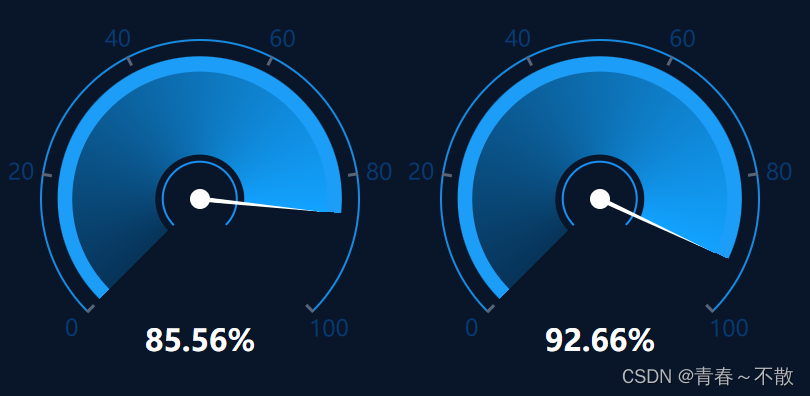
在“CSS锥形渐变实现环形进度条”一章中,讲解了实现渐变进度条的一点思路,基于此思路,本章节尝试性的使用CSS实现一个简单的渐变仪表盘,给大家提供一些借鉴。实现角向渐变,不得不提一下conic-gradient属性,这个属性是实现角向渐变的关键;其次,数据可视化开发中,以图表的形式展示数据,这就离不开对数据进行处理,将对应的指标数据映射到图表上,也是可视化开发的一项重要工作;另外,图形的展示形式多种多样,高度还原设计师的设计稿,还需要我们对图形有一定的空间想象力。俗话说“条条大道通罗马”,针对设计图形来说,实现方式也有多种多样,只要能达到预期的效果,都是值的学习的。本章节实现效果如图

实现本案例功能,难点在于绘制表盘的刻度线和数字刻度的定位,这里巧妙使用了CSS中transform中的相关知识点,基于旋转解决定位问题,表盘的渐变区域是基于conic-gradient进行数据计算而展示的,表盘指针同样是基于transform进行旋转实现的,下面有四分之一的空白区域是通过CSS中的clip-path属性裁剪而成。话说代码是原理的最好解释,这里结合vue,简单封装一个组件,贴一下具体实现逻辑
<template>
<div class="dash-box" :style="styObj">
<!-- 外边框 -->
<div class="outer-border">
<div class="inner-wrapper">
<!-- 内边框 -->
<div class="inner-border">
<!-- 中间边框 -->
<div class="center-box"></div>
</div>
</div>
</div>
<!-- 中间白圆点 -->
<div class="center-dot"></div>
<!-- 中间指针 -->
<div class="center-pointer-wrapper">
<div class="center-pointer"></div>
</div>
<!-- 刻度线及刻度数字 -->
<div class="line-tick line-tick1">
<div class="tick"></div>
<div class="num">0</div>
</div>
<div class="line-tick line-tick2">
<div class="tick"></div>
<div class="num">20</div>
</div>
<div class="line-tick line-tick3">
<div class="tick"></div>
<div class="num">40</div>
</div>
<div class="line-tick line-tick4">
<div class="tick"></div>
<div class="num">60</div>
</div>
<div class="line-tick line-tick5">
<div class="tick"></div>
<div class="num">80</div>
</div>
<div class="line-tick line-tick6">
<div class="tick"></div>
<div class="num">100</div>
</div>
<div class="slot-content">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
name: "DashBoardDemo",
props: {
rate: {
default: 0,
},
},
computed: {
styObj() {
let rotateDeg = "";
let conicDeg = "";
if (this.rate <= 0) {
rotateDeg = "rotate(0deg)";
conicDeg = "0%";
} else if (this.rate > 100) {
rotateDeg = "rotate(270deg)";
conicDeg = "0%";
} else {
rotateDeg = `rotate(${(this.rate / 100) * 270}deg)`;
conicDeg = `${(this.rate / 100) * (270 / 360) * 100}%`;
}
return {
"--pointer-rotate": rotateDeg,
"--background-wrapper": `conic-gradient(#1c9df8 0%, #1c9df8 ${conicDeg}, transparent ${conicDeg})`,
"--background-inner": `conic-gradient(#073358 0%, #12a2ff ${conicDeg}, transparent ${conicDeg})`,
};
},
},
};
</script>
<style scoped>
.dash-box {
position: relative;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.outer-border {
display: flex;
align-items: center;
justify-content: center;
width: 80%;
height: 80%;
border-radius: 50%;
border: 2px solid #178be2;
clip-path: polygon(50% 50%, 0 100%, 0 0, 100% 0, 100% 100%);
}
.inner-wrapper {
display: flex;
align-items: center;
justify-content: center;
width: 90%;
height: 90%;
border-radius: 50%;
background-image: var(--background-wrapper);
transform: rotate(-135deg);
}
.inner-border {
display: flex;
align-items: center;
justify-content: center;
width: 90%;
height: 90%;
border-radius: 50%;
background-image: var(--background-inner);
