.NetCore——WebApi_Swagger(Swashbuckle.AspNetCore)配置
一、Swagger安装
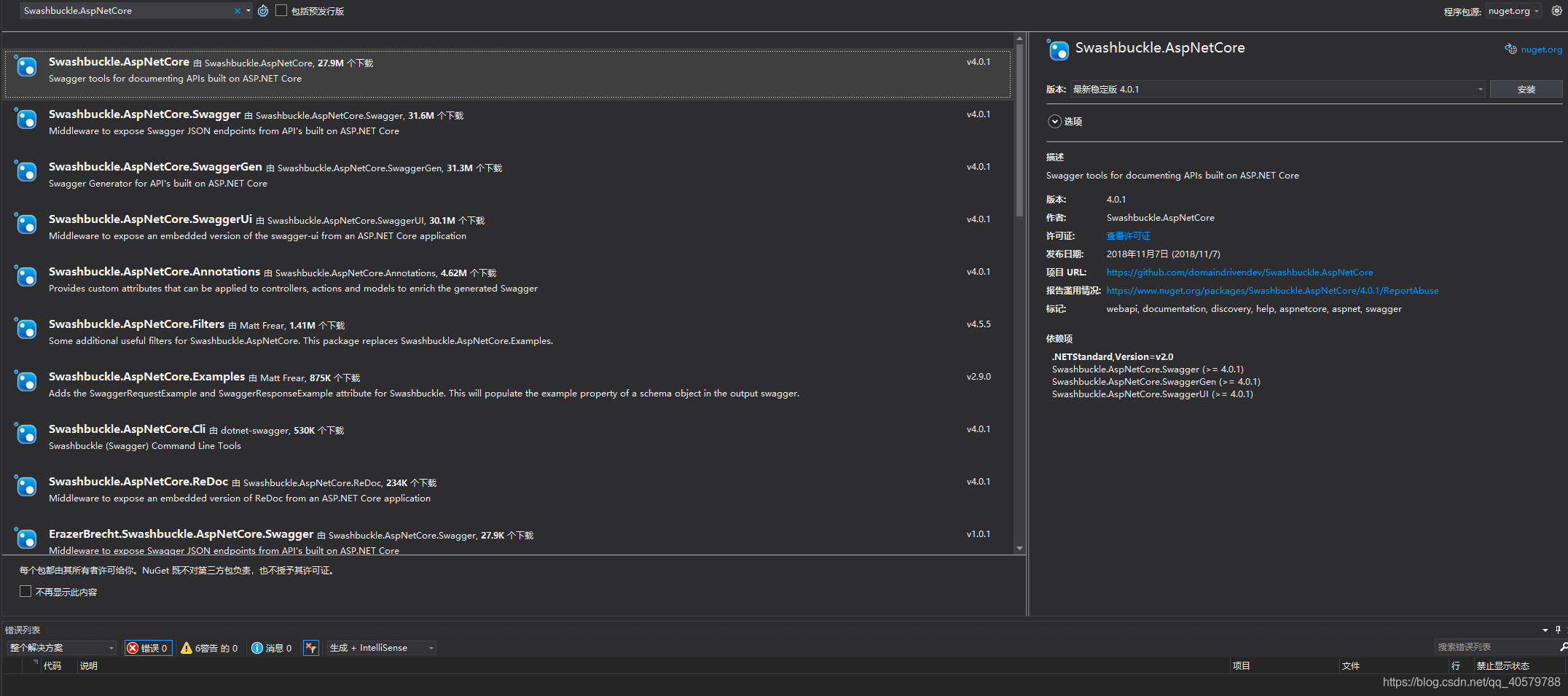
在NuGet中安装Swashbuckle.AspNetCore

二、配置
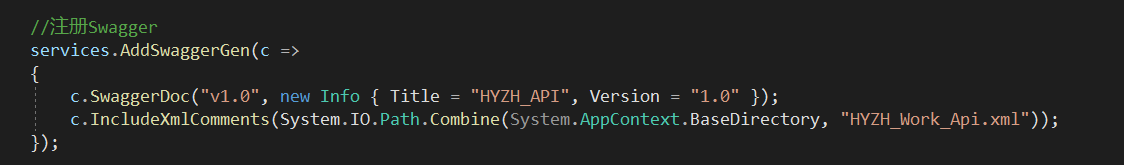
在Startup.ConfigureServices方法中,注册所需的Swagger

