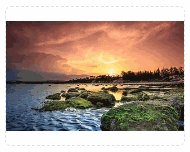
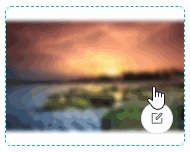
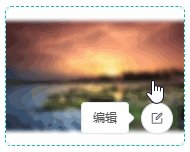
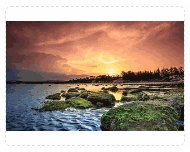
效果演示

Template
定义了一个图片容器 image-content,其中包含了一个 el-image 对象用于显示图片,以及一个具有鼠标悬停效果的 hover-effect 容器。 el-image src 属性绑定了一个变量 image,用于显示图片的路径。
<template>
<div>
<div class="image-content">
<!-- 图片 -->
<el-image :src="image" class="image" fit="scale-down" />
<!-- 鼠标悬停效果 -->
<div class="hover-effect">
<!-- 编辑按钮 -->
<div class="absolute-right-bottom">
<el-tooltip content="编辑" placement="left-start" effect="light">
<el-button icon="Edit" @click="handleEdit()" circle></el-button>
</el-tooltip>
</div>
</div>
</div>
</div>
</template>
Script
handleEdit 方法用于处理编辑按钮的点击事件,目前是一个空方法,待实现具体的编辑逻辑。
<script lang="ts">
import { defineComponent, ref } from "vue";
export default defineComponent({
setup() {
// 图片数据
const image = ref("/image.png");
return { image };
},
methods: {
// 编辑按钮点击事件处理
handleEdit() {
// TODO: 处理编辑逻辑
}
}
});
</script>
Style
在CSS样式中,image-content 定义图片和鼠标悬停时的样式。设置容器的宽度、边框、边框圆角、光标样式,并设置了过渡效果。
当鼠标悬停在 image-content 上时,容器的边框颜色会变成绿色,悬停时的样式调整通过嵌套的 hover-effect 容器实现。使用绝对定位,覆盖整个图片容器,利用 CSS 过渡效果设置了容器的透明度、背景模糊效果。
hover-effect 内部包含了一个具有编辑功能的按钮,使用了绝对定位,并通过 transform 属性使按钮位于图片的右下角。
<style>
:root {
--transition: all 0.3s;
}
.image-content {
/* 图片容器样式 */
width: 300px;
border: 1px dashed #dcdfe6;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--transition);
.image {
/* 图片样式 */
padding: 3px;
width: 100%;
height: 180px;
display: block;
}
&:hover {
/* 鼠标悬停样式 */
border-color: #17b3a3;
.hover-effect {
width: 100%;
opacity: 1;
}
}
}
.hover-effect {
/* 鼠标悬停效果样式 */
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
cursor: pointer;
opacity: 0;
transition: var(--transition);
backdrop-filter: blur(2px);
}
.absolute-right-bottom {
/* 编辑按钮位置样式 */
position: absolute;
top: 85%;
left: 90%;
transform: translate(-50%, -50%);
}
</style>























 4088
4088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








