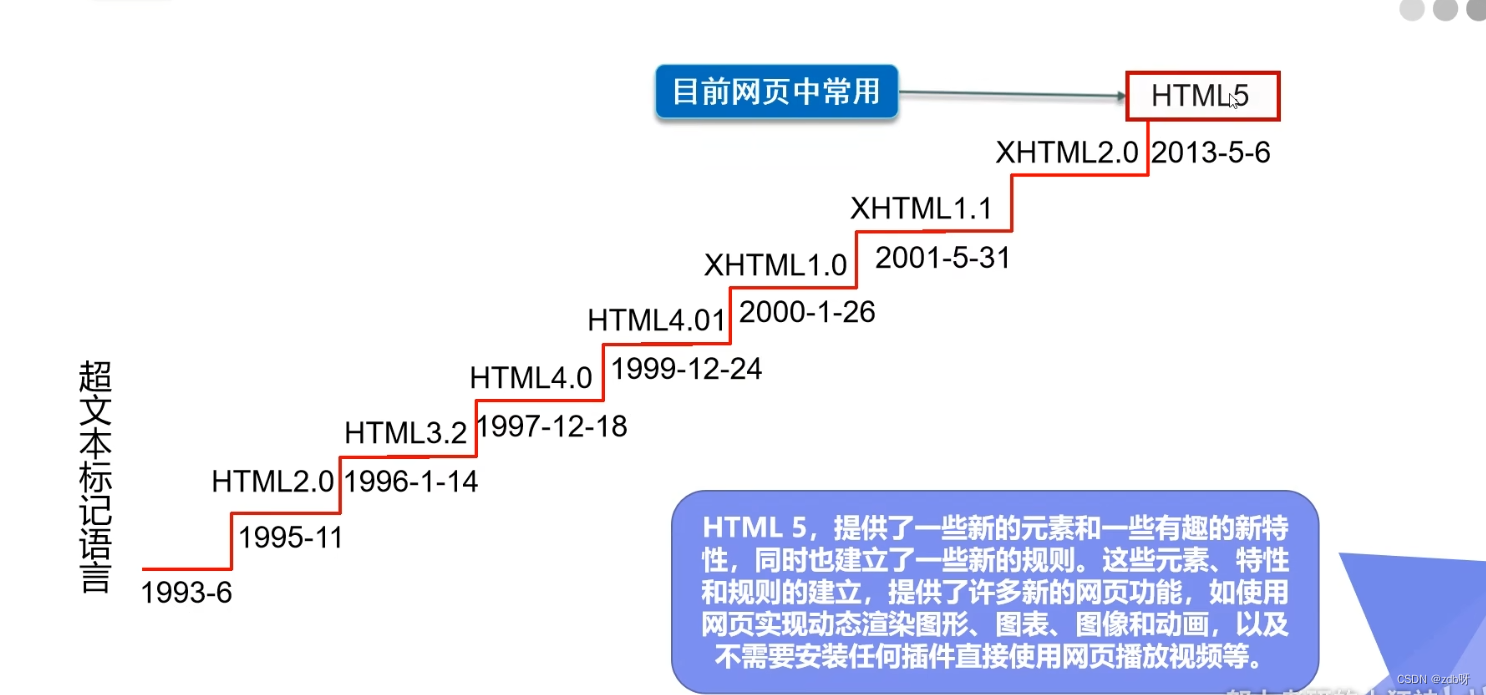
1.2 HTML发展史

目前主流学习:HTML5+CSS3
1.3 HTML5的优势
- 世界知名浏览器厂商对HTML5的支持:微软、Google、苹果、Opera、Mozilla
- 市场的需求
- 跨平台
1.4 W3C标准
W3C:World Wide Web Consortium(万维网联盟),成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
W3C标准包括:结构化标准语言(HTML、XML),表现标准语言(CSS),行为标准(DOM、ECMAScript)
2 网页
2.1 网页基本信息
生成一个网页包含以下内容,title里面写网页名字,body里面写网页内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
例:一个简单的网页
<!--DOCTYPE:告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!--head标签:代表网页头部-->
<head>
<!--meta标签:描述性标签,用来描述网站的一些信息-->
<!--meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说">
<meta name="description" content="学HTML">
<!--title标签:网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签:表示网页主体-->
<body>
Hello, HTML!
