关于前后端基础知识小结
关于后台debug操作
1.便捷找到关联页面操作
这里仅介绍软件idea的操作方法

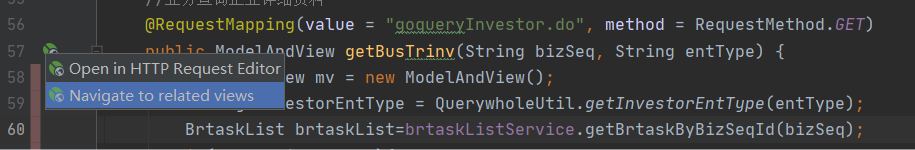
如图,navigate to relative view即为“跳转到相关联的页面”,在Controller层中@RequestMapping标识下的方法中点击绿色小圆点即可显示出关联页面,但需注意没有关联的页面则不会显示的。
2.查看页面的每个小操作调用了哪个Controller路径及传的参数
这里以google浏览器示范
先启动程序,在浏览器输入你要跳转的页面,然后按F12,当你在页面进行每个操作时,下面的network会记录页面调用的资源和路径

3.查看页面的某块地方的源代码

点击红圈所在位置,去看你想查看的位置,点击之后,Elements会显示内容,如下图

关于前端的一些基础小提示
$(document).ready(function(){})
这是一个jQuery事件–ready()方法,意思是在文档加载完成后即激活,所以可以把页面加载后想要完成的操作写在这里,这样页面就可以自己去执行,而无需去通过点击触发这种不太便捷的方式,当然点击触发事件也有它特定的运用场景,由于是jQuery事件,故使用前必须导入jquery.js文件
//简单示例
$(document).ready(function(){
alert("sss");
});
$("#fcerNO").focus(function(){ })
$("#fcerNO").focus(function(){ });
这是一个jQuery事件–focus()方法,意思是当所定位元素获得焦点时,激活focus事件,由于是jQuery事件,故使用前必须导入jquery.js文件,‘#fcerNo’是定位到id为fcerNo的元素上
//简单示例
$(document).ready(function(){
$("#fcerNO").focus(function(){
alert("元素获得焦点");
})
$("#fcerNO").blur(function(){
alert("元素失去焦点");
});
});





















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