//注册Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1.0", new Info { Title = "HYZH_API", Version = "1.0" });
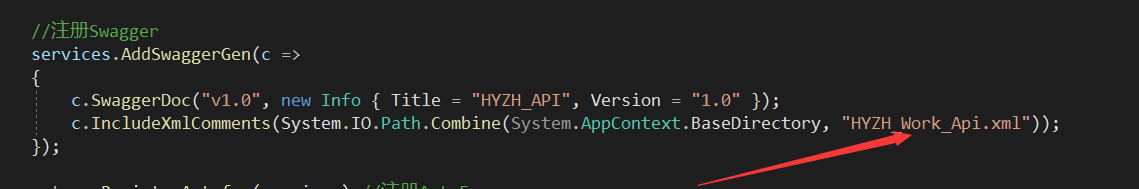
c.IncludeXmlComments(System.IO.Path.Combine(System.AppContext.BaseDirectory, "HYZH_Work_Api.xml"));
});
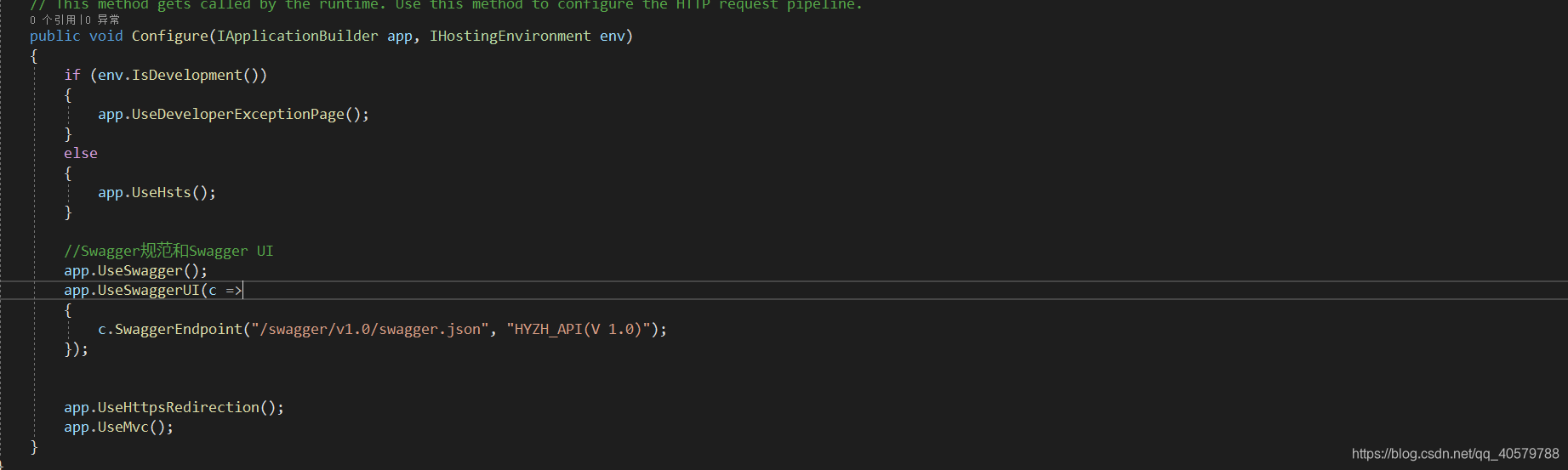
在该Startup.Configure方法中,启用中间件以服务于生成的Swagger规范和Swagger UI

