一、DOM
1、HTML DOM (文档对象模型)
- 文档对象模型(Document Object Model,DOM)是表示和操作HTML和XML文档内容的基础API。
- 当网页被加载时,浏览器会根据DOM模型,将结构化文档(比如HTML和XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。
- Document和Element是两个重要的DOM类。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,你可以访问所有的 HTML 元素,连同它们所包含的文本和属性。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
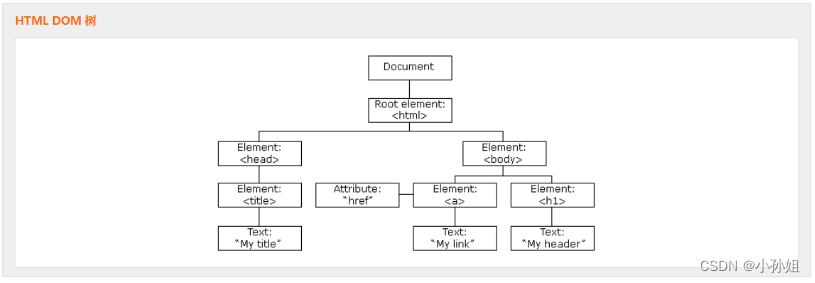
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
2、获取和设置HTML元素内容和属性
1、获取HTML元素:
通常,通过 JavaScript可以操作 HTML 元素。
为了做到这件事情,必须首先找到该元素。有五种方法来做这件
-
用指定ID选取元素
- 任何HTML元素都可以有一个id元素,但在文档中该值必须唯一,即同一个文档中的元素不能出现有相同的ID。可以用Document对象的getElementById()方法选取特定ID的元素。返回一个NodeList对象(类数组对象)。
- 如果有多个相同ID名的页面元素,只会获取到第一个,所以id不可以同名
- 如果没有获取带id元素则会返回一个null。
本例选取 id="intro" 元素:

如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
-
用指定名字选取元素
- 一些HTML元素拥有name属性,name属性值非唯一,所以多个元素可能有相同的名字。
- 基于name属性的值选取HTML元素,可以使用Document对象的getElementsByName()方法,返回一个NodeList对象(类数组对象)。
本例选取 name="btn1" 的button元素:
![]()
-
用指定标签名选取元素
- 给getElementsByTagName()传递通配符参数“*”,将获得一个代表文档中所有元素的NodeList对象。
本例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素:

-
用指定类名选取元素
- 在HTML文档和HTML元素上,我们可以调用getElementsByClassName()来选择指定CSS类的元素,它返回一个实时的NodeList对象,包含文档或元素所有匹配的后代节点。
- getElementsByClassName()只需要一个字符串参数,但是该字符串可以由多个空格隔开的标识符组成,只有当元素的class属性值包含所有指定的标识符时才匹配。
- 在Element类中也同样定义了getElementsByClassName()方法,其原理和Document版本是一样的,不过它只选取调用该方法的元素的后代元素。
本例通过 getElementsByClassName 函数来查找 class="intro" 的元素:

-
用css选择器选取元素
- querySelectorAll()方法需要一个选择器的字符串作为参数,可以根据一个 CSS 选择器来查询一个元素节点对象
- 它接受一个css选择器的字符串参数,返回一个代表文档中匹配选择器的所有元素的NodeList对象,并不是实时的。
- 使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个。如果没有匹配的元素,则返回一个空的NodeList对象。
![]()
2、设置HTML元素的内容:
通过五种不同的方式获取到了HTML元素,我们现在可以通过 JavaScript设置 HTML 元素的内容。
-
文本输出流document.write
JavaScript 能够创建动态的 HTML 内容:
今天的日期是:
Thu Feb 25 2016 19:25:10 GMT+0800
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。

