Jenkins自动构建部署vue项目 Nginx
前言
把代码提交到github,然后通过Jenkins自动构建项目部署到docker中的Nginx
本项目是使用 vue-admin-template 进行二次开发
后端使用:springboot+mybatisplus+Redis+mysql
环境:
服务器1(阿里云学生机):以前安装了Jenkins
服务器2(阿里云按量付费):安装docker Nginx
流程:
项目提交到github ——> 构建打包 ——> 发送到有Nginx的服务器
说明:
默认阅读者有一定的docker、Nginx、Jenkins基础
一、安装Docker
百度
二、安装Nginx
直接安装Nginx的话会报错,会找不到/etc/nginx/nginx.conf
第一步:docker run -d -p 3366:80 --name nginx-01 -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/logs:/var/log/nginx nginxnginx
第二步:docker exec -it nginx /bin/bash (进入容器 获取文件)
第三步:cd /etc/nginx/ (这里主要获取配置文件路径的)
第四步:exit
第五步:cd /docker/nginx/conf/
第六步:docker cp 4aa7fdf3db6d:/etc/nginx/nginx.conf .
ps:文件copy成功后 把nginx容器先删除掉
第七步:docker rm -f nginx
第八步:docker run -d -p 3366:80 --name nginx-01 -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx nginx
三、配置Nginx
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
# try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
try_files $uri $uri/ /index.html =404;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
# 代理转发请求至网关,api标识解决跨域问题
location /api/ {
proxy_pass http://gkwa2t.natappfree.cc/;
}
}
}
注意:proxy_pass http://gkwa2t.natappfree.cc/;这里一定要加/,不然SpringSecurity会登录失败。
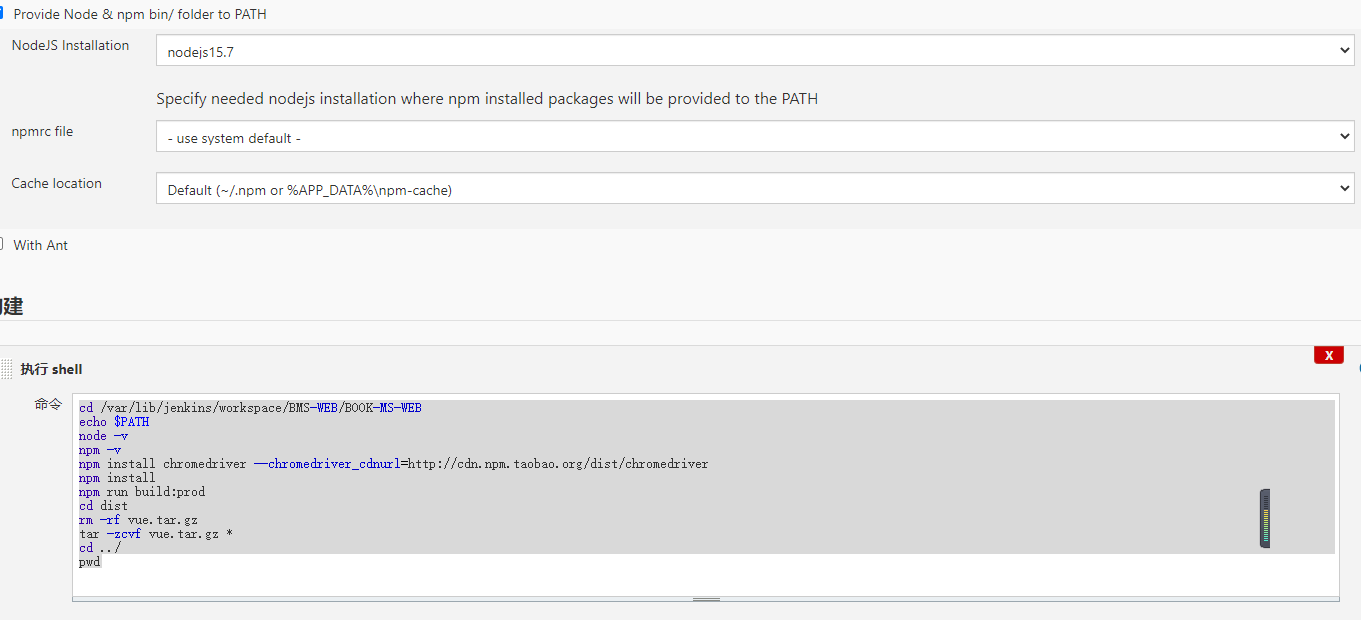
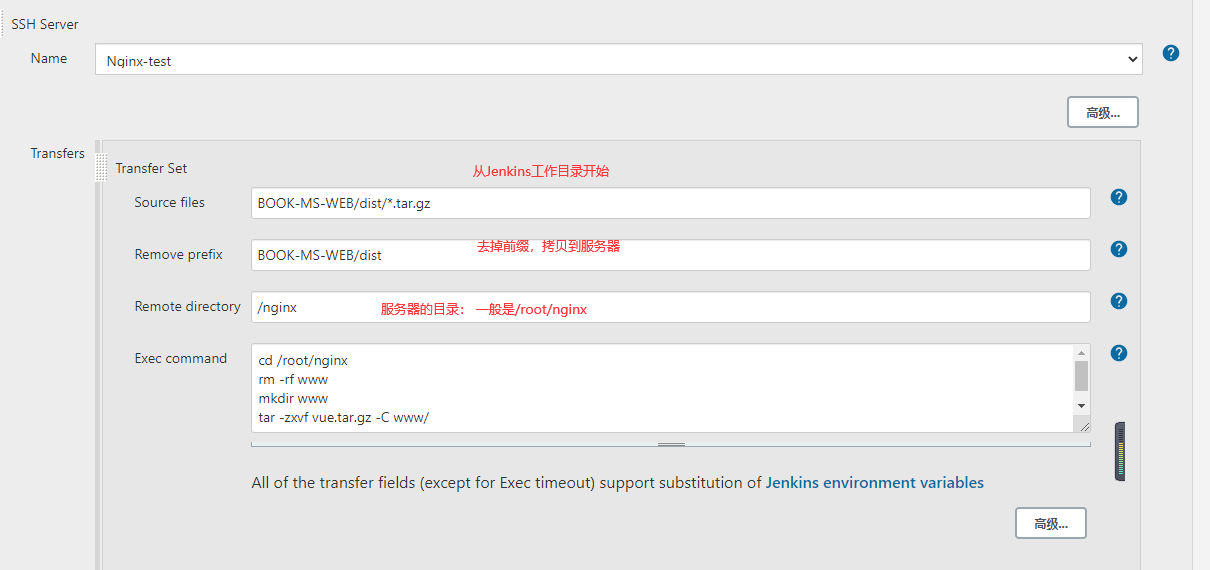
Jenkins配置
参考博客:https://blog.csdn.net/jonsonler/article/details/81317352

cd /var/lib/jenkins/workspace/BMS-WEB/BOOK-MS-WEB # 进入项目目录
echo $PATH # 打印环境信息
node -v
npm -v
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
npm install
npm run build:prod # 执行构建命令
cd dist
rm -rf vue.tar.gz
tar -zcvf vue.tar.gz * # 打包方便传输
cd ../
pwd

cd /root/nginx
rm -rf www
mkdir www
tar -zxvf vue.tar.gz -C www/

























 1597
1597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