</body>
</html>

2.2 网页基本标签
2.2.1 标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习标题标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>
2.2.2 段落标签
<p>
这是,第一段
</p>
<p>
这是,第二段
</p>

2.2.3 换行标签
<br/>
2.2.4 水平线标签
<hr/>
2.2.5 字体样式标签:粗体、斜体
<!--字体样式标签:粗体,斜体-->
<strong>strong是粗体</strong><br/>
<em>em是斜体</em><br/>
2.2.6 注释和特殊符号
<!--空格-->
空 格<br/> <!--中间只空一格-->
空 格
<!--大于号-->
>
<!--小于号-->
<
<!--版权符号-->
©
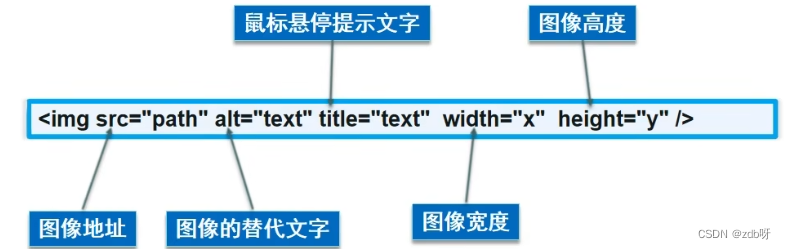
2.3 图像标签
常见的图像格式:JPG、GIF、PNG、BMP

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图像地址
-->
<img src="../resources/image/1.jpg" alt="图片" title="悬停文字" width="1000" height="1000">
</body>
</html>
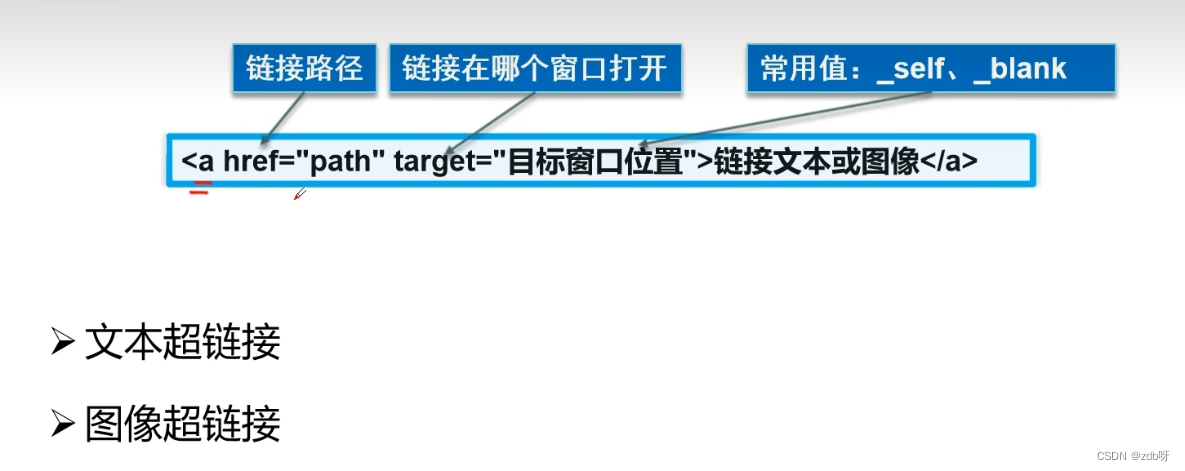
2.4 链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
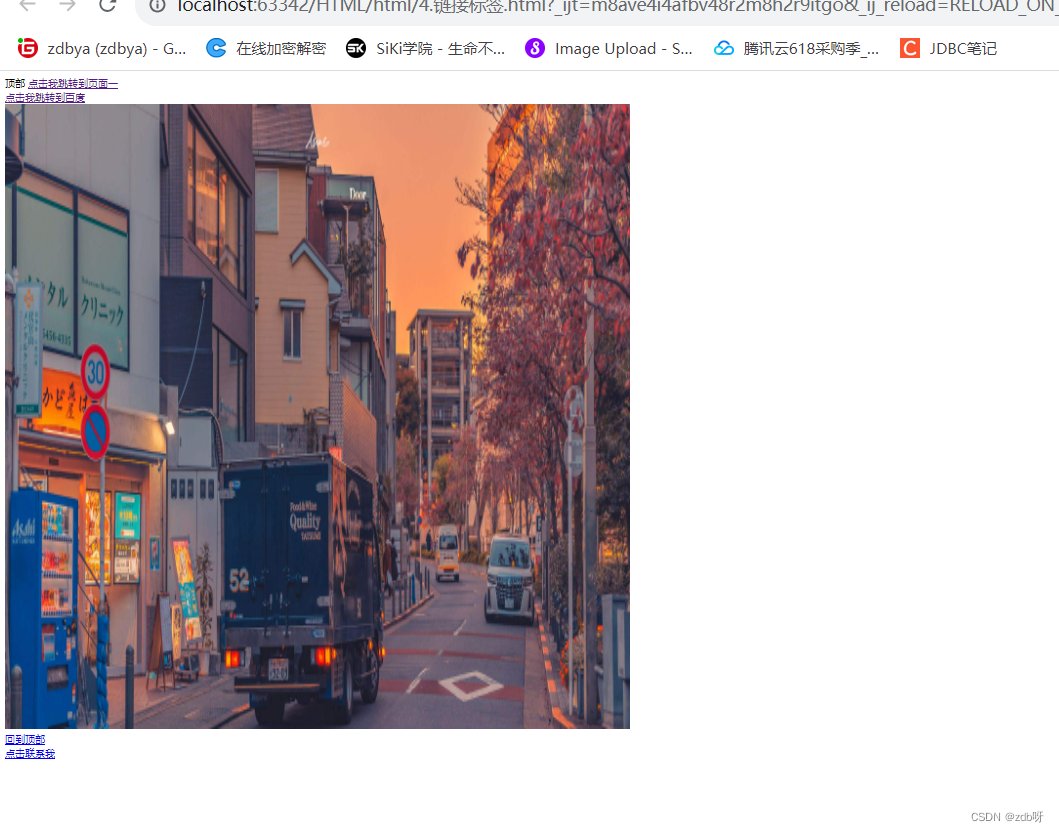
<a name="top">顶部</a>
<!--a标签
href:必填,表示要跳转到哪个页面
target="_blank":新标签打开
target="_self":在当前页面打开 默认