//Swagger规范和Swagger UI
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1.0/swagger.json", "HYZH_API(V 1.0)");
});
要加入Swagger.Json的文件 这个用来生成文档管理界面
{
"swagger": "2.0",
"info": {
"version": "1.0",
"title": "HYZH_API"
},
"paths": {
"/api/Values": {
"get": {
"tags": [ "Values" ],
"summary": "Get values",
"operationId": "Get",
"consumes": [],
"produces": [ "text/plain", "application/json", "text/json" ],
"parameters": [],
"responses": {
"200": {
"description": "Success",
"schema": {
"uniqueItems": false,
"type": "array",
"items": {
"type": "string"
}
}
}
}
},
"post": {
"tags": [ "Values" ],
"operationId": "Post",
"consumes": [ "application/json-patch+json", "application/json", "text/json", "application/*+json" ],
"produces": [],
"parameters": [
{
"name": "value",
"in": "body",
"required": false,
"schema": {
"type": "string"
}
}
],
"responses": {
"200": {
"description": "Success"
}
}
}
}
},
"definitions": {}
}
以上就是Swagger基本配置步骤,下面还需要一些配置才可以使用
三、使用
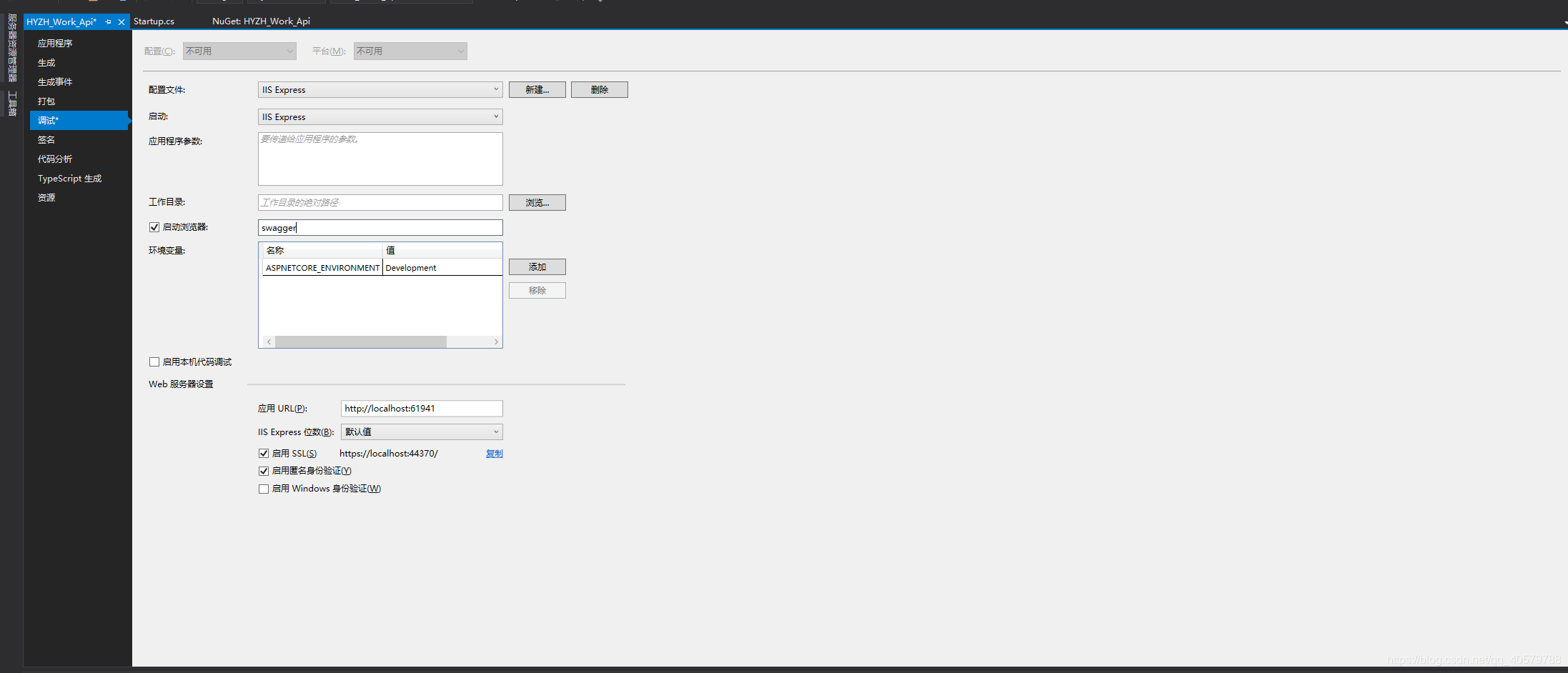
右击项目—属性—调试,将启动浏览器修改为swagger

