一、 wxss
1.尺寸单位
小程序规定了全新的尺寸单位“rpx”,其原理是无视设备原先的尺寸,统一规定屏幕宽度为750rpx。换算:
设备rpx换算px(屏幕宽度750)
iPhone5 1rpx=0.42px
iPhone6 1rpx=0.5px
iPhone6 Plus 1rpx=0.522px
2.常用属性
background-color :背景色
color 前景色.
font-size 字体大小
border : 边框
width 宽度
height : 高度
3.内联样式
(1)style
测试(2) class I如之前所使用
二、flex 布局
(1)基本概念
1.容器和项目
<view dlass="a">
<view dlass="b">
<view class="c"></view>
</view>
</view>
对a,b而言:a是容器,b是项目
对b,c而言:b是容器,c是项目

(2)容器属性(flex direction , justify-content ,alig-items, align-content, flex-wrap)
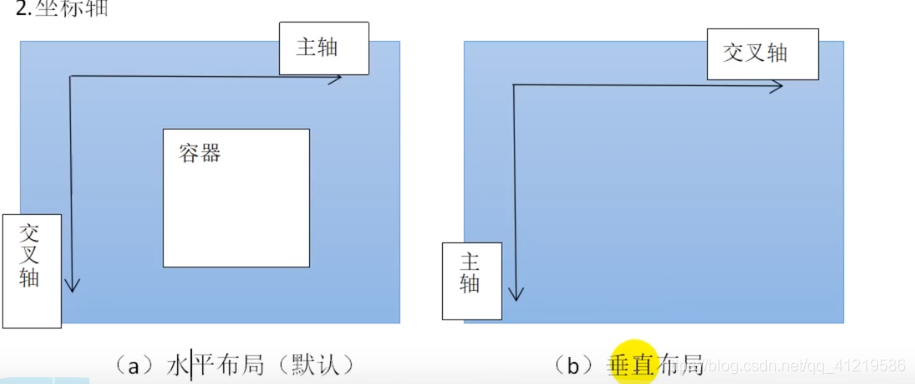
1.flex direction用于设置主轴方向,通过设置坐标轴可以规定项目的排列方向语法格式
.container{ I
display;flex;
flex-direction: row(默认) |row-reverse |column Icolumn-reverse
}
row:默认值,主轴在水平方向上从左到右,项目按照主轴方向从左到右排列
row-reverse:主轴是row的反方向,项目按照主轴方向从右到左排列
column:主轴在垂直方向上从上而下,项目按照主轴方向从上往下排列
column-reverse:主轴是column的反方向,项目按照主轴方向从下往上排列
2.justify-content:用于设置项目在主轴方向上的对齐方式,以及分配项目之间及其周围多余的空间语法格式
.container{
display;flex;
justify-content:
flex-start(默认值) flex-end | center|space around|space between
}
flex-start:默认值,表示项目对齐主轴起点,项目间不留空隙
center:项目在主轴上居中排列,项目间不留空隙。主轴上第-一个项目 离主轴起点的距离等于最后一一个项目离主轴终点的距离
flex-end:项目对齐主轴终点,项目间不留空隙
space between:项目间距相等,第一个和最后个项目分别离起点/终点的距离为0
space around:与space between相似,不同之处为第一个项目 离主轴七点和最后一个项目离终点的距离为中间项目间距的一半
3.align-items:用于设置项目在行中的对齐方式I
.container{
display:flex;
align-items:stretch(默认值)|flex-start|center|flex-end;}
stretch:默认值,未设置项目尺寸时将项目拉伸至填满交叉轴
flex-start:项目顶部与交叉轴起点对齐
center:项目在交叉轴居中对齐
flex-end:项目底部与交叉轴终点对齐
4.align-content
.container{
display:flex;
align-around:stretch(默认值)flex-start|center|flex end|space around|space between;
stretch:默认值,未设置项目尺寸时将各行中的项目拉伸至填满交叉轴。当设置了项目尺寸时项目尺寸不变,项目行拉伸至填满交叉轴
flex-start:首行在交叉轴起点开始排列,行间不留间距
center:行在交叉轴终点开始排列,行间不留间距,首行离交叉轴起点和行尾离交叉轴终点的距离相等
flex-end:尾行在交叉轴终点开始排列,行间不留间距
space-around:行与行间距相等,首行离交叉轴起点和尾行离交叉轴终点的距离为行与行间间距的一半。
Space between:行间间距、首行离交叉轴起点和尾行离交叉轴终点的距离相等
5.flex-wrap:用于规定是否允许项目换行,以及多行排列时换行的方向。
.语法格式:
.container{
display:flex;
flex-wrap: nowrap(默认) |wrap|wrap-reverse;
}
nowrap:默认值,表示不换行,如果单行内容过多,项目宽度可能会被压缩
wrap:当容器单行容不下所有项目时允许换行排列
wrap-reverse: :当容器单行容不下所有项目时允许换行排列,换行方向为wrap的反方向





















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








