放假之前已经实现了小程序与后台(阿里云)服务器的通信,并且已经可以操作数据库读写等。但由于考试及工训竞赛的事情,内容皆已遗忘。后悔当时没有记录的习惯,故开启博客记录流程与步骤,以便以后自己查看。
考虑到调试的方便性,本篇打算记录连接本地tomcat的过程,当然前提是tomcat,mysql等都已安装合适。使用的环境为windows,java的开放工具为interllij idea。
框架
打算最终采用tomcat+servlet+mysql实现后台,主要是对数据的操作。JSP和Servlet之间犹豫了一会,决定选择Servlet。关于JSP与Servlet的区别,《JSP与JDBC应用详解》一书中介绍说Servlet偏重后台处理,而JSP偏重前端显示,所以我最终选择了Servlet来响应小程序的请求。
小程序端
相关设置
在连接本地tomcat的默认网址http://localhost:8080/之前,我们需要勾选小程序不校验合法域名···选项,否则小程序只能和https协议通信。

网络请求函数
小程序官网的开放文档中给出了网络请求的函数原型:
wx.request({
url: 'yourtomcaturl/youServlet', // 仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
}
})
要注意参数url需要写明完整的路径,即需要指向正确的Servlet类。
这里我根据tomcat的设置(下文说明),将参数设置为如下所示:
// 绑定手机
login_on: function () {
wx.request({
url: 'http://localhost:8080/Demo', // 仅为示例,并非真实的接口地址
data: {
x: '1',
y: '2'
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
}
})
wx.navigateTo({
url: '/pages/login/login',
})
},
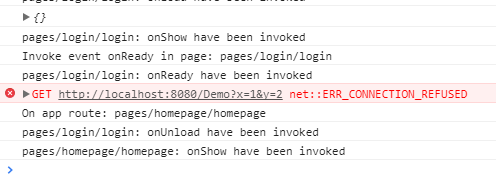
通过调试窗口可以看到,网络请求会向指定的网址发送一个带参数的Get请求

Servlet端
相关设置
一个工程中可以有多个Servlet函数,即网络访问时的网址http://localhost:8080/下有多个子地址可以进入。为了区别指定的Servlet服务,需在.xml文件中进行设置。

需要用户改动的设置部分如下所示:
<servlet>
<servlet-name>Demo</servlet-name>
<servlet-class>Demo</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Demo</servlet-name>
<url-pattern>/Demo</url-pattern>
</servlet-mapping>
其中<servlet-name>标记表示Servlet的名称,该名称为我们给定,也就是设置组的标识符。<servlet-class>标记表示改Servlet名称表示所对应的Servlet程序,也就是在/web/WEB-INF/classes下生成的.class文件。如果说java文件建立了一个package,则需要写全为package.Demo。<url-pattern>标记表示Servlet的URL映射,即在客户端对该程序进行访问时,输入的URL子地址。以本例为例,访问时则需写清全部的地址,即为小程序中设置的http://localhost:8080/Demo。
类原型
自己编写的Servlet类要继承HttpServlet类,通常只会使用其中的doPost()和doGet()方法,这两个方法使用的时候需要@Override
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class Demo extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
//这里代码一般是固定
response.setContentType("text/html;charset=utf-8");
// 设置响应头允许ajax跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
// 星号表示所有的异域请求都可以接受
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
}
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException {
}
}
Demo运行
一切设置完成后点击idea右上角绿色的运行键,部署Servlet服务。这时小程序发送网络访问请求,在控制台中可以看到结果。
这里我写了一个简单的demo,就是servlet获取参数x的值,然后再返回,并由小程序打印至控制台。
Servlet
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
//这里代码一般是固定
response.setContentType("text/html;charset=utf-8");
// 设置响应头允许ajax跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
// 星号表示所有的异域请求都可以接受
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
String x = request.getParameter("x");
Writer out = response.getWriter();
out.write(x);
out.close();
}
小程序
login_on: function () {
wx.request({
url: 'http://localhost:8080/Demo/Demo', // 仅为示例,并非真实的接口地址
data: {
x: '1',
y: '2'
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log("the value of x is: ")
console.log(res.data)
}
})
wx.navigateTo({
url: '/pages/login/login',
})
},
最后从小程序控制台输出如下结果:

可见小程序与本地的Servlet已经连接成功了。






















 609
609











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