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面一</a><br/>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度</a><br/>
<!--图像超链接-->
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="图片" title="悬停文字" width="1000" height="1000">
</a><br/>
<!--锚链接
1、需要一个锚标记
2、跳转到标记
-->
<a href="#top">回到顶部</a><br/>
</body>
</html>

邮箱链接
<!--功能性链接
邮箱链接:mailto
-->
<a href="mailto:24736746@qq.com">点击联系我</a>
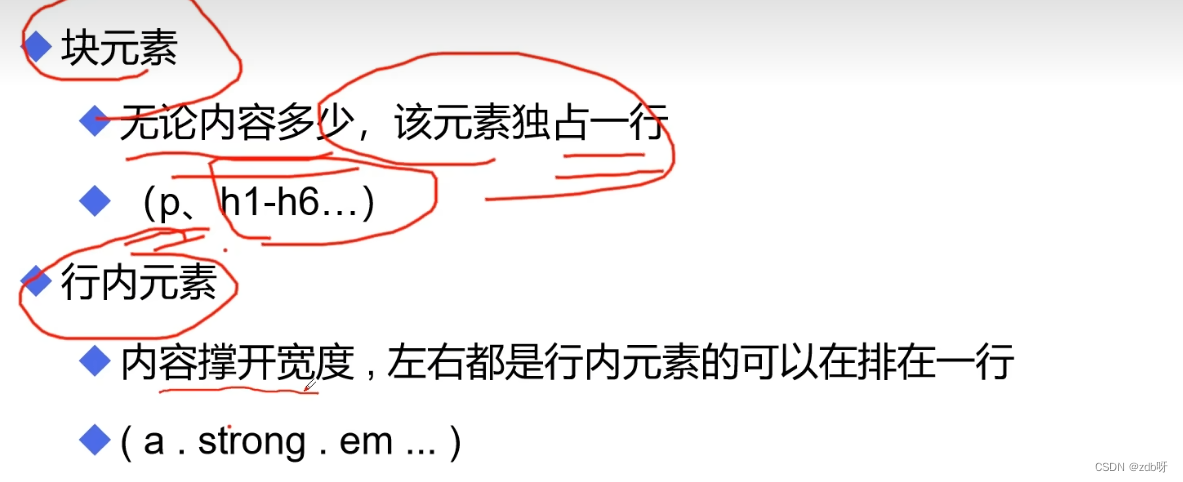
2.5 行内元素和块元素

2.6 列表
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
- 列表的分类:无序列表、有序列表、定义列表
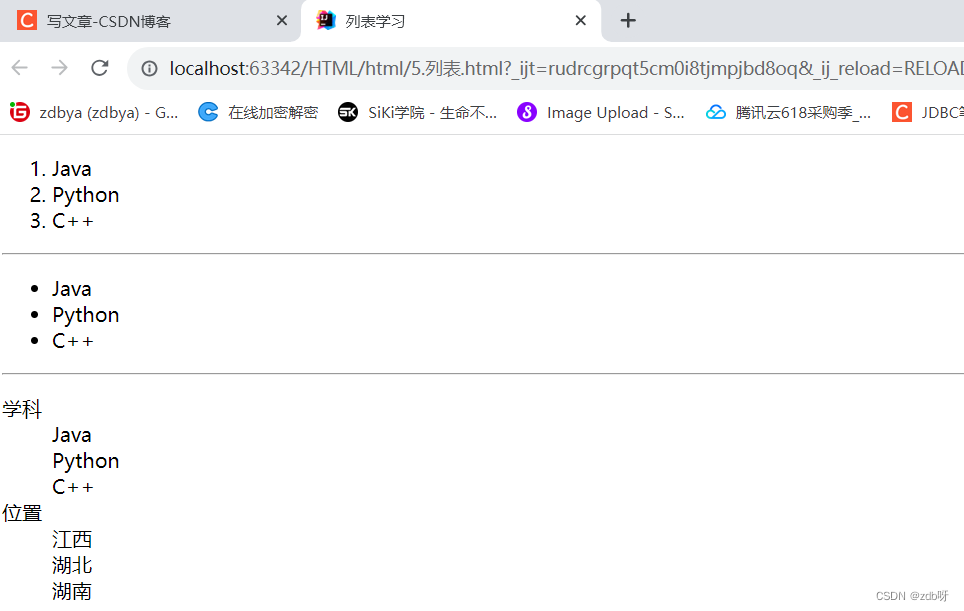
2.6.1 有序列表
<!--有序列表
应用范围:试卷、问答
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>C++</li>
</ol>
2.6.2 无序列表
<!--无序列表
应用范围:导航、侧边栏
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>C++</li>
</ul>
2.6.3 自定义列表
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>C++</dd>
<dt>位置</dt>
<dd>江西</dd>
