在最后一项元素使用样式:
margin-left: auto;
举个栗子:
<style>
.outer {
width: 100%;
height: 37px;
display: flex;
align-items: center;
}
.outer:last-child>div:last-child{
margin-left: auto;
}
</style>
<div class="outer">
<div>left</div>
<div>center</div>
<div>right</div>
</div>
<div class="outer">
<div>left</div>
<div>center</div>
<div>right</div>
</div>
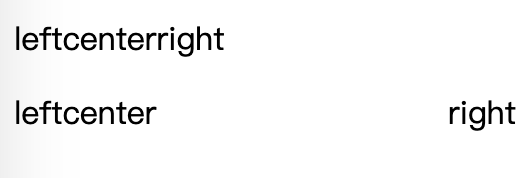
效果图:






















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








