1、PxCook的基本使用
1.通过软件打开设计图
新建项目web,手机端选另两个
2.常用快捷键
放大设计图:ctrl + +
缩小设计图:ctrl + -
移动设计图:空格按住不放,鼠标拖动
3.常用工具
量尺寸
吸颜色
4.img文件使用设计模式,psd文件使用开发模式直接获取数据
2、盒子模型
(1)盒子模型介绍
- 盒子的概念
1.页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
2.浏览器在渲染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
- 盒子模型
CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是 盒子模型

<style>
div{
width: 100px;
height: 100px;
background-color:bisque;
/* 边框 */
border: 1px solid black;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 3px;
}
</style>
<body>
<div >
盒子
</div>
<div >
盒子
</div>
</body>

(2)内容区域的宽度和高度
➢ 作用:利用 width 和 height 属性默认设置是盒子 内容区域 的大小
➢ 属性:width / height
➢ 常见取值:数字+px

(3) 边框(border)
➢ 作用:给设置边框粗细、边框样式、边框颜色效果
① 单个属性:

②连写形式:
➢ 属性名:border
➢ 属性值:单个取值的连写,取值之间以空格隔开
• 如:border : 10px solid red;
③边框(border)- 单方向设置
➢ 场景:只给盒子的某个方向单独设置边框
➢ 属性名:border - 方位名词
➢ 属性值:连写的取值
• 如给盒子设置上边框 10像素、虚线、黄色的边框 border-top:10px dashed yellow;
④ 盒子实际大小初级计算公式
盒子实际大小初级计算公式:
• 盒子宽度 = 左边框 + 内容宽度 + 右边框
• 盒子高度 = 上边框 + 内容高度 + 下边框
设计内容大小不是盒子大小,需要减去边框

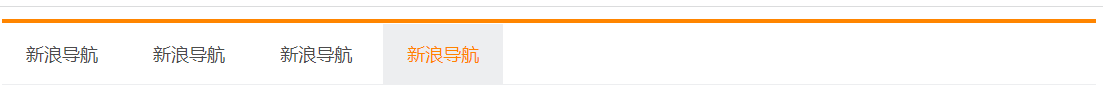
案例–新浪导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
height: 40px;
/* 上边框 */
border-top: 3px solid #ff8500;
/* 下边框 */
border-bottom:1px solid #edeef0;
}
/* box中的a */
.box a{
/* 先宽高背景色,然后放内容,然后调节内容位置,最后控制文字细节 */
width: 80px;
height: 40px;
/* 变行内块 */
display:inline-block;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 40px;
color: #4c4c4c;
font-size: 12px;
text-decoration: none;
}
/* box中的a */
.box a:hover{
background-color: #edeef0;
color:#ff8400;
}
</style>
</head>
<body>
<div class="box">
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
<a href="#">新浪导航</a>
</div>
</body>
</html>

如果字数增加,宽度就得取消,为了保证周围还有一圈,使用padding.
(4)内边距( padding )
➢ 作用:设置 边框 与 内容区域 之间的距离
①padding取值
➢ 记忆规则:从上开始赋值,然后顺时针赋值
②内边距(padding)- 单方向设置
➢ 场景:只给盒子的某个方向单独设置内边距
➢ 属性名:padding - 方位名词
➢ 属性值:数字 + px
③盒子实际大小终极计算公式:
• 盒子宽度 = 左边框 + 左padding + 内容宽度 + 右padding + 右边框
• 盒子高度 = 上边框 + 上padding + 内容宽度 + 下padding + 下边框
④CSS3盒模型(自动内减)
➢ 需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
• 给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
➢ 解决方法 ① :手动内减
• 操作:自己计算多余大小,手动在内容中减去
• 缺点:项目中计算量太大,很麻烦
➢ 解决方法 ② :自动内减
• 操作:给盒子设置属性 box-sizing : border-box ; 即可
• 优点:浏览器会自动计算多余大小,自动在内容中减去
<style>
div{
box-sizing: border-box;
width: 100px;
height: 100px;
background-color:green;
/* 边框 */
border: 10px solid black;
/* 内边距 */
padding:10px;
/* 外边距 */
}
</style>
<body>
<div >
盒子
</div>
</body>

