
地图组件用于控制地图的状态如果平移,缩放,或者展示地图一些的辅助信息如图例、比例尺
L7 目前支持 Control
- Zoom 放大缩小
- Scale 比例尺
- Layers 图层列表
组件介绍:
import { Scene, Control } from '@antv/l7';
const legend = new Control({
position: 'topleft'
})
position: string 控件位置支持 8 个方位
- bottomright
- topright
- bottomleft
- topleft
- topcenter
- bottomcenter
- leftcenter
- rightcenter
//初始化
const scene = new Scene({
id: 'mapCase',
map: new Mapbox({
center: [116.2825, 39.9],
pitch: 0,
style: 'blank',
zoom: 3,
minZoom: 0,
maxZoom: 10,
}),
});
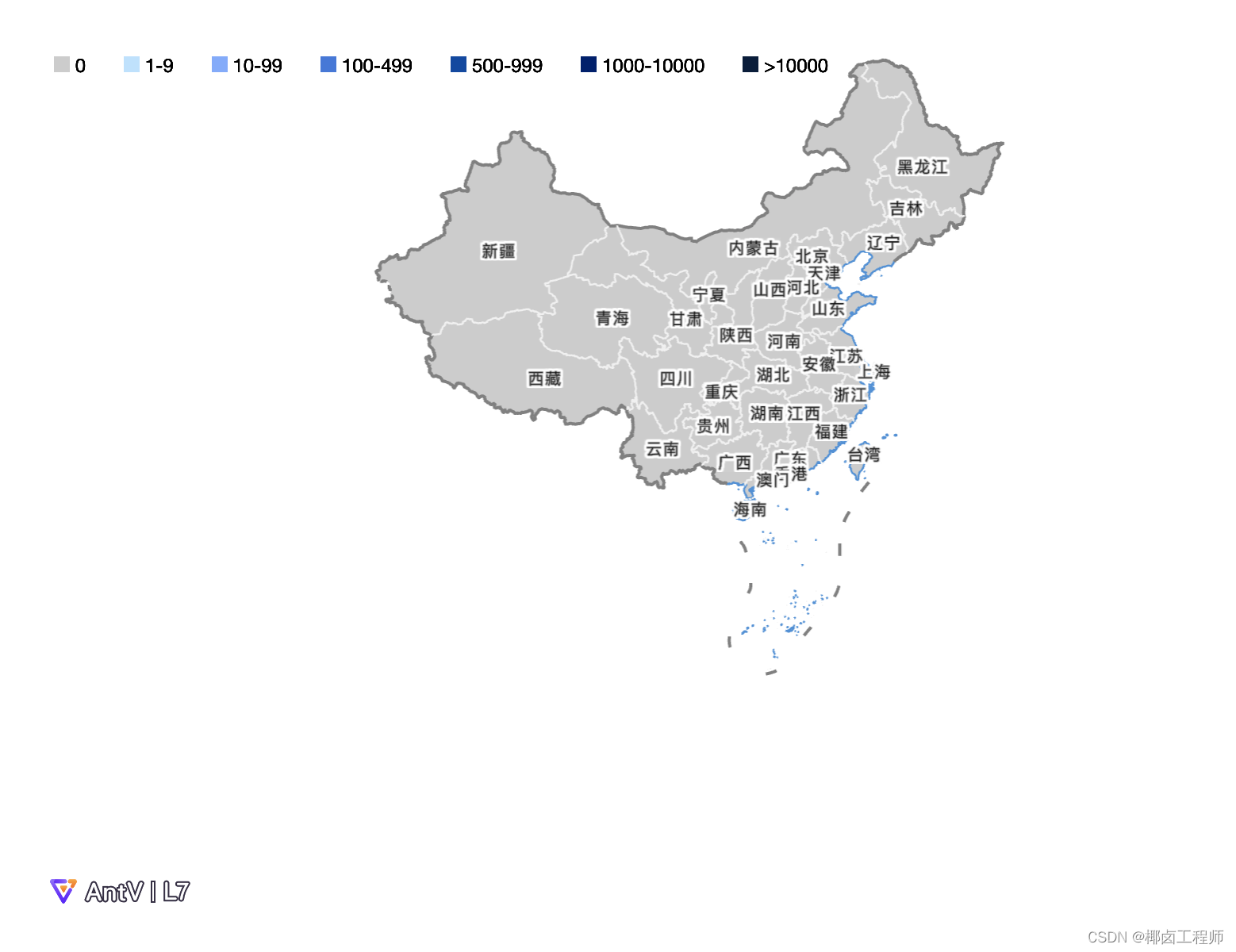
// 添加图例
const color = ['#ccc', '#B8E1FF', '#7DAAFF', '#3D76DD', '#0047A5', '#001D70', '#051d3c']
const legend = new Control({
position: 'topleft'
})
legend.onAdd = function () {
const el = document.createElement('div')
el.className = 'infolegend legend'
const grades = ['0', '1-9', '10-99', '100-499', '500-999', '1000-10000', '>10000']
for (let i = 0; i < grades.length; i++) {
el.innerHTML +=
`<span style="margin-right: 24px"><i style="background:${color[i]};display: inline-block; width: 10px;height: 10px;"></i>
${grades[i]}</span>`
}
return el
}
scene.addControl(legend)
























 1246
1246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