<dd>湖北</dd>
<dd>湖南</dd>
</dl>

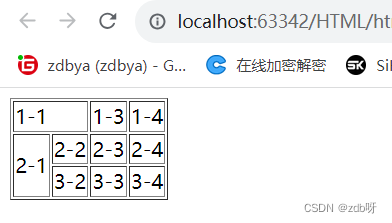
2.7 表格标签
为什么使用表格:简单通用、结构稳定
基本结构:单元格、行、列、跨行、跨列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="2">1-1</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>

2.8 视频和音频
视频元素:video
音频元素:audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/1.mp4" controls autoplay></video>
<audio src="../resources/audio/1.mp3" controls autoplay></audio>
</body>
</html>
2.9 页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>

2.10 iframe内联框架

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架学习</title>
</head>
<body>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
<!--iframe内联框架
src:地址
-->
<iframe src="https://www.baidu.com" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="1.我的第一个网页.html" target="hello">点击跳转</a>
</body>
</html>
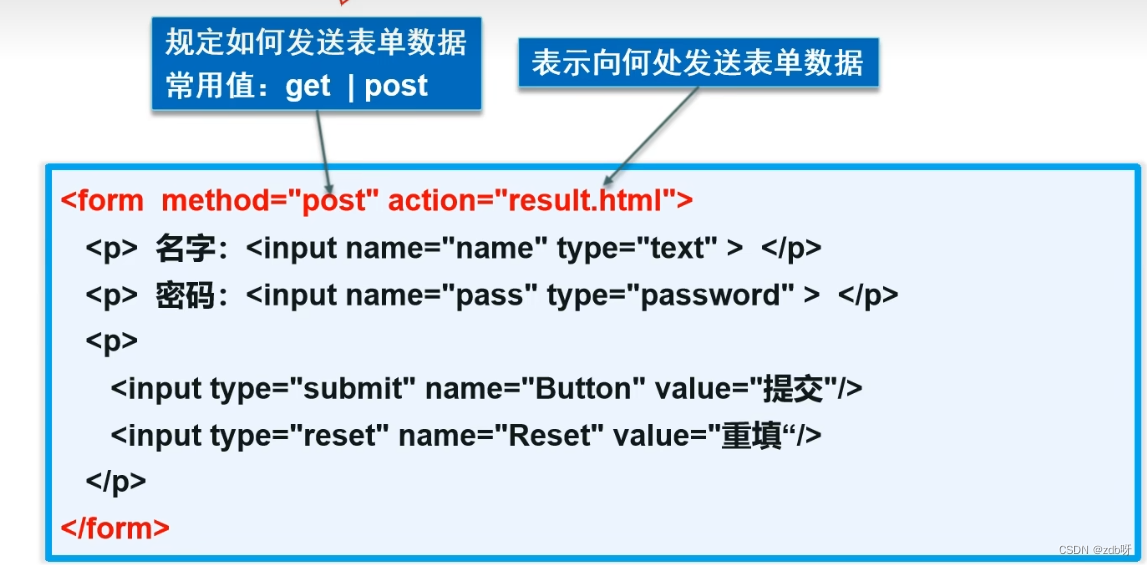
3 表单
