需求
分析
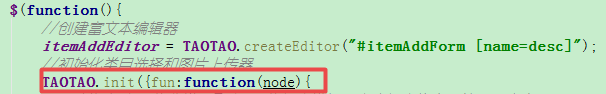
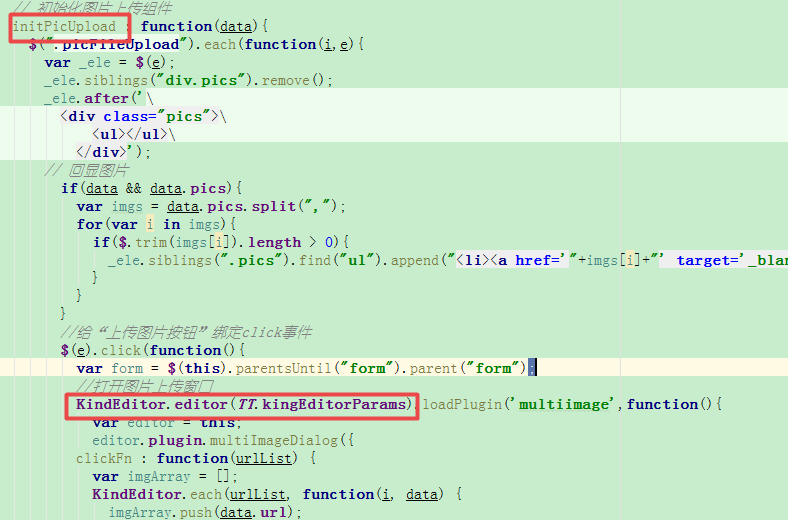
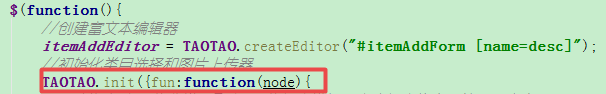
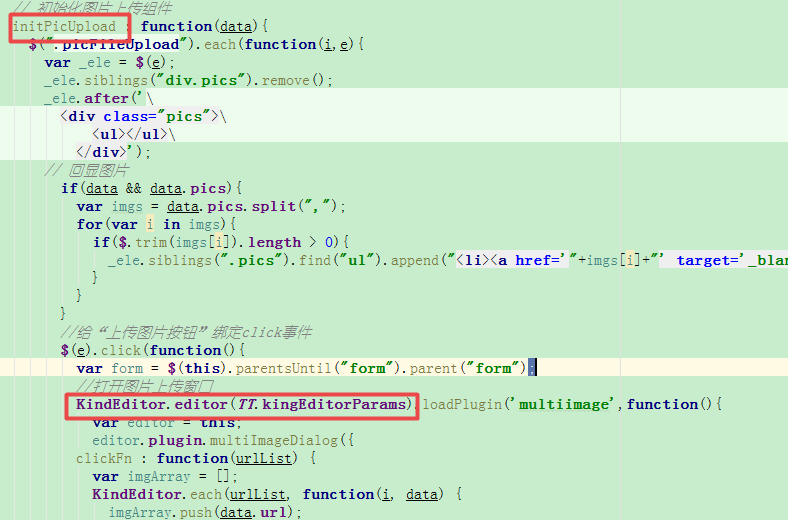
- 通过底部的js,调用common.js中的方法初始化图片上传器。

