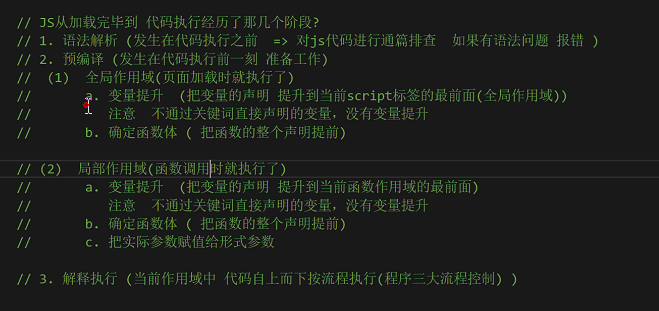
js从加载到代码执行经历了哪几个阶段

1. 语法解析
(发生在代码执行之前 => 对js代码进行通篇排查,有语法问题,就报错 )
2. 预编译
(发生在代码执行前一刻 准备工作)
全局作用域(页面加载时执行)
变量提升
把变量的声明,提升到当前script标签的最前面(全局作用域)
注意 不通过关键词声明的变量,不存在变量提升
确定函数体(把命名函数的整个声明提前)
局部作用域(函数调用时执行)
变量提升
把使用var关键字声明的变量,提升到当前函数作用域的最前面(局部作用域)
函数
注意 不通过关键词声明的变量,不存在变量提升
确定函数体(把函数的整个声明提前)
函数内声明的函数也是局部的
预编译
把实际参数给形式参数
3. 解释执行
当前作用域中,代码自上而下按流程(程序三大流程控制)执行
预解析
javaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
- 预解析 js引擎会把js里面所有的var 还有function提升到当前作用域的最前面
- 代码执行 按照代码书写顺序从上往下执行
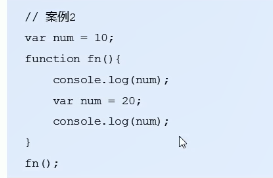
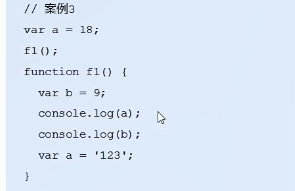
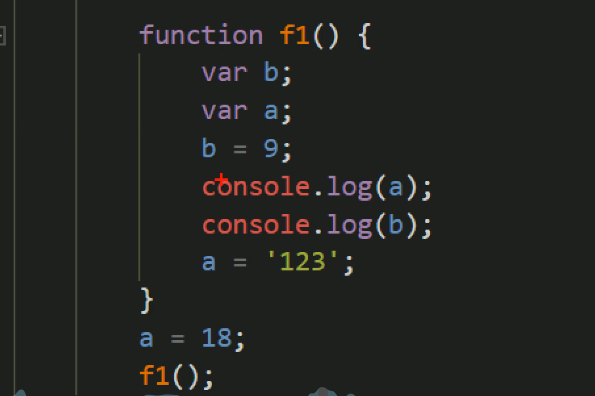
变量预解析(变量提升)
变量提升就是把所有的使用var关键字声明的变量提升到当前的作用域最前面,不提升赋值操作
console.log(num); //undefined
var num = 10;
// 先进行预解析,后进行代码执行
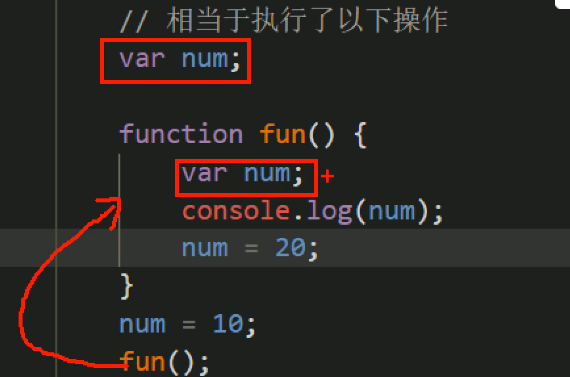
// 上面的代码相当于执行了以下代码
// 把var num提升到最前面,但是不进行赋值
var num;
console.log(num);
num =10;
利用函数表达式声明函数(匿名函数)也存在预解析顺序问题
调用写在声明的后面
fun();//报错
var fun=function()
{
console.1og(22);
}
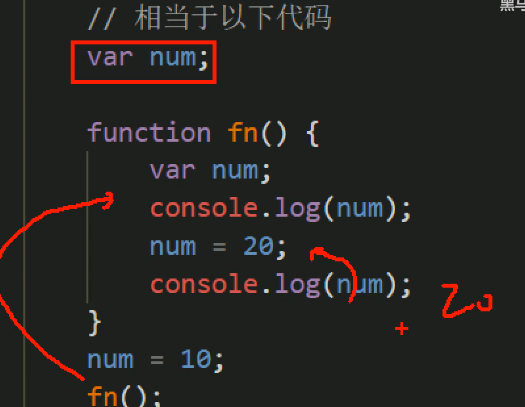
// 相当于执行了以下代码
var fun; // 声明变量不给值
fun();
fun=function()
{
console.1og(22);
}
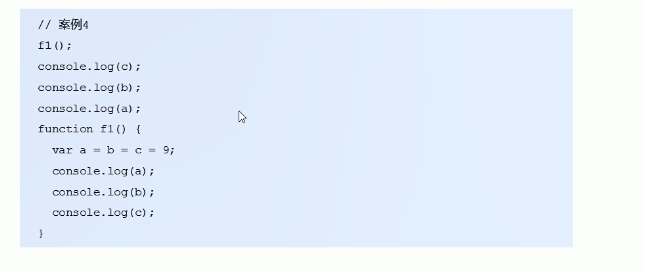
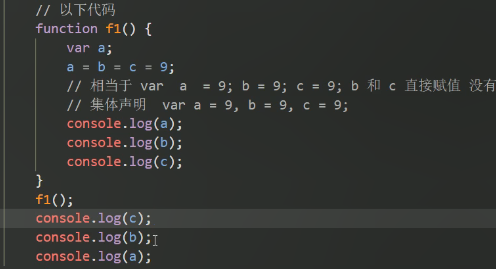
函数预解析(函数提升)
函数提升就是把所有的函数声明提升到当前作用域的最前面,不调用函数
直接通过函数关键字来声明的函数,不能被提升,不存在预解析顺序问题
总提升顺序
// 提升变量
// ...提升函数
// 变量赋值
// ...函数调用






























 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








