1.需求分析
当游戏开始时,需要给玩家一定提示,诸如准备,3.2.1,开始!将这些内容输出到屏幕上,以便玩家能够清晰看到。
2.操作实现
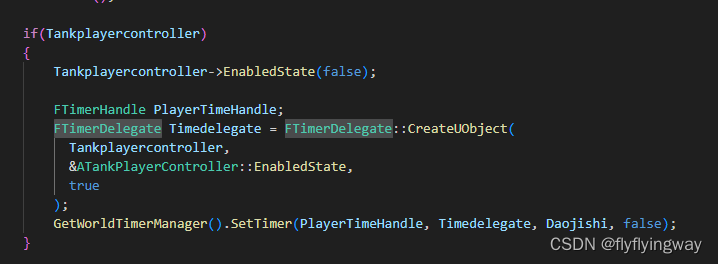
1.首先游戏中的倒计时需要settimer函数实现,而这个函数又需要FTimerDelegate类型的变量,因此需要先构建这一变量后再调用前者,所以第一步先构建整体函数:

其中倒计时也要再。h文件中声明:
![]()
2.现在只是完成了代码侧的构建,如果现在编译完文件并运行游戏,在开始时确实会有3秒玩家无法移动小车,但屏幕上并不会有任何提示,因此下一步,将提示内容显示在屏幕上,利用引擎中widget即控件来实现屏幕输出,首先新建一个widget,选择文本输入(当然制作好图片导入也可)
设置好样式:

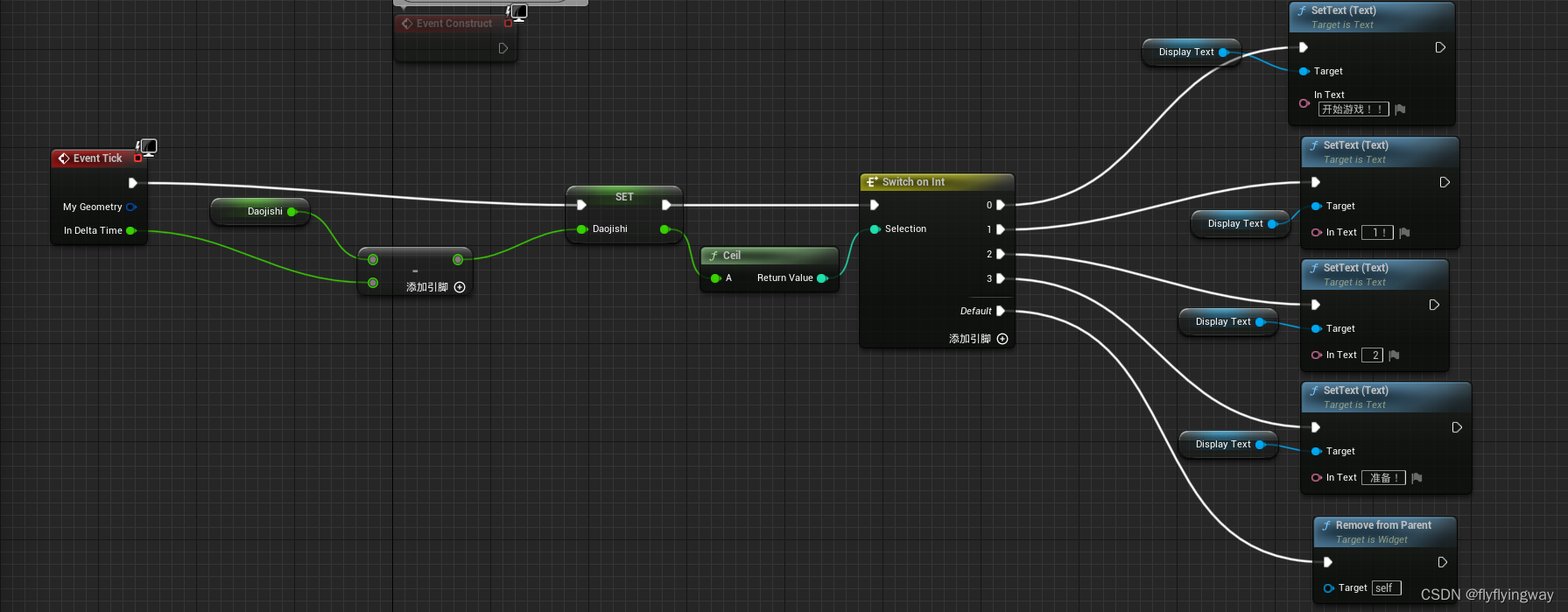
再在图表中建立蓝图即可:

3.注意事项
开始设计器建立的文字只是一种样式,具体显示内容与后续蓝图内的输出有关,同时,如果希望每一次输出样式都不同那么就需要建立多个控件。








 本文讲述了游戏开发中的需求分析,如何使用FTimerDelegate实现倒计时功能,并利用引擎中的widget进行屏幕提示的创建和定制,以确保玩家能看到开始游戏的提示。开发者需要注意提示内容与蓝图设计的关联,以及可能需要创建多个控件以实现不同样式的输出。
本文讲述了游戏开发中的需求分析,如何使用FTimerDelegate实现倒计时功能,并利用引擎中的widget进行屏幕提示的创建和定制,以确保玩家能看到开始游戏的提示。开发者需要注意提示内容与蓝图设计的关联,以及可能需要创建多个控件以实现不同样式的输出。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








