
let chart = document.getElementById('chart6');
let myChar = echarts.init(chart);
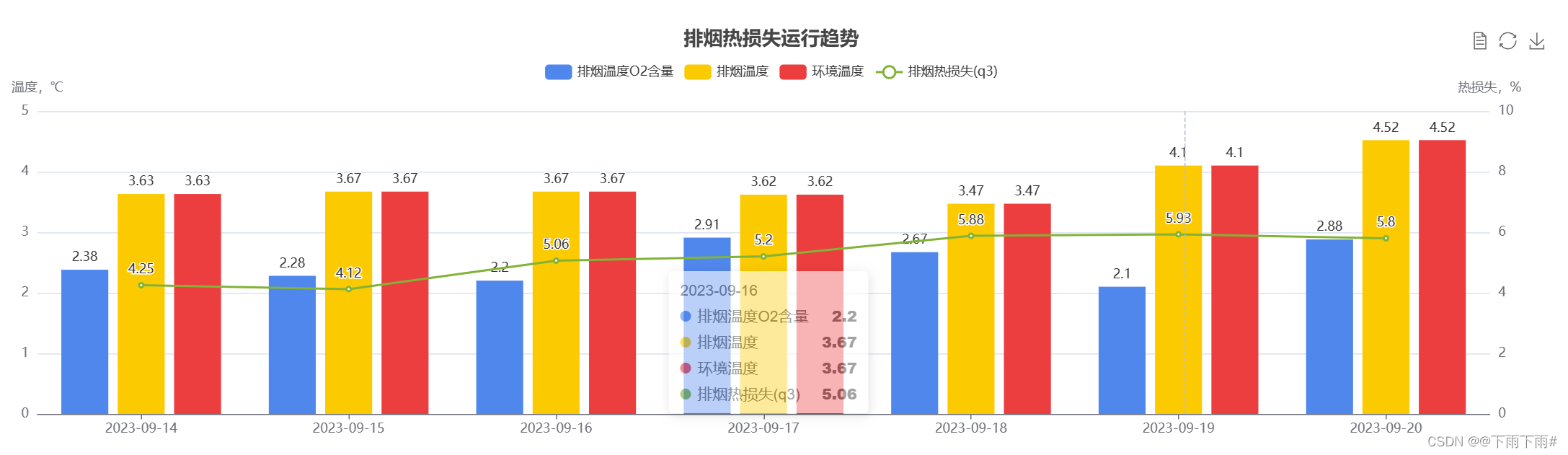
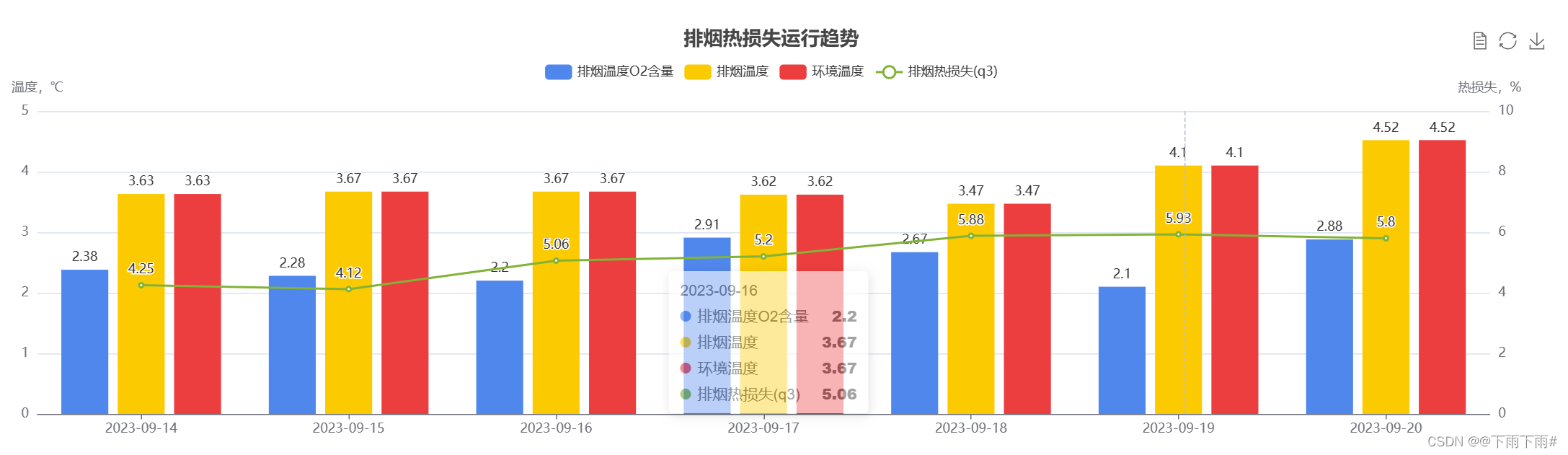
let dataX = ['2023-09-14', '2023-09-15', '2023-09-16', '2023-09-17', '2023-09-18', '2023-09-19', '2023-09-20']
let dataY1 = [2.38, 2.28, 2.20, 2.91, 2.67, 2.10, 2.88];
let dataY2 = [3.63, 3.67, 3.67, 3.62, 3.47, 4.10, 4.52];
let dataY3 = [4.25, 4.12, 5.06, 5.20, 5.88, 5.93, 5.80];
let datalegend = ['排烟温度O2含量', '排烟温度', '环境温度', '排烟热损失(q3)']
let datatitle = "排烟热损失运行趋势"
let datayAxis = ['温度,℃', '热损失,%']
let option;
option = {
color: ['#5087EC', '#FCCA00', '#EC3E3F', '#81B337'],
title: {
left: 'center',
text: datatitle
},
tooltip: {
trigger: 'axis'
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
data: datalegend,
top: '8%'
},
grid: {
left: '3%',
right: '4%',
top: '20%',
bottom: 40
},
xAxis: [
{
type: 'category',
axisTick: {
alignWithLabel: true
},
data: dataX
}
],
yAxis: [
{
type: 'value',
name: datayAxis[0],
position: 'left',
alignTicks: true
},
{
type: 'value',
name: datayAxis[1],
position: 'right',
alignTicks: true
}
],
series: [
{
name: datalegend[0],
type: 'bar',
yAxisIndex: 0,
data: dataY1,
label: {
show: true,
position: 'top'
}
},
{
name: datalegend[1],
type: 'bar',
yAxisIndex: 0,
data: dataY2,
label: {
show: true,
position: 'top'
}
},
{
name: datalegend[2],
type: 'bar',
yAxisIndex: 0,
data: dataY2,
label: {
show: true,
position: 'top'
}
},
{
name: datalegend[3],
type: 'line',
yAxisIndex: 1,
data: dataY3,
label: {
show: true,
position: 'top'
}
}
]
};
myChar.clear();
myChar.setOption(option);
myChar.resize();
window.addEventListener("resize", () => {
myChar.resize();
});






















 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