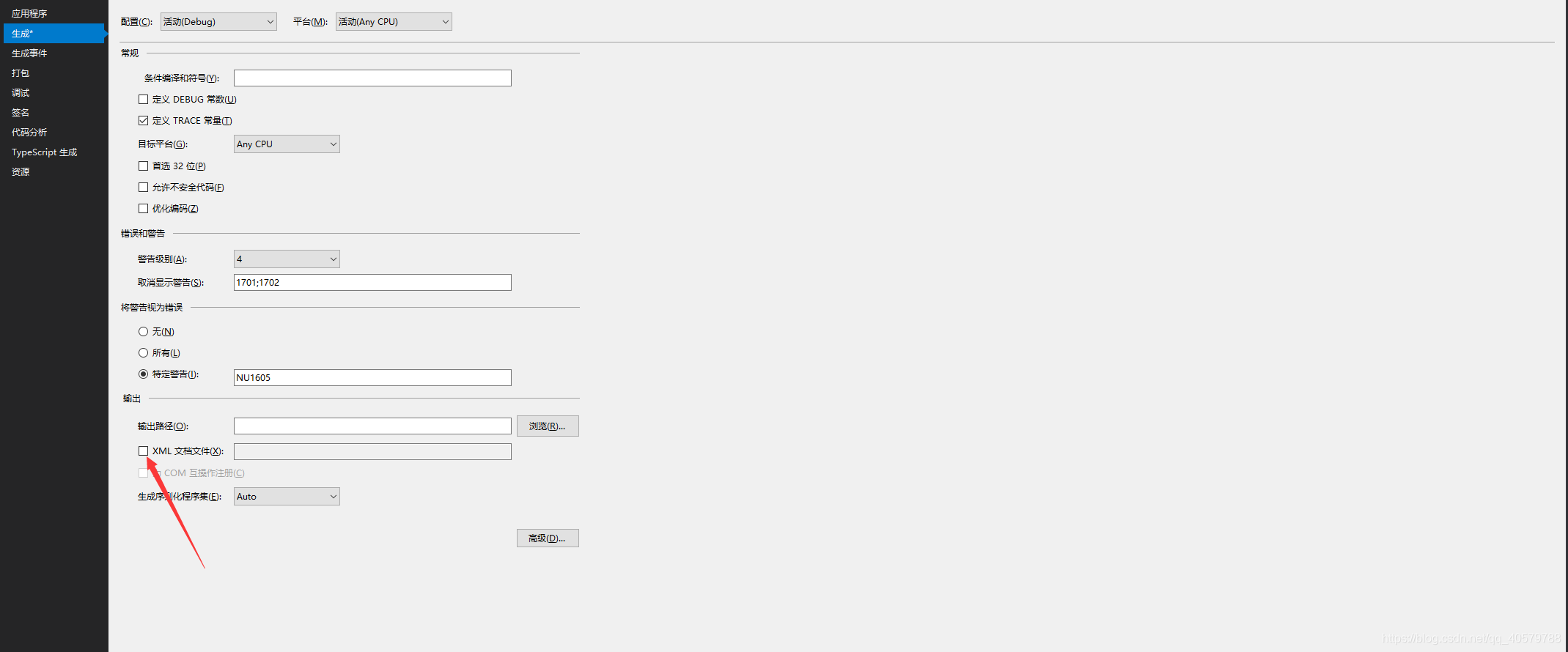
右击项目—属性—生成,将XML文档文件选中

此处选中的文件名要与ConfigureServices方法中注册swagger时的文件名相同

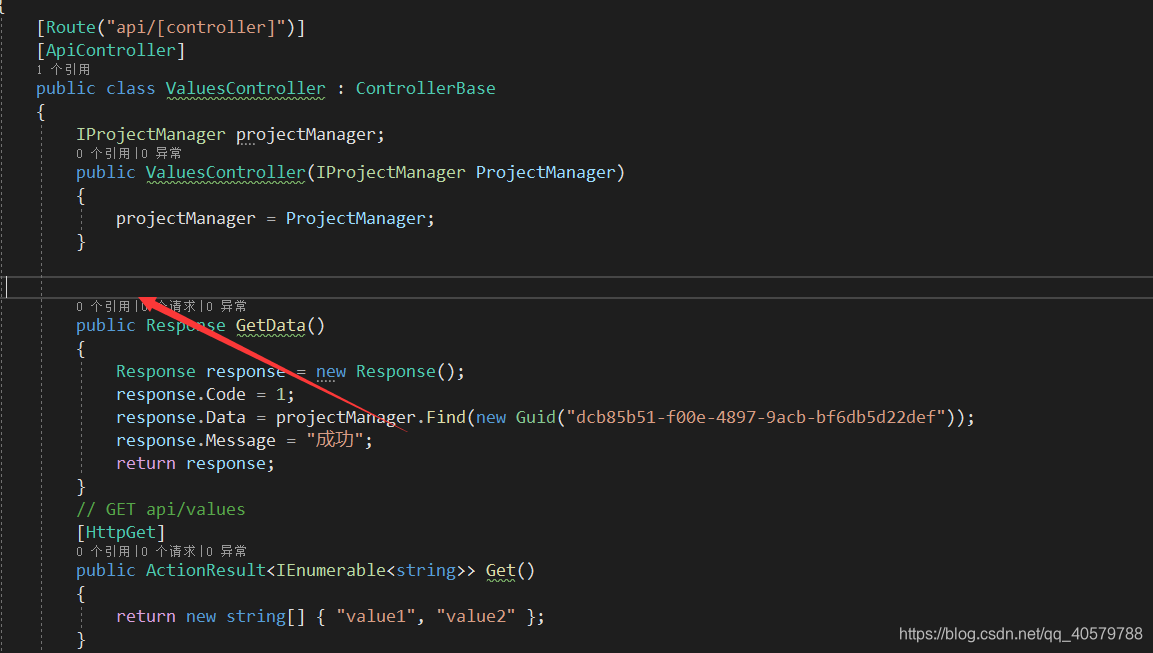
这些都准备好了 要检查你的方法都是否配置了请求方式 不配置的话会报错
例如:此方法没有设置请求方式