}
.center-box {
position: relative;
width: 35%;
height: 35%;
background: #091629;
border-radius: 50%;
}
.center-box::before {
content: "";
position: absolute;
left: 50%;
top: 50%;
width: 80%;
height: 80%;
border: 2px solid #188ff3;
border-radius: 50%;
transform: translate(-50%, -50%);
}
.center-dot {
position: absolute;
width: 16px;
height: 16px;
left: 50%;
top: 50%;
background: #fff;
transform: translate(-50%, -50%);
border-radius: 50%;
}
.center-pointer-wrapper {
position: absolute;
left: 50%;
top: 50%;
width: 60%;
height: 4px;
transform: translate(-50%, -50%) rotate(-45deg);
}
.center-pointer {
width: 50%;
height: 100%;
background: #fff;
clip-path: polygon(0% 50%, 100% 0%, 100% 100%);
transform-origin: right center;
transform: var(--pointer-rotate);
}
.line-tick {
position: absolute;
left: 50%;
top: 50%;
width: 80%;
height: 2px;
}
.tick {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 8px;
background: #5b6376;
}
.num {
position: absolute;
width: 30px;
left: -32px;
top: 50%;
text-align: center;
transform: translateY(-50%);
color: #073a6f;
font-size: 18px;
}
.line-tick1 {
transform: translate(-50%, -50%) rotate(-45deg);
}
.line-tick2 {
transform: translate(-50%, -50%) rotate(9deg);
}
.line-tick3 {
transform: translate(-50%, -50%) rotate(63deg);
}
.line-tick4 {
transform: translate(-50%, -50%) rotate(117deg);
}
.line-tick5 {
transform: translate(-50%, -50%) rotate(171deg);
}
.line-tick6 {
transform: translate(-50%, -50%) rotate(225deg);
}
.line-tick1 .num {
transform: translateY(-50%) rotate(45deg);
}
.line-tick2 .num {
transform: translateY(-50%) rotate(-10deg);
}
.line-tick3 .num {
transform: translateY(-50%) rotate(-64deg);
}
.line-tick4 .num {
transform: translateY(-50%) rotate(-115deg);
}
.line-tick5 .num {
transform: translateY(-50%) rotate(-171deg);
}
.line-tick6 .num {
transform: translateY(-50%) rotate(134deg);
}
.slot-content {
position: absolute;
bottom: 10%;
left: 50%;
transform: translateX(-50%);
}
</style>相关实现方式,大家可以查阅源码,这里不做深入解释,贴一下组件的引用逻辑
<template>
<div class="container">
<div class="module-box">
<demo :rate="rate">
<span class="slot-text">{{ `${rate}%` }}</span>
</demo>
</div>
<div class="module-box">
<demo :rate="92.66">
<span class="slot-text">{{ `${92.66}%` }}</span>
</demo>
</div>
</div>
</template>
<script>
import Demo from "./demo.vue";
export default {
name: "DashBoard",
components: {
Demo,
},
data() {
return {
rate: 85.56,
};
},
};
</script>
<style scoped>
.container {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 100%;
background: #091629;
}
.module-box {
width: 320px;
height: 320px;
}
.slot-text {
color: #fff;
font-size: 24px;
font-weight: bold;
}
</style>总之,使用CSS实现渐变仪表盘并不复杂,其实就是对常用的CSS属性进行了一个综合运用,对于CSS扎实的同学可以实现更加复杂和多样化的图表。这里不得不提一下,如果在图表的实现过程中使用了大量的dom结点,势必会影响页面的渲染速度和页面操作的流畅度,因此,大家可以根据实际情况,不同的场景,不同的技术选型。




















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








