属性值相关
value
获取当前时间的属性的值。
如果是数组类的值,比如,位置属性,value[0] 代表 X 轴的值,value[1] 代表 Y 轴的值。
可以为文本图层的“源文本”设置表达式,以显示某个属性的属性值。
x =thisComp.layer("小球").transform.position;
x.name + '\n' + x.value.toString()valueAtTime( t )
返回属性在指定时间 t(以秒为单位)的值。
参数 t,常写成 time - x 的形式,用于实现延迟错帧动画。
如下图所示,为一根钟摆形状设置“旋转”关键帧动画,并为旋转属性设置表达式:
valueAtTime(time - index/10)复制多次形状图层,即可产生非常有规律的钟摆动画。

时间相关
time
返回合成的当前时间值,以秒为单位。
比如,当处于 1 秒的时间点时,time 返回 1,2 秒的时间点时,则返回 2。
利用 time 可以做出一些随时间变化的动画效果。
//在旋转属性建立表达式,即可实现 1 秒钟转 360° 的动画。
time*360
sourceRectAtTime(t,includeExtents)
返回当前时间具有四个属性的 JavaScript 对象:[上边界 top、左边界 left、宽度 width、高度 height]。
本方法适用于形状图层和文本图层。
//形状路径的大小属性表达式,让形状始终保持与文字同宽
x = thisComp.layer("MEDIATEA").sourceRectAtTime().width;
[x,value[1]]
循环相关
循环函数使用的前提条件是必须有关键帧动画,循环相当于将已有的关键帧动画进行重复播放。
loopOut(type, numKeyframes)
从最后一个关键帧开始循环指定段直到图层的出点。
参数 type:循环类型。
包括:
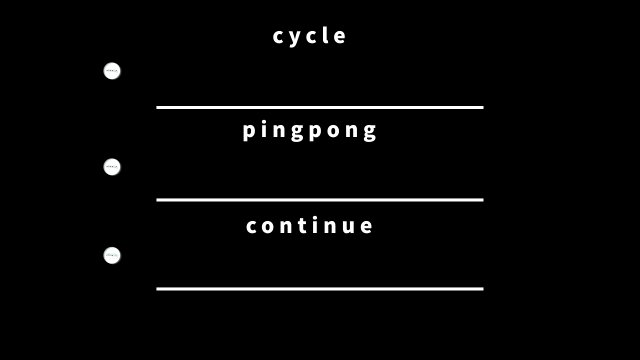
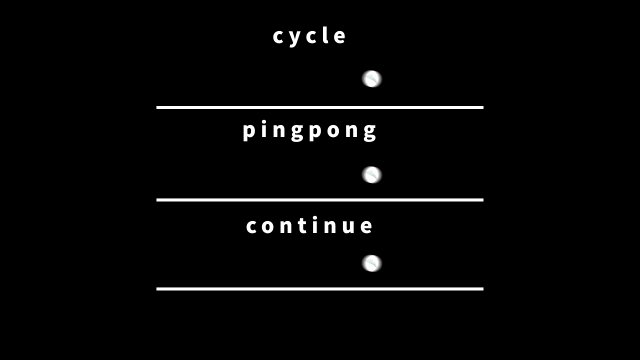
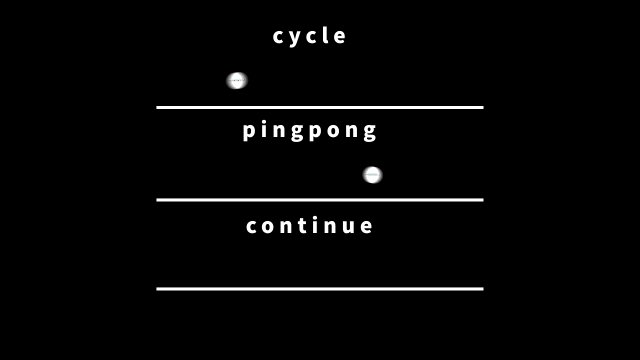
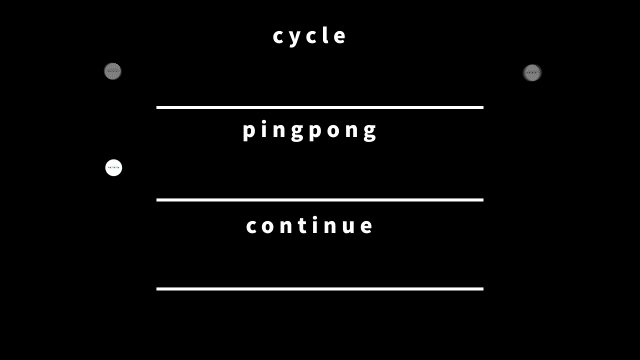
cycle:重复运动,类似于 1234 1234... 的循环。
pingpong:往复运动,类似于 1234321... 的循环。
continue:持续最后的运动,类似于 1234 4444...的循环。
offset:阶梯式持续之前的运动,类似于 1234 5678...的循环。
参数 numKeyframes:有效的关键帧段数。
值为 0 时(默认),表示循环全部关键帧。为 n 时,表示循环倒数 n 段关键帧。当循环类型为 contiue 时,应删除此参数。