- js中初始化图片上传器,参数为TT.kingEditorParams。


总结
//成功时
{
"error" : 0,
"url" : "http://www.example.com/path/to/file.ext"
}
//失败时
{
"error" : 1,
"message" : "错误信息"
}
Service层
- taotao-common中创建PictureUploadResult,记录上传的图片信息。
public class PictureUploadResult {
/**
* 成功为0,失败为1
*/
private int error;
/**
* 上传之后的图片url
*/
private String url;
private String message;
private PictureUploadResult(int error, String url, String message) {
this.error = error;
this.url = url;
this.message = message;
}
public static PictureUploadResult ok(String url) {
return new PictureUploadResult(0, url, null);
}
public static PictureUploadResult error(String message) {
return new PictureUploadResult(1, null, message);
}
public int getError() {
return error;
}
public void setError(int error) {
this.error = error;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
- taotao-common中FtpUtil实现使用FTPClient上传图片,需要使用 commons.net 包。
/**
* Description: 向FTP服务器上传文件
* @param host FTP服务器hostname
* @param port FTP服务器端口
* @param username FTP登录账号
* @param password FTP登录密码
* @param basePath FTP服务器基础目录
* @param filePath FTP服务器文件存放路径。例如分日期存放:/2015/01/01。文件的路径为basePath+filePath
* @param filename 上传到FTP服务器上的文件名
* @param input 输入流
* @return 成功返回true,否则返回false
*/
public static boolean uploadFile(String host, int port, String username, String password, String basePath,
String filePath, String filename, InputStream input) {
boolean result = false;
FTPClient ftp = new FTPClient();
try {
int reply;
ftp.connect(host, port);
ftp.login(username, password);
reply = ftp.getReplyCode();
if (!FTPReply.isPositiveCompletion(reply)) {
ftp.disconnect();
return result;
}
if (!ftp.changeWorkingDirectory(basePath+filePath)) {
String[] dirs = filePath.split("/");
String tempPath = basePath;
for (String dir : dirs) {
if (null == dir || "".equals(dir)) continue;
tempPath += "/" + dir;
if (!ftp.changeWorkingDirectory(tempPath)) {
if (!ftp.makeDirectory(tempPath)) {
return result;
} else {
ftp.changeWorkingDirectory(tempPath);
}
}
}
}
ftp.setFileType(FTP.BINARY_FILE_TYPE);
if (!ftp.storeFile(filename, input)) {
return result;
}
input.close();
ftp.logout();
result = true;
} catch (IOException e) {
e.printStackTrace();
} finally {
if (ftp.isConnected()) {
try {
ftp.disconnect();
} catch (IOException ioe) {
}
}
}
return result;
}
- taotao-manager-service中创建PictureService和实现类,生成新的文件名,再将文件上传到图片服务器按照日期组合的目录,返回可以访问图片的url或者错误。
- imageServer.properties中配置FTP服务器和nginx服务器相关参数。
- 在spring-dao.xml中修改配置文件的路径,加载这两个配置文件。
- @Value用于引入配置文件中的参数
@Service
public class PictureServiceImpl implements PictureService {
@Value("${FTP_ADDRESS}")
private String FTP_ADDRESS;
@Value("${FTP_PORT}")
private Integer FTP_PORT;
@Value("${FTP_USER_NAME}")
private String FTP_USER_NAME;
@Value("${FTP_PASSWORD}")
private String FTP_PASSWORD;
@Value("${FTP_BASE_PATH}")
private String FTP_BASE_PATH;
@Value("${IMAGE_BASE_URL}")
private String IMAGE_BASE_URL;
@Override
public PictureUploadResult uploadPicture(MultipartFile uploadFile) {
if (null == uploadFile || uploadFile.isEmpty()) {
return PictureUploadResult.error("上传图片为空");
}
String originalFilename = uploadFile.getOriginalFilename();
String ext = originalFilename.substring(originalFilename.lastIndexOf("."));
String imageName = IDUtils.genImageName();
DateTime dateTime = new DateTime();
String filePath = dateTime.toString("/yyyy/MM/dd");
try {
boolean isSuccessful = FtpUtil.uploadFile(FTP_ADDRESS, FTP_PORT, FTP_USER_NAME, FTP_PASSWORD,
FTP_BASE_PATH, filePath, imageName + ext, uploadFile.getInputStream());
if (!isSuccessful) {
return PictureUploadResult.error("FTP上传失败");
}
} catch (Exception e) {
e.printStackTrace();
return PictureUploadResult.error("FTP上传失败:" + ExceptionUtil.getStackTrace(e));
}
return PictureUploadResult.ok(IMAGE_BASE_URL + filePath + "/" + imageName + ext);
}
}
<context:property-placeholder location="classpath:resource/*.properties"/>
FTP_ADDRESS=192.168.57.137
FTP_PORT=21
FTP_USER_NAME=uftp
FTP_PASSWORD=uftp
FTP_BASE_PATH=/usr/uftp
IMAGE_BASE_URL=http://192.168.57.137/
Controller层
- taotao-manager-web下创建PictureController,接收表单传递的图片,调用服务,返回PictureUploadResult的json。
@Controller
public class PictureController {
@Autowired
private PictureService pictureService;
@RequestMapping("/pic/upload")
@ResponseBody
public PictureUploadResult upload(MultipartFile uploadFile) {
PictureUploadResult result = pictureService.uploadPicture(uploadFile);
return result;
}
}
- 在springmvc-config.xml中配置文件上传解析器。
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="5242880"></property>
</bean>

























 2943
2943

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