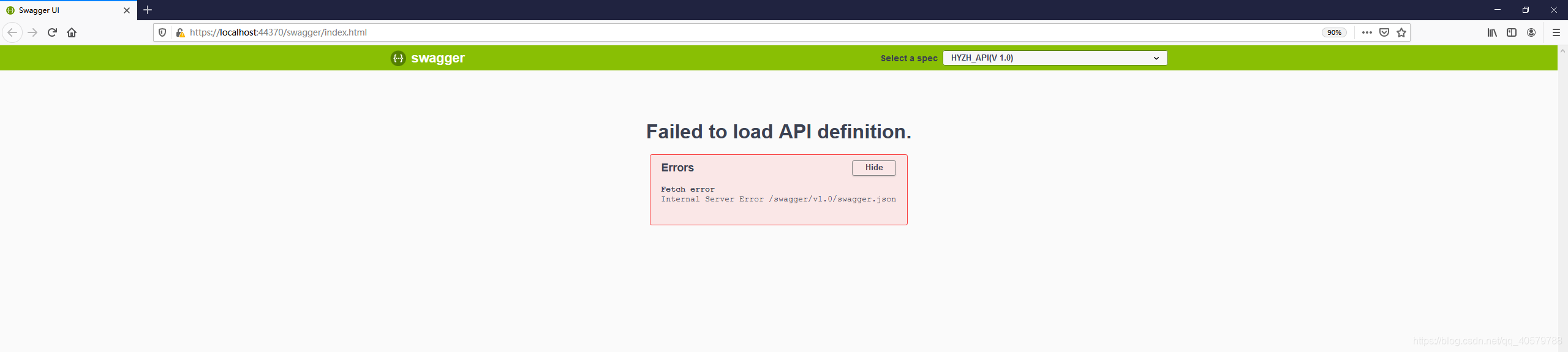
当项目运行起来就会报错

以上是我目前总结的所有步骤,注意事项。
这样运行的话接口注释也有
此方法适用于.NetCore 3.0以下版本
码到成功!






















 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