3.1 表单语法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get
get方式提交:可以在url中看到提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"-->
<p>名字:<input type="text" name="username"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

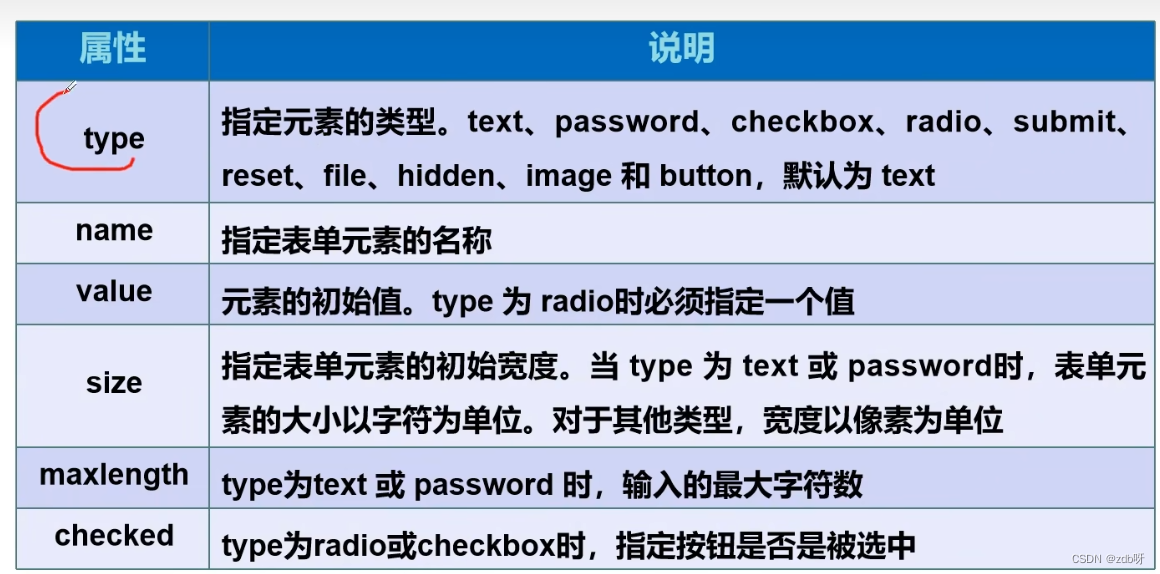
3.2 表单元素格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
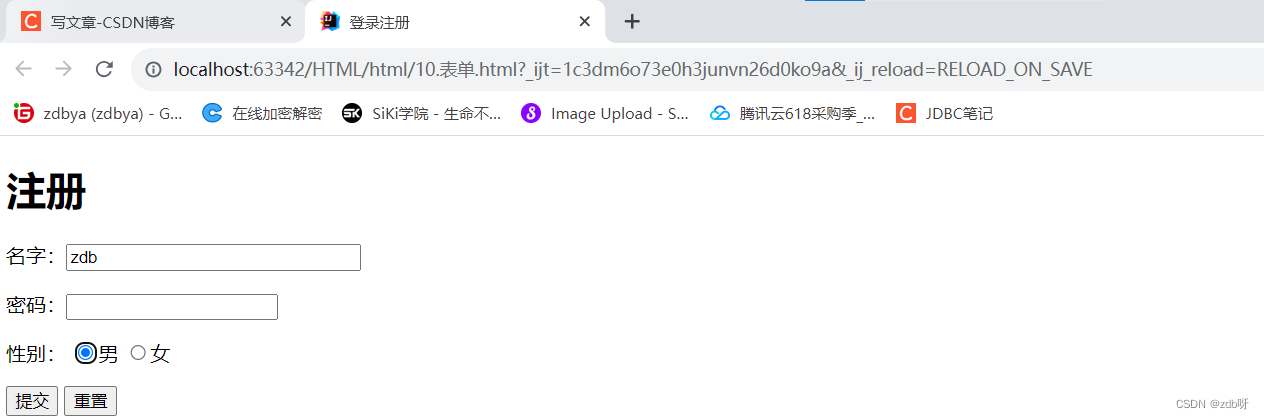
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get
get方式提交:可以在url中看到提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value:初始值
maxlength:可输入的最大字符长度
size:文本框的长度
-->
<p>名字:<input type="text" name="username" value="zdb" maxlength="8" size="30"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get
get方式提交:可以在url中看到提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value:初始值
maxlength:可输入的最大字符长度
size:文本框的长度
-->
<p>名字:<input type="text" name="username" value="zdb" maxlength="8" size="30"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