注意:绝对不要在文档加载完成之后使用 document.write()。这会覆盖该文档。
-
改变 HTML 内容
修改 HTML 内容是使用innerHTML方法和innerText方法。
-
innerHTML方法:
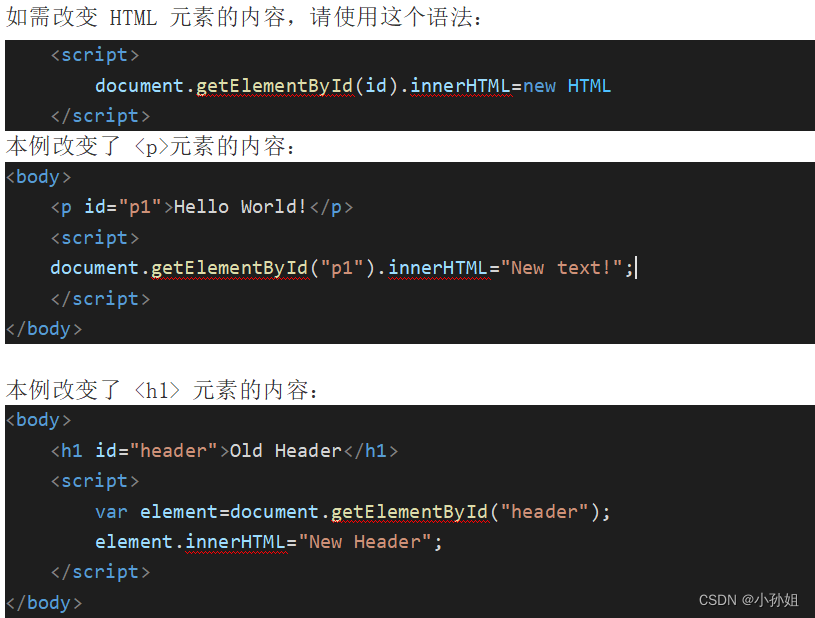
如需改变 HTML 元素的内容,请使用这个语法:

实例讲解:
上面的 HTML 文档含有 id="header" 的 <h1> 元素
我们使用 HTML DOM 来获得 id="header" 的元素
JavaScript 更改此元素的内容 (innerHTML)
innerText方法:
如需改变 HTML 元素的内容,请使用这个语法:

区别:
innerHtml 可以修改元素的内容,如果在修改的内容里面放html标签的话,innerHtml可以解析html标签。
innerText 可以修改元素的内容,如果在修改的内容里面放html标签的话,innerText不会解析html标签而是纯文本输出。
3、获取和设置 HTML元素的属性
获取HTML元素的属性
- 通过JavaScript我们不仅可以获取到HTML元素,还可以获取到该元素的属性,这里我们使用的是getAttribute()方法。
- 语法:getAttribute("属性名") 获取元素的属性值

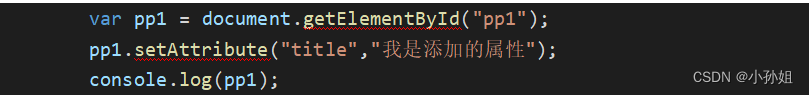
设置HTML元素的属性
- 通过JavaScript我们不仅可以获取到HTML元素,还可以给该元素添加属性名和属性值,这里我们使用的是setAttribute ()方法。
- 语法:setAttribute("属性名","属性值") 添加元素的属性名和属性值

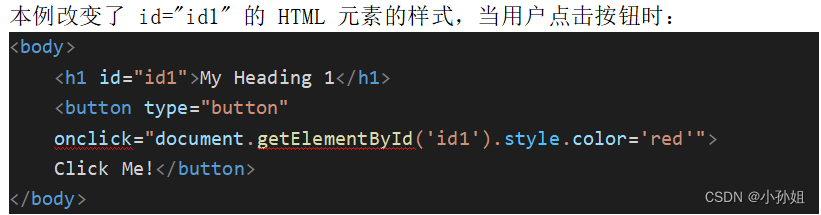
3、改变 元素的css样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
如需改变 HTML 元素的样式,请使用这个语法:


4、DOM 元素的方法
1、JavaScript HTML DOM 元素(节点)
创建新的 HTML 元素
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性,分别
- nodeName : 节点的名称
- nodeType :节点的类型
- nodeValue :节点的值
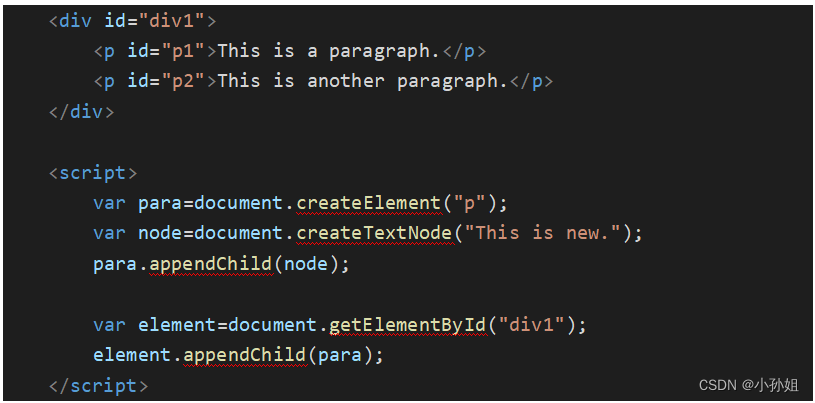
2、创建新的 HTML 元素createElement、appendChild
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。


