前言
在上文《QT5百度地图开发学习——控件提升展示地图》中,我们通过控件提升的方式在同一界面展示了地图又可以显示按钮,本节就来展示如何使用这一按钮与百度地图通信交互。
一、通信桥梁bridge
设计bridge作为qt与百度地图的通信桥梁。
新建一个名字为bridge的C++文件。继承QObject,不需要改变其它的,这个文件的作用是用于js中调用qt函数,传递数据给qt。

这个时候还没有连接bridge,通过mainwindow.cpp代码连接bridge。
bdmap.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include<QWebChannel>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_site_clicked();
private:
Ui::MainWindow *ui;
QWebChannel *channel;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDir>
#include<bridge.h>
#include<QWebChannel>
#include<QString>
#include<QDebug>
#include<QtWebEngineWidgets/QWebEnginePage>
#pragma execution_character_set("utf-8")
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
channel = new QWebChannel(this);
bridge *mybridge = new bridge();
//创建通道对象用于与JS交互
channel->registerObject("bridge_name",(QObject*)mybridge);
ui->map->page()->setWebChannel(channel);
//加载HTML文件
QDir temDir("C:/Users/16198/Desktop/LearnToA/C++Learn/QTCode/day9/map/baidumap.html");
QString absDir = temDir.absolutePath();
QString filePath = "file:///" + absDir;
//显示地图
ui->map->page()->load(QUrl(filePath));
//地图显示
//ui->map->show();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_site_clicked()
{
ui->map->page()->runJavaScript(QString("LocatedCity(\"%1\")").arg(QString(ui->lineEdit_city->text())));
}
这样就注册好了,可以进行通信了。
二、QT与JS相互通信(调用函数)
1.QT调用js函数
功能设计:用户点击“定位”按钮,定位到输入地址的位置,如果地址错误,定位到北京市。
界面设计如图所示:

定位按钮转到槽。

下一步设计js函数。该函数的位置在baidumap.html中的。这个位置是写JavaScript代码的地方。
function LocatedCity(x){
map.centerAndZoom(x, 12);//地图定位到x位置
};
槽函数:
void MainWindow::on_pushButton_site_clicked()
{
bd.map->page()->runJavaScript(QString("LocatedCity(\"%1\")").arg(QString(ui->lineEdit_city->text())));
}
最后效果:
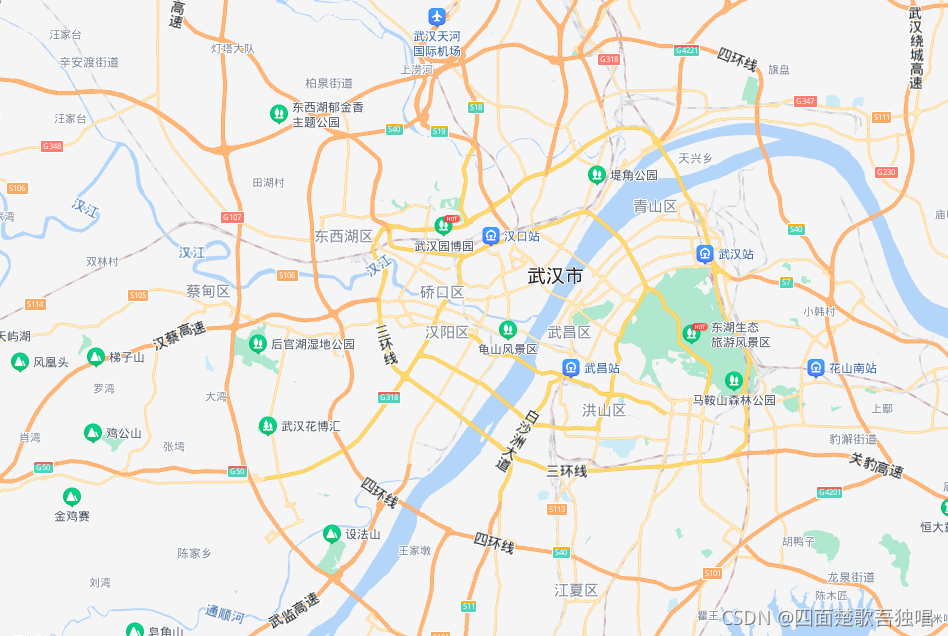
输入武汉市,点击定位:
得到武汉市位置地图
























 5126
5126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










