问题原因:
Vue 的 router 默认是 hash 模式,在 hash 模式下,是会有#号在URL上;
例如如你访问: https://www.baidu.com,实际跳转 https://www.baidu.com/#/index
即它在路由时,在每个路径前面都会带个#,刷新时可能还会导致 404
问题解决:
一、修改路由模式;
修改Vue配置的路由方式
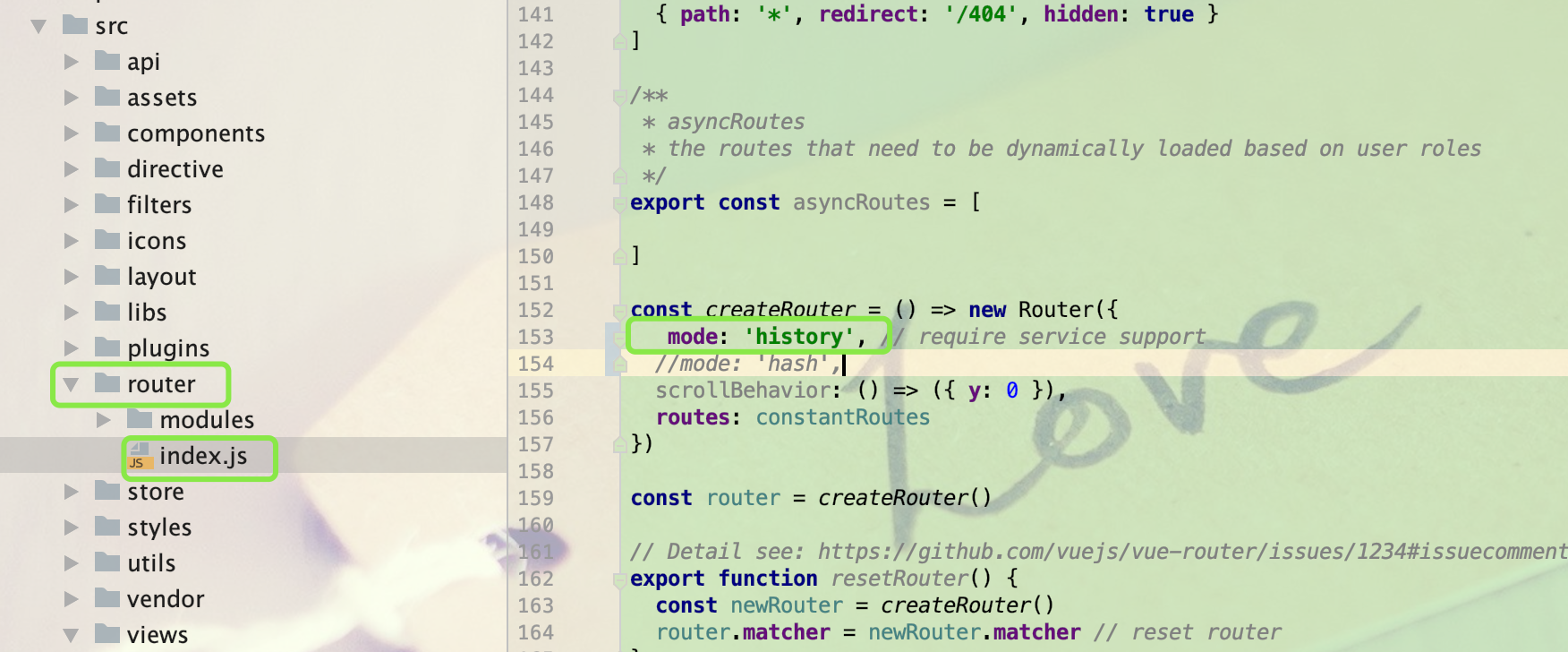
在 router 的 index.js 页面内,mode 默认是 hash,修改为 history

二、需要后端或运维技术人员帮忙修改;
修改NGINX配置文件
增加:try_files $uri $uri/ /index.html;
注意:需要找到对应域名的nginx.comf来修改,一般在 nginx/conf/vhosts 里面;如果没有的话,需要在 nginx/conf/nginx.conf 里面增加一个server

配置号 Nginx 后,重启即可!
此时再打开链接,即无 #号 访问了。

























 2097
2097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