(5)外边距(margin)
➢ 作用:设置边框以外,盒子与盒子之间的距离
①margin取值
➢ 记忆规则:从上开始赋值,然后顺时针赋值
②单方向设置
➢ 场景:只给盒子的某个方向单独设置外边距
➢ 属性名:margin - 方位名词
➢ 属性值:数字 + px
1)清除默认内外边距
➢ 场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的
margin和padding,后续自己设置
*{
margin: 0;
padding: 0;
}
2)版心居中
版心居中:一个大盒子在居中位置

div{
width: 1000px;
height: 1000px;
background-color: aqua;
margin: 0 auto;
}
3)(案例)网页新闻列表案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
/* 统一设置,让所有盒子尺寸都能自动内减 */
box-sizing: border-box;
}
.news{
/* 设置宽高 */
width: 500px;
height: 400px;
/* 边框 */
border: 1px solid #ccc;
/* 内边距 */
padding: 40px 30px 0;
/* 盒子居中 */
margin: 50px auto;
/* 设置行高,清除行高带来的间隙,方便布局 ,不设置行高不能设置标题内边距*/
line-height: 1;
}
.news h2{
/* 设置高度 */
height: 40px;
/* 底部内边距 */
padding-bottom: 9px;
/* 底部边框 */
border-bottom: 1px solid #ccc;
/* 字体大小 */
font-size: 30px;
}
.news ul{
/* 清除列表格式 */
list-style: none;
}
.news li{
/* 设置高度 */
height: 51px;
/* 左边内边距 */
padding-left: 28px;
/* 垂直居中 */
line-height: 51px;
/* 底部边框 */
border-bottom: 1px dashed #ccc;
}
.news a{
/* 清除超链接格式 */
text-decoration: none;
/* 字体大小 */
font-size: 20px;
color:#666;
}
</style>
</head>
<body>
<div class="news">
<h2>最新文章/New Articles</h2>
<!-- 碰到一摸一样的格式,用列表 -->
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
</ul>
<ul>
<li><a href="#">体验javascript的魅力</a></li>
</ul>
<ul>
<li><a href="#">jquery世界来临</a></li>
</ul>
<ul>
<li><a href="#">网页设计师的梦想</a></li>
</ul>
<ul>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>

过程中遇到的问题:
链接: 关于CSS中block-inline不能设置margin:0 auto的原因.
链接: padding不起作用设置line-height后起作用的原因.
4)外边距正常情况
➢ 场景:水平布局 的盒子,左右的margin正常,互不影响
➢ 结果:最终两者距离为左右margin的和
<style>
span{
width: 30px;
height: 30px;
background-color:blueviolet;
}
.one{
margin-right: 30px;
}
.two{
margin-left: 30px;
}
</style>
<body>
<span class="one">盒子</span>
<span class="two">盒子</span>
</body>

5)外边距折叠现象 – ① 合并现象
➢ 场景:垂直布局 的 块级元素,上下的margin会合并
➢ 结果:最终两者距离为margin的最大值
➢ 解决方法:避免就好
• 只给其中一个盒子设置margin即可
<style>
div{
width: 30px;
height: 50px;
background-color:blueviolet;
}
.one{
margin-bottom: 40px;
}
.two{
margin-top: 30px;
}
</style>
<body>
<div class="one">盒子</div>
<div class="two">盒子</div>
</body>
6)外边距折叠现象 – ② 塌陷现象
➢ 场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
➢ 结果:导致父元素一起往下移动
<div class="father">
<div class="son"> </div>
</div>
解决方法:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
①父元素border-top+子元素margin-top
<style>
/*border-top*/
.father{
width: 50px;
height: 80px;
background-color:blueviolet;
border-top: 1px solid #fff; /* here */
}
.son{
width: 20px;
height: 30px;
background-color:blanchedalmond;
margin-top: 30px; /* + here */
}
</style>

不过这种方法需要多加一个边框,如果不想要边框就不能用。
②父元素padding-top
<style>
/*border-top*/
.father{
width: 50px;
height: 80px;
background-color:blueviolet;
padding-top: 30px; /*here*/
}
.son{
width: 20px;
height: 30px;
background-color:blanchedalmond;
}
</style>

- 给父元素设置overflow:hidden
<style>
.father{
width: 50px;
height: 80px;
background-color:blueviolet;
overflow: hidden;
}
.son{
width: 20px;
height: 30px;
background-color:blanchedalmond;
margin-top: 30px;
}
</style>
- 转换成行内块元素
<style>
.father{
width: 50px;
height: 80px;
background-color:blueviolet;
display:inline-block;
}
.son{
width: 20px;
height: 30px;
background-color:blanchedalmond;
margin-top: 30px;
}
</style>
- 设置浮动
7)行内元素的margin和padding无效情况
➢ 场景:给行内元素设置margin和padding时
➢ 结果:
1.水平方向的margin和padding布局中有效!
(margin-left、margin-right、padding-left、padding-right)有效
2.垂直方向的margin和padding布局中无效!
(margin-top、margin-bottom、padding-top、padding-bottom)无效
要想垂直方向改变位置,要么换行内块要么设置行高。


























 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








