前言
现在,到处都在使用数据可视化大屏,在大屏上以极其炫彩和视觉冲击强烈的图表来显示数据,可以说是看着科技感十足。
前天,我去菜市场发现菜市场前面也上了一个大屏,看着确实不错,不过数据真实不真实就是两回事。
人们总是追求外表,最求美丽,漂亮,靓丽。所以,网络中的美可以说九成是金玉其外,败絮其中。
数据可视化的本身目的是借助于图形化手段,清晰有效地传达与沟通信息。但现在好多追求好看的图表,总体的美观,对数据的真实性等忽视不见。
引入正题,怎么去做一个好看的数据可视化大屏(抱歉,我也世俗了🤪),请往下看🖍
首先是布局及背景,一个好的布局可以显示更多的图表,并且让人看着协调舒适,一个好看的背景是数据可视化的视觉效果更上一层。
其次是图表和颜色,选择不同的,能够更清晰表达数据内容的图表是非常重要的,无论字体的颜色还是图表的显示要与背景搭配,颜色不突兀,会让视觉不易疲劳,更加耐看。
最后是对数据的接收,分类和处理,数据是图表的灵魂,没有数据,图表是毫无意义,这个要根据自己的项目需求来梳理数据。
一、布局
一个好的布局可以显示更多的图表,并且让人看着协调舒适,一个好看的背景是数据可视化的视觉效果更上一层。
这里我介绍一个最常用的布局,主要有标题和主题内容组成。
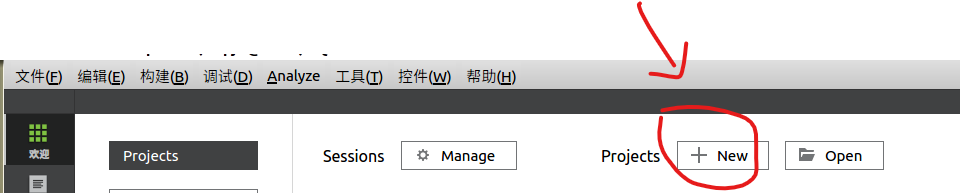
1.首先创建一个QT项目。

2.打开设计,进行布局设计

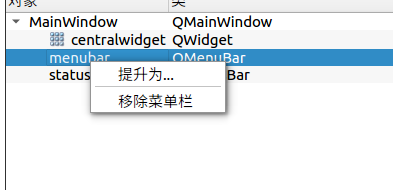
3.删去菜单栏,状态栏,centralwidget设置布局方式为Grid Layout,Grid Layout非常灵活。

4.添加标签(用于标题),添加widget控件(用于显示主体内容),比例是1:8


5. 对内容部分进行布局,一般都是N女环一王的方式。

6.背景添加
添加一个QT资源文件用于添加图片。


添加centralwidget的样式表如下,将背景添加到界面上

最终效果如下:

二、添加图表
我以前的文章有写到QT图表的使用。
详细可以看看我以前写的文章。
QT图表chart-饼状图https://blog.csdn.net/qq_39641107/article/details/121360634
QT-使用ECharts显示地图,还有更多惊艳的图表等待你的使用https://blog.csdn.net/qq_39641107/article/details/121382488
使用标签可以实现很好的字体显示,使用frame控件可以增加横线或竖线。
然后使用chart添加图表。
//创建饼状图
void MainWindow::createpieSewies()
{
//饼状图
QPieSeries * my_pieSeries = new QPieSeries();
//中间圆与大圆的比例
my_pieSeries->setHoleSize(0.35);
//扇形及数据
QPieSlice *pieSlice_running = new QPieSlice();
pieSlice_running->setValue(20);//扇形占整个圆的百分比
pieSlice_running->setLabel("教育");
pieSlice_running->setLabelVisible();
pieSlice_running->setColor(QColor("#4cb9cf"));
pieSlice_running->setLabelColor(QColor("#4cb9cf"));
pieSlice_running->setBorderColor(QColor("#4cb9cf"));
pieSlice_running->setBorderColor(QColor());
my_pieSeries->append(pieSlice_running);
QPieSlice *pieSlice_noconnect = new QPieSlice();
pieSlice_noconnect->setValue(70);
pieSlice_noconnect->setLabel("贷款");
pieSlice_noconnect->setColor(QColor("#53b666"));
pieSlice_noconnect->setLabelColor(QColor("#53b666"));
pieSlice_noconnect->setBorderColor(QColor("#53b666"));
pieSlice_noconnect->setLabelVisible();//设置标签可见,缺省不可见
my_pieSeries->append(pieSlice_noconnect);
QPieSlice *pieSlice_idle = new QPieSlice();
pieSlice_idle->setValue(10);
pieSlice_idle->setLabel("生活");
pieSlice_idle->setLabelVisible();
pieSlice_idle->setColor(QColor("#2f89cf"));
pieSlice_idle->setLabelColor(QColor("#2f89cf"));
pieSlice_idle->setBorderColor(QColor("#2f89cf"));
my_pieSeries->append(pieSlice_idle);
// 图表视图
QChart *chart = new QChart();
chart->setTitle("猫猫1全年开支");
chart->addSeries(my_pieSeries);
chart->setBackgroundBrush(QColor(0, 0, 0, 0));
chart->legend()->setAlignment(Qt::AlignBottom);
chart->legend()->setBackgroundVisible(false);
chart->legend()->setFont(QFont("黑体", 8)) ; // 图例字体
chart->setTitleBrush(QColor("#808396"));
chart->legend()->setLabelColor(QColor("#808396"));
QChartView *chartView = new QChartView();
chartView = new QChartView(ui->widget);
chartView->setRenderHint(QPainter::Antialiasing);
chartView->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Preferred);
chartView->setStyleSheet("background-color:rgba(0,0,0,0);");
chartView->setChart(chart);
ui->gridLayout_4->addWidget(chartView);
}
效果如下:


总结
今天就写到这里了,请关注我,后续将持续更新👍
如有错误希望请大家指导,谢谢点赞!
希望和大家一起学习,交流!
























 1311
1311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








