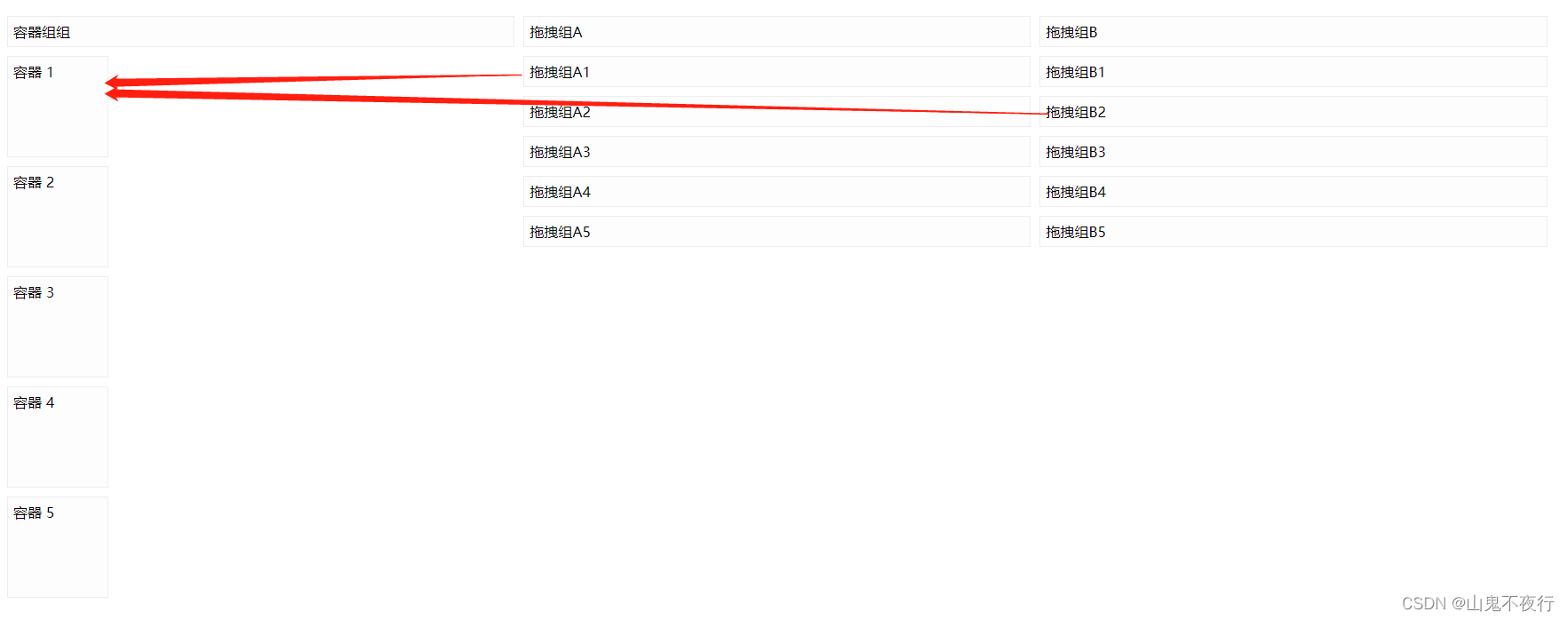
如题,使用sortable实现的分类拖动,且每个盒子只能容纳同类型的一个,实现效果如下图,拖动拖拽组A或者B到容器组,每个容器只能装一个A和B,拖动到容器后,拖拽项目会缩小然后消失,类似桌面垃圾桶效果

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>闯关游戏</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui">
<script src="./js/Sortable.min.js"></script>
<script src="./js/jquery-3.5.1.min.js"></script>
<style>
.itxst {
margin: 10px auto;
width: 30%;
float: left;
margin-right: 10px;
}
.itxst div {
padding: 6px;
background-color: #fdfdfd;
border: solid 1px #eee;
margin-bottom: 10px;
cursor: move;
}
#msg {
clear:both;
width:100%;
}
.itembox{
width: 100px;
height: 100px;
border: solid 1px #eee;
margin-bottom: 10px;
}
.active{
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
transform: scale(0.1);
-webkit-transform: scale(0.1);
-moz-transform: scale(0.1);
-o-transform: scale(0.1);
-ms-transform: scale(0.1);
}
.activeBig{
animation:mymove 3s 1;
-webkit-animation:mymove 3s 1; /*Safari and Chrome*/
}
@keyframes mymove
{
0%{
transform: scale(1); /*开始为原始大小*/
}
50%{
transform: scale(1.2);
}
100%{
transform: scale(1);
}
}
@-webkit-keyframes mymove
{
0%{
transform: scale(1); /*开始为原始大小*/
}
50%{
transform: scale(1.2);
}
100%{
transform: scale(1);
}
}
</style>
</head>
<body>
<div class="outbox">
<div class="itxst">
<div>容器组组</div>
<div class="itembox" id="g1">容器 1</div>
<div class="itembox" id="g2">容器 2</div>
<div class="itembox" id="g3">容器 3</div>
<div class="itembox" id="g4">容器 4</div>
<div class="itembox" id="g5">容器 5</div>
</div>
<div id="abox" class="itxst">
<div>拖拽组A</div>
<div class="item" data-id="a">拖拽组A1</div>
<div class="item" data-id="a">拖拽组A2</div>
<div class="item" data-id="a">拖拽组A3</div>
<div class="item" data-id="a">拖拽组A4</div>
<div class="item" data-id="a">拖拽组A5</div>
</div>
<div id="bbox" class="itxst">
<div>拖拽组B</div>
<div class="item" data-id="b">拖拽组B1</div>
<div class="item" data-id="b">拖拽组B2</div>
<div class="item" data-id="b">拖拽组B3</div>
<div class="item" data-id="b">拖拽组B4</div>
<div class="item" data-id="b">拖拽组B5</div>
</div>
</div>
<script>
//第一组
var moveItemId = null;
var g1 = document.getElementById('g1');
var g2 = document.getElementById('g2');
var g3 = document.getElementById('g3');