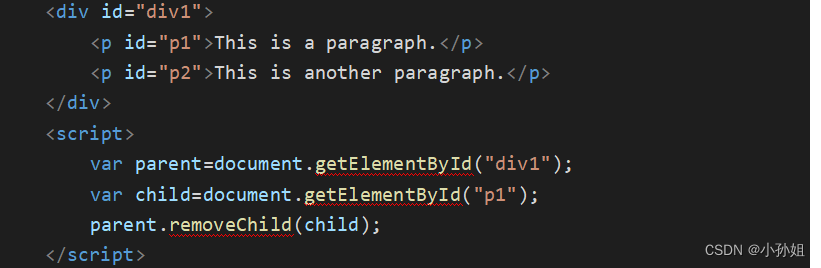
3、删除已有的 HTML 元素removeChild
以下代码将已有的元素删除:


二、BOM
1、HTML BOM (浏览器对象模型)
1、文档对象模型(Document Object Model,DOM)是表示和操作HTML和XML文档内容的基础 API
2、当网页被加载时,浏览器会根据DOM模型,将结构化文档(比如HTML和XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。
3、Document和Element是两个重要的DOM类
4、能利用BOM做什么!
BOM提供了一些访问窗口对象的一些方法,我们可以用它来移动窗口位置,改变窗口大小,打开新窗口和关闭窗口,弹出对话框,进行导航以及获取客户的一些信息如:浏览器品牌版本,屏幕分辨率。但 BOM最强大的功能是它提供了一个访问HTML页面的一入口--document对象,以使得我们可以通过这个入口来使用DOM的强大功能!!!
2、BOM提供的对象
BOM提供了一组对象,用来完成对浏览器的操作。
BOM提供的对象:
- window:代表了整个浏览器窗口,同时是全局对象。
- navigator: 代表的是当前浏览器的信息,可以识别不同浏览器。
- location:代表浏览器的地址栏信息,可以操控浏览器跳转页面。
- History:历史记录。
- screen:代表的是用户的屏幕信息。
- Window对象的方法和属性
window对象是浏览器窗口对文档提供的一个现实的容器,代表打开的浏览器窗口,是每一个加载文档的父对象
window的属性和方法调用方法:window.属性,window.方法 也可以直接调用省略 window.
Window对象的方法:

1.对话框



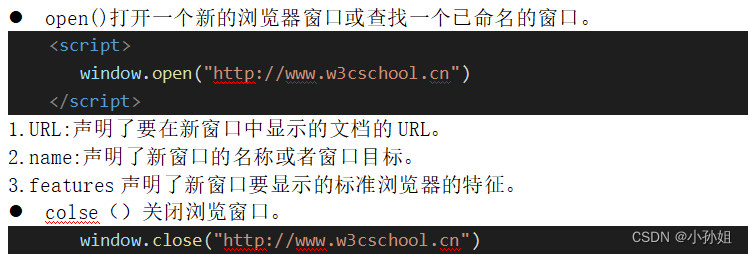
2.窗体控制

window对象的常用的属性:
1. innerWidth和innerHeight
- innerWidth 返回窗口的文档显示区域的宽度
- innerHeight 返回窗口的文档显示区域的高度。
2. outerheight和outerwidth
- outerheight 返回窗口的外部高度
- outerwidth 返回窗口的外部宽度。
Navigator 对象的方法和属性
Navigator 对象包含有关浏览器的信息。
<body>
<div id="example"></div>
<script>
txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";
txt+= "<p>浏览器名称: " + navigator.appName + "</p>";
txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>";
txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";
txt+= "<p>硬件平台: " + navigator.platform + "</p>"
txt+= "<p>用户代理: " + navigator.userAgent + "</p>";
txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>";
document.getElementById("example").innerHTML=txt;
</script>
</body>Location 对象的方法和属性
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
History对象的方法和属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
Screen对象的属性






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








