1.官网中折线视图中每个量表示的含义

2.案例:
1)在组建中创建一个div,写html

注意:要想让高度和宽度自适应,用百分比控制宽高

2)js的部分,设置初始化的样式

用一个生命周期函数,异步加载关注指标的函数

注意:

3)Echarts的X轴数据过长可以设置属性倾斜显示属性:

属性为:

interval:间隔
4)把折线图变成曲线图
smooth:true, //这个是把线变成曲线
3.仪表盘
效果图:

1)了解一下代码是哪几个大板块,series中四部分内容就是一个仪表盘一块内容

2)第一个仪表盘


3)第二个仪表盘

3)第三个仪表盘

设置半圆仪表盘

4.饼状图

大致分析:

5.基本水球图
安装:cnpm install echarts-liquidfill -D

使用:
①创建一个div

②按照惯例写到js中,注意一下控制大小的方法

效果图:

6.vue中使用echarts
1)安装echarts依赖
npm install echarts -S
2)全局引入
在main.js中
// 引入echarts
import echarts from ‘echarts’
Vue.prototype.$echarts = echarts
3)在Echarts.vue中
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
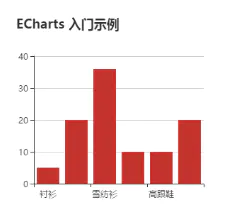
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
注意:我们要在mounted生命周期函数中实例化echarts对象。因为我们要确保dom元素已经挂载到页面中

4)按需引入
由于全局引入会将所有的echarts图表打包,导致体积过大
在Echarts.vue文件中
// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
使用 require 而不是 import
4)问题
- tab切换的时候会导致echarts图片变高缩小怎么解决?
方法一:
我自己之前是用这个方法解决的
数据异步获取后,在挂载到dom的变量上的时候,外面用this.$nextTick包裹一下
this.$nextTick(function () {
this.echartsData=res.data
});
下面的两种方法都是网上查的
方法二:
记住一定要切换到当前tabs的时候在执行下面代码,不要页面初始化的时候把tabs里面的echarts都执行完,跳到哪个执行哪个!!!!
this.$nextTick(function () {
mychart.setOption(option,true);//true用来解决数据不更新问题
});
方法三:
myChart.resize();






















 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