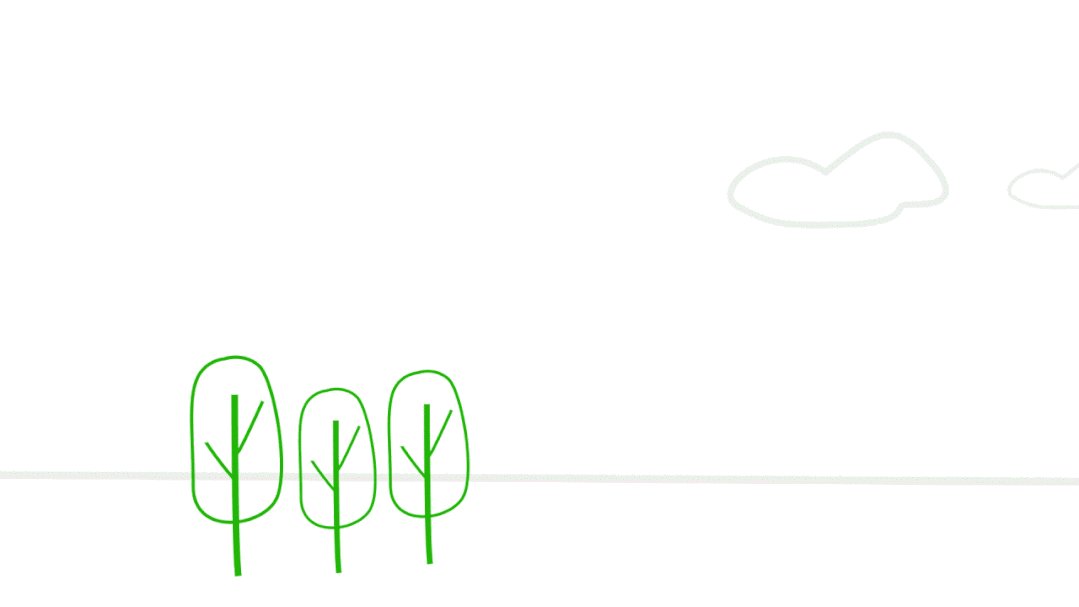
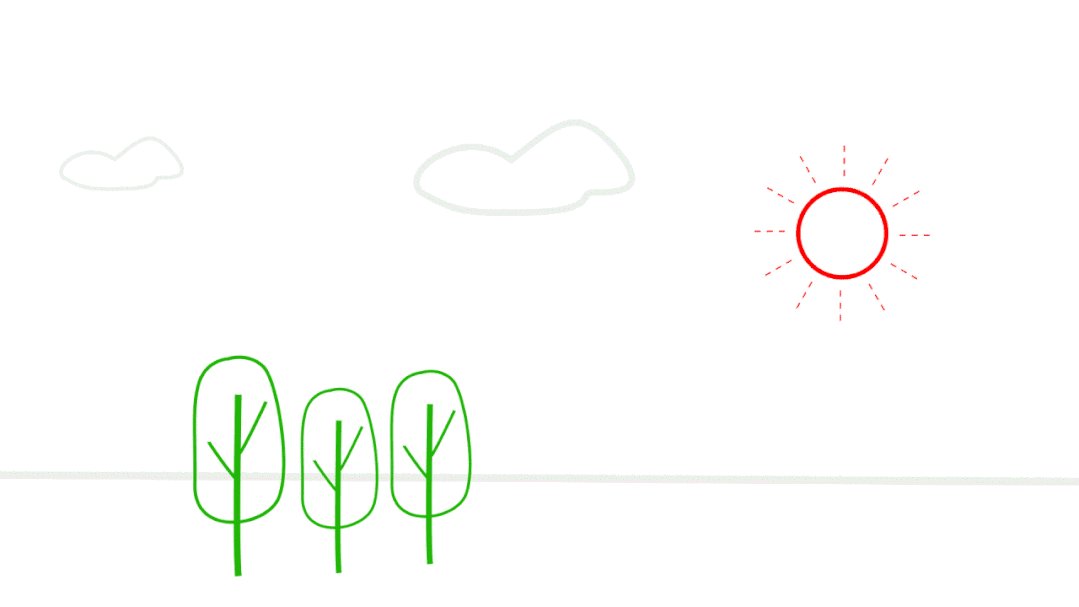
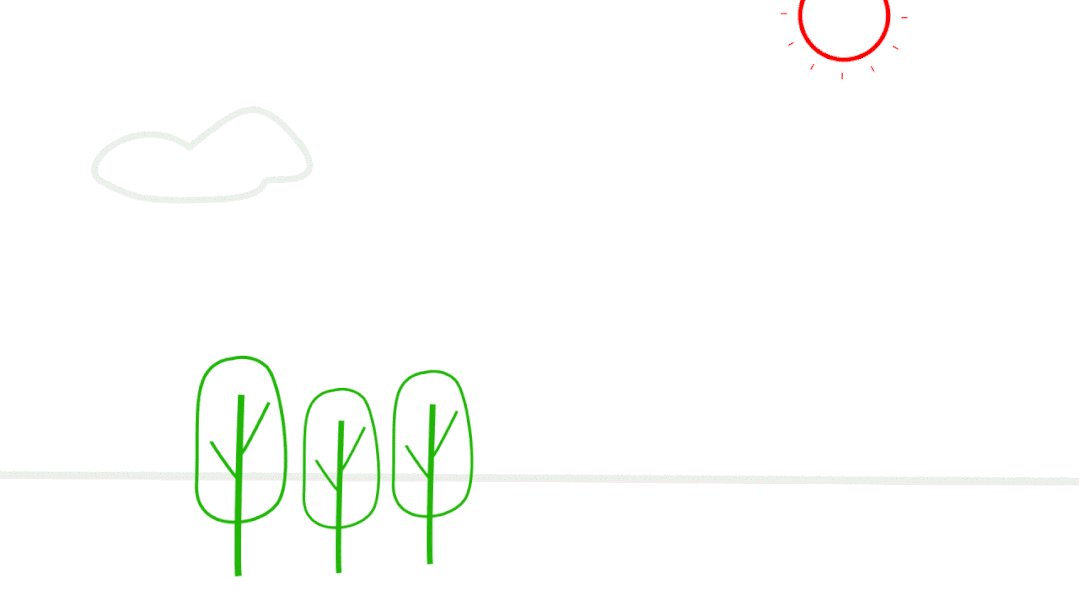
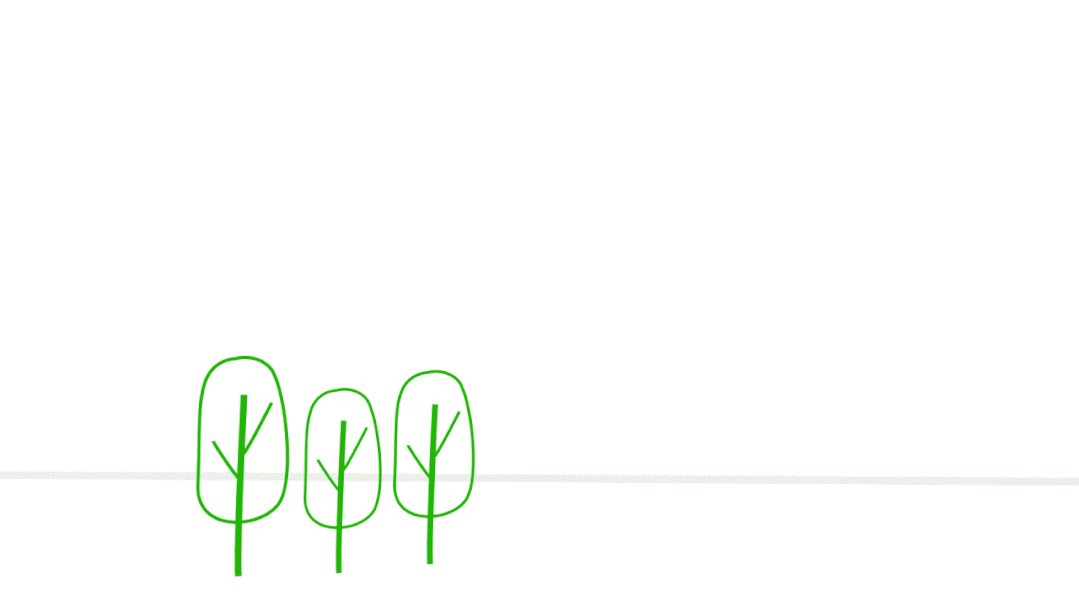
如以下动画所示,云朵使用了 continue 类型,太阳使用了 offset 类型,太阳光线使用了 cycle 类型,小树使用了 pingpong 类型。

loopIn(type, numKeyframes)
从图层的入点开始重复播放指定段,直到第一个关键帧。
参数使用与 loopOut 近似。
当第一个关键帧没有在图层入点时,可考虑使用 loopIn。

“有钱的捧个钱场,好看的点下在看”























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