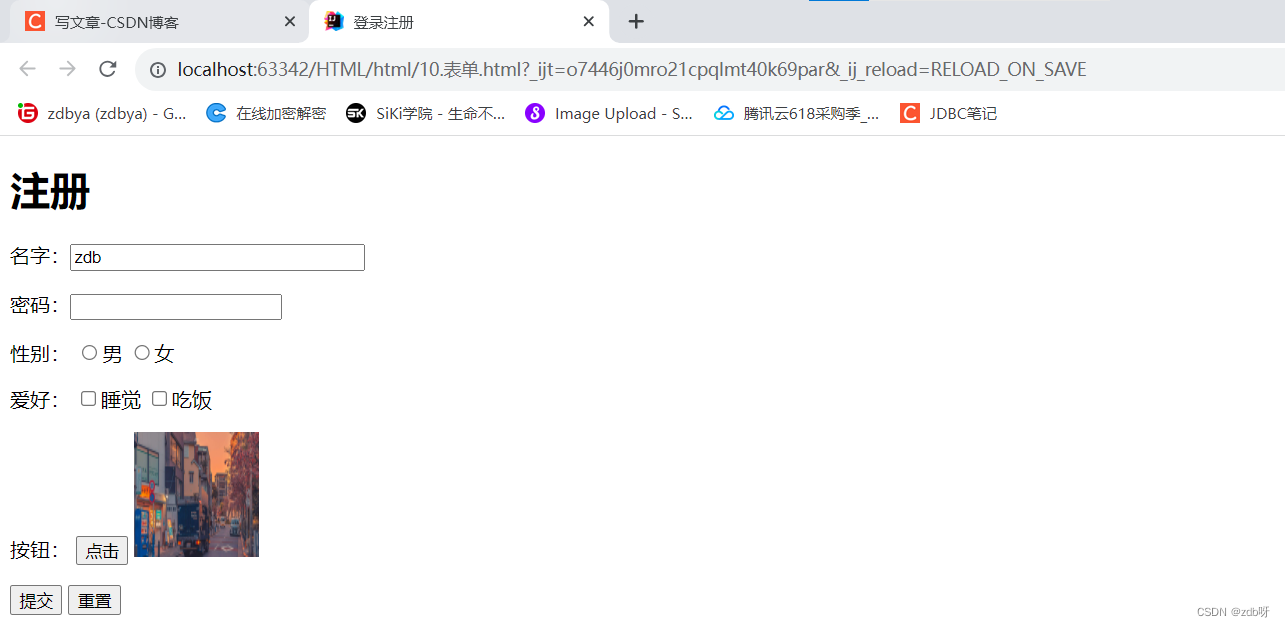
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby">吃饭
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../resources/image/1.jpg" width="100" height="100">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get
get方式提交:可以在url中看到提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value:初始值
maxlength:可输入的最大字符长度
size:文本框的长度
-->
<p>名字:<input type="text" name="username" value="zdb" maxlength="8" size="30"></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby" checked>吃饭
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../resources/image/1.jpg" width="100" height="100">
</p>
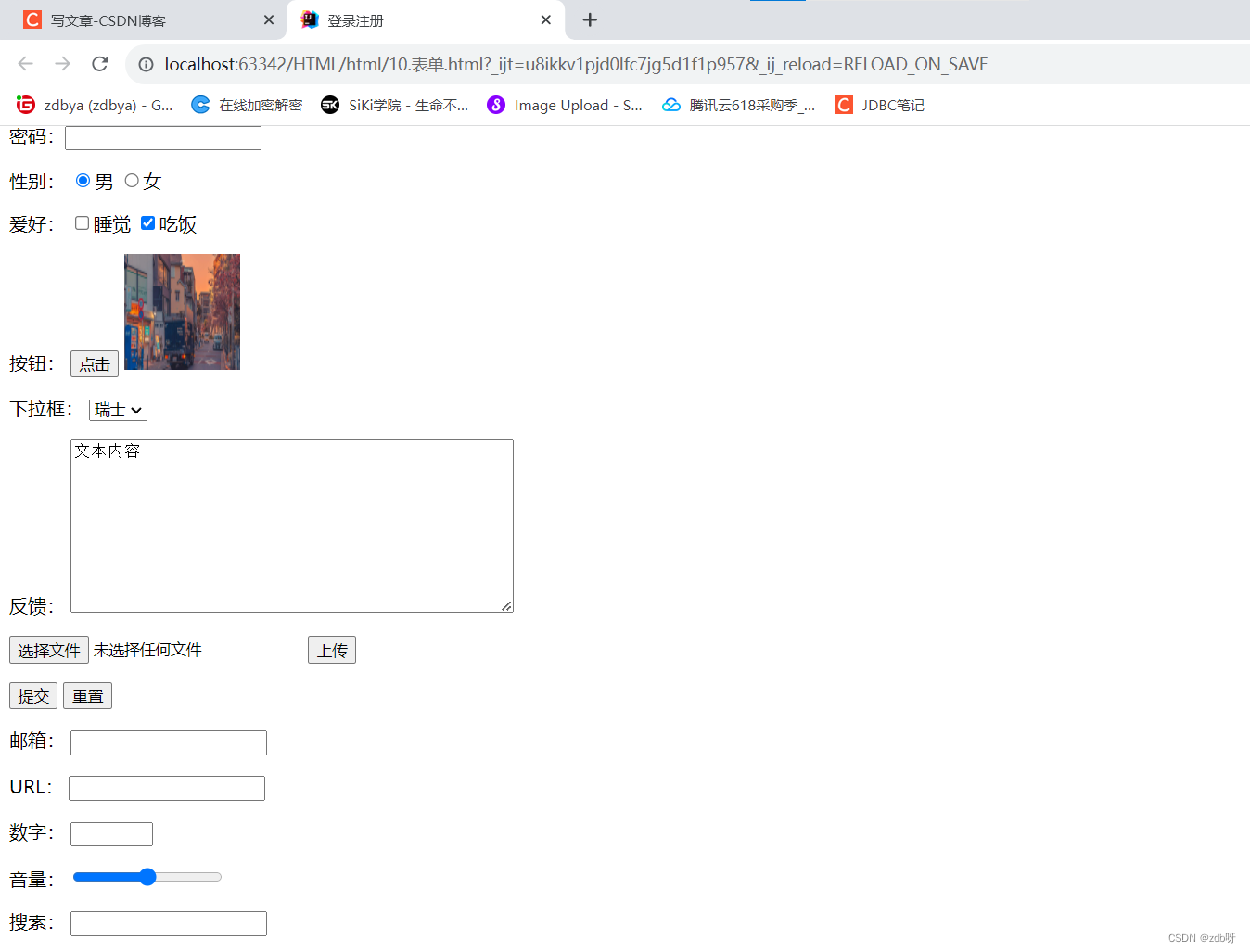
<!--下拉框,列表框-->
<p>下拉框:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth" selected>瑞士</option>
</select>
</p>
<!--文本域-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!--文件域