var g4 = document.getElementById('g4');
var g5 = document.getElementById('g5');
var ops1 = {
animation: 1000,
draggable: ".item",
sort: false,
group: {
name: "itxst.com",
pull: false,
put: function (evt) {
if (moveItemId === 'a') {
if ($(evt.el).attr('hasa')) { // 如果已经存在A组的一个元素,则不能添加A的
return false;
}
} else if (moveItemId === 'b') {
if ($(evt.el).attr('hasb')) { // 如果已经存在B组的一个元素,则不能添加B的
return false;
}
}
return true;
}
},
onAdd: function (evt) {
$(evt.to).addClass('activeBig');
if (evt.item.dataset.id === 'a') {
$(evt.to).attr('hasa', true);
} else if (evt.item.dataset.id === 'b') {
$(evt.to).attr('hasb', true);
}
setTimeout(() => {
$(evt.to).removeClass('activeBig')
}, 500);
overfun();
}
};
var sortable1 = Sortable.create(g1, ops1);
var sortable2 = Sortable.create(g2, ops1);
var sortable3 = Sortable.create(g3, ops1);
var sortable4 = Sortable.create(g4, ops1);
var sortable5 = Sortable.create(g5, ops1);
//第二组
var abox = document.getElementById('abox');
var ops2 = {
animation: 500,
draggable: ".item",
sort: false,
group: { name: "itxst.com", pull: true, put: false },
//开始拖动记录下用户点击的那个元素
onStart: function (evt) {
moveItemId = evt.clone.dataset.id;
},
onRemove: function (evt) {
$(evt.item).addClass('active');
setTimeout(() => {
$(evt.item).remove()
}, 800);
}
};
var sortable4 = Sortable.create(abox, ops2);
//第三组
var bbox = document.getElementById('bbox');
var ops3 = {
animation: 500,
draggable: ".item",
sort: false,
group: { name: "itxst.com", pull: true, put: false },
//开始拖动记录下用户点击的那个元素
onStart: function (evt) {
moveItemId = evt.clone.dataset.id;
},
onRemove: function (evt) {
$(evt.item).addClass('active');
setTimeout(() => {
$(evt.item).remove()
}, 800);
}
};
var sortable5 = Sortable.create(bbox, ops3);
// 判断是否拖动完所有的
function overfun() {
var flaga = false, flagb = false;
$('.itembox').each(function() {
if (!$(this).attr('hasa')) {
flaga = true;
return false;
}
})
$('.itembox').each(function() {
if (!$(this).attr('hasb')) {
flagb = true;
return false;
}
})
console.log(flaga, flagb)
if (!flaga && !flagb) {
alert('拖完了!')
}
}
</script>
</body>
</html>




















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








