场景的作用
场景(THREE.Scene)用于存储物体、光源、摄像机及其渲染所需要的其他的对象集合。THREE.Scene 对象又是被称为场景图,它不仅仅是一个对象数组,还包含了整个场景图树形结构中的所有节点:每个添加到 Three.js 场景的对象,甚至包括 THREE.Scene 本身都是继承自一个名为THREE.Object3D 的对象。每个 THREE.Object3D 对象也可以有自己的子对象,我们可以使用它的子对象来创建一个 Three.js 能解释和渲染的对象树。
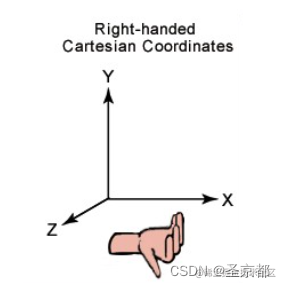
场景的坐标系
threejs 默认是右手坐标系,即 x轴正方向向右,y轴正方向向上,z轴正方向由屏幕从里向。

常用的属性
- background 设置场景的背景,例如利用这个设置天空盒子。
initSky(name = "星空", suffix = "jpg") {
var urls = [
require("../../../public/img/sky/" + name + "/posx." + suffix),
require("../../../public/img/sky/" + name + "/negx." + suffix),
require("../../../public/img/sky/" + name + "/posy." + suffix),
require("../../../public/img/sky/" + name + "/negy." + suffix),
require("../../../public/img/sky/" + name + "/posz." + suffix),
require("../../../public/img/sky/" + name + "/negz." + suffix),
];
var textureCube = new THREE.CubeTextureLoader().load(urls);
scene.background = textureCube;
},
- fog 控制场景中的每个物体的雾的类型。
scene.fog=new THREE.Fog( oxffffff, 0.015, 100 ) 我们在这里定义了一个白色的雾 效果(oxffffff) 后面的两个属性用来调节雾 显示0.015 near 近处)属性的值,而 100 设置的是 far (远处)属性的值 通过这两个属性你可以决定雾从什么地方开始 以及浓 加深的程度 还有另外一个方法可以设置场景中雾的浓度;你可以使用如下的定义:scene.fog=new THREE.Fog( oxffffff, 0.015) 这次我们不指定 near 属性和 far 属性 ,只给出颜色和浓度 要想获得理想的效果。
3. environment 设置场景中没有纹理物体的默认纹理,如物体有纹理不会修改其纹理。
scene.overrideMaterial=new THREE.MeshLambertMaterial({color : Oxffffff}};
- children 返回场景的所有子对象。
常用的方法
| 方法 | 描述 | 作用 |
|---|---|---|
| add ( object) | 在场景中添加对象 你可以像我们后面看到的那样,创建对象组 | 向场景中添加对象,返回null |
| copy | 继承自Object3D对象copy ( object : Object3D, recursive : Boolean )若recursive为true,则object对象的子对象也将会被复制 | 把给定对象复制到当前对象中 |
| toJSON | toJSON: function ( meta )继承Object3D | 以json格式返回场景数据 |
| children | children : Object3D | 返回一个场景中所有对象的列表,包括相机和光源 |
| getObjectByName | getObjectByName ( name : String ) : Object3D | 创建对象的时候,可以通过name属性为对象指定一个名字,然后可以通过这个方法,根据 name 来查找该对象,并这个对象,Object3D的方法中还可以根据 id 进行查找 |
| remove | remove ( object : Object3D, … ) : null | 删除场景中的对象 |
| traverse | traverse ( callback : Function ) : null | children 属性返回场景中所有子对象的列表,通过traverse函数,可以在当前对象和它的子对象列表上执行回调 |























 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