<input type="file" name="files">
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--url-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块
<input type="range">
-->
<p>音量:
<input type="range" name="range" min="0" max="100" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
</form>
</body>
</html>

3.3 表单的应用
- 隐藏域
- 只读
- 禁用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get
get方式提交:可以在url中看到提交的信息,不安全,高效
post方式提交:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value:初始值
maxlength:可输入的最大字符长度
size:文本框的长度
-->
<p>名字:<input type="text" name="username" value="admin" readonly></p>
<!--密码框:input type="password"-->
<p>密码:<input type="password" name="pwd"></p>
<!--单选框标签
input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="eat" name="hobby" checked>吃饭
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击">
<input type="image" src="../resources/image/1.jpg" width="100" height="100">
</p>
<!--下拉框,列表框-->
<p>下拉框:
<select name="列表名称">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="eth" selected>瑞士</option>
</select>
</p>
<!--文本域-->
<p>反馈:
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!--文件域
<input type="file" name="files">
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--url-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>数字:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块
<input type="range">
-->
<p>音量:
<input type="range" name="range" min="0" max="100" step="2">
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="search">
</p>
<!--增强鼠标可用性-->
<p>
<label for="mark">你点我试试</label>
<input type="text" id="mark">
</p>
</form>
</body>
</html>
3.4 表单初级验证
常用方式:placeholder(提示信息)、required(非空信息)、pattern(正则表达式)






















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










